Tīmekļa dizaina kritika Nr. 56: Ray Cheung
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim uz abām jomām, kas ir labi paveiktas, papildus tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
Šodienas vietne ir Ray Cheung mājaslapa, kuru sevi raksturo kā tiešsaistes uzņēmēju.
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 49 ASV dolārus - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par Ray Cheung
“Tā vietā, lai izveidotu vietnes klientiem, es mīlu strādāt pie saviem projektiem; Sākot no idejas, izstrādājot no nulles ar nelielu iedvesmu, kodējot un pēc tam izplatot to visā pasaulē, man ir lieliska sasnieguma sajūta. Pašlaik es pārvaldu pašizveidotas vietnes ar apmēram diviem miljoniem apmeklētāju mēnesī - tas viss ir paredzēts, lai dalītos ar noderīgiem resursiem cilvēkiem. ”
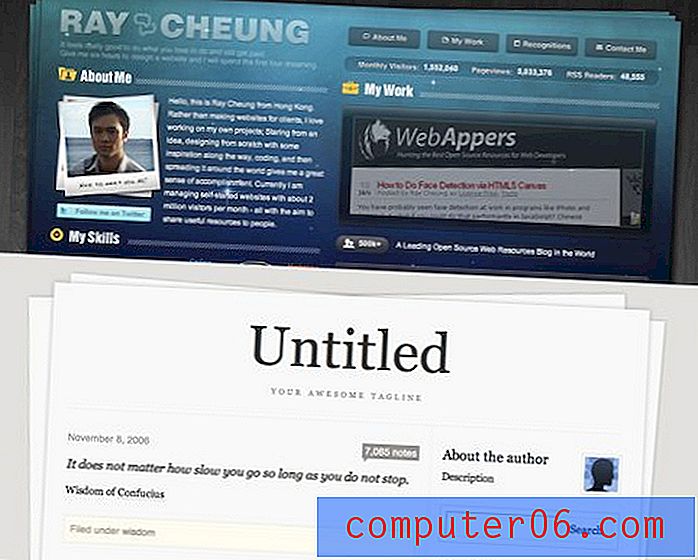
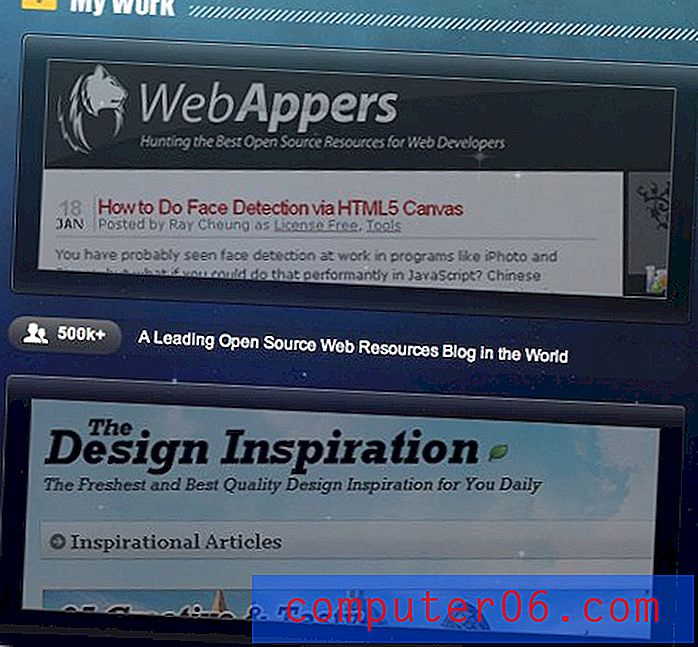
Šeit ir mājas lapas ekrānuzņēmums:

Sākotnējie iespaidi
Ray Cheung ir cilvēks, kuram ir vajadzīgas ļoti maz dizaina instrukcijas. Viņam ir ne viens, bet vairāki ļoti veiksmīgi tīmekļa projekti, kas visi izskatās lieliski, un viņa mājas lapa nav izņēmums.
Kopējā tēma ir diezgan interesanta: koka fons ar dokumentu kaudzi satura turēšanai. Tomēr tā vietā, lai izmantotu papīra faktūru, Rijs devās ar zvaigžņu lauka fonu. Tas izklausās traki, bet kopējais efekts ir diezgan jauks! Man tas patīk, kad dizaineri izdara kaut ko negaidītu, nevis tikai skrien pēc tendences.
Sakoptas lapas efekts atgādina populāru Tumblr tēmu, taču līdzības patiešām apstājas, jo kopējais izkārtojums un dizains ir diezgan atšķirīgs.

Īsumā man ļoti patīk tas, ko šeit paveicis Rejs. Iedziļināsimies un tuvāk apskatīsim dažas sadaļas.
Tekstūra un krāsa
Kā jau minēju iepriekš, telpas un koka faktūras ir maz ticama kombinācija, taču abas ir ļoti labi izstrādātas un, šķiet, lieliski darbojas kopā. Man patīk tumšo krāsu palete, kas izriet no diviem:

Fonti
Kad jums ir diezgan drosmīga vizuālā tēma, var būt milzīgi, ja to apvienojat ar kādu traku tipogrāfiju. Vispārējā ideja ir tāda, ka jūs nevēlaties, lai pārāk daudz objektu sacenstos par uzmanību.
Ņemot to vērā, Rejs izdarīja pārliecinošu izvēli, būdams konservatīvs attiecībā uz saviem fontiem. Visa tipogrāfija sastāv no viegli salasāmiem sans-serif burtveidoliem. Galvenās vietnes galvene ir treknrakstā, kam seko īpaši viegls variants (iespējams, pārāk viegls). Šīs un treknrakstā saīsinātās sadaļu galvenes ir attēli ar dzīvās ķermeņa kopiju Arial. Būtu lieliski redzēt kādu @ font-face integrāciju, lai dažus no šiem tipiem parādītu tiešraidē, taču attēli ir diezgan niecīgi, tāpēc es tiešām nedomāju, ka tas ir liels darījums (lai gan divu vai divu pātagu saputošana neskartu) .

Navigācija
Starp šīm kritikām un mūsu dizaina galeriju es esmu cieši apskatījis daudz tīmekļa vietņu dizainu gadu gaitā. Nav bieži, ka redzu viltību, ar kuru vēl nekad neesmu saskārusies. Reja navigācija mani patiesi pārsteidza. Es neticu, ka jebkad esmu redzējis šo konkrēto efektu.
Šīs sadaļas dizains ir vienkāršs un lieliski darbojas kopā ar visu lapu. Es mīlu nedaudz izspiesto pogu un zem tām ievietotās sadaļas kontrastu.

Noklikšķinot uz pēdējām divām pogām, lapa automātiski ritina, lai nokļūtu šajā sadaļā, kas ir diezgan tipiska ideja. Tomēr pārējās divas pogas ir saistītas ar divām sadaļām, kas jau atrodas lapas augšpusē, tāpēc, kad jūs noklikšķināt uz šīm, to attiecīgās sadaļas faktiski krata uz priekšu un atpakaļ vienmērīgā animācijā. Tas ir diezgan vienkāršs efekts, kas vietni padara dinamiskāku, gandrīz dzīvu un draudzīgu.
Sadaļas

Lapa ir sadalīta divās vertikālās kolonnās. Ir dažādi projekti, pie kuriem Ray strādāja, un kreisajā pusē ir dažādas nelielas satura sadaļas: Par mani, Manas prasmes, Lasīšana un Atzinības.
Katra sadaļa ir papildināta ar galveni un nelielu ikonu, vēl vienu nelielu funkciju, kas man uzreiz liek domāt par Tumblru.

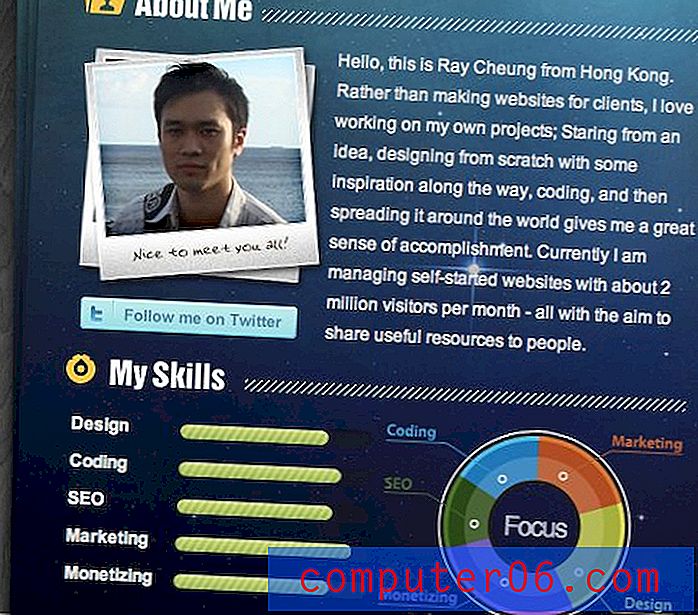
Šīs sadaļas ir skaidri nodalāmas un viegli iespraužamas atsevišķi. Katram no tiem ir unikāls dizains, taču tie ir labi savienoti. Viena maza lieta, ko es ņemtu vērā sadaļā “Manas prasmes”, ir horizontālo joslu krāsošana, lai tās atbilstu attiecīgajām apļveida diagrammas daļām. Tas palīdzētu abu grafiku konsekvenci un nekavējoties paziņotu, kā tās ir savienotas.
Saprātīga ritināšana
Vēl viena lieta, kas man ļoti patīk šajā vietnē, ir tas, kā Rejs pārdomāja ritināšanas funkcionalitāti. Kreisā kolonna beidzas pie kontakta formas, un labā kolonna ir ievērojami garāka. Ritinot lapu uz leju, visa lapa ritinās vienmērīgi, kā jūs varētu gaidīt, augšup, līdz jūs nospiedīsit kontakta formu. Šajā brīdī kreisā kolonna pārtrauc ritināšanu un labā kolonna turpinās.
Šie pieskārieni tikai parāda, cik daudz laika tika pavadīts, pārdomājot, kā vietni padarīt draudzīgāku lietotājam.
Gaismas nedeg!
Viena no nedaudzajām lietām, par ko vietnē nebiju diezgan pārliecināts, bija slēdzis augšpusē, lai izslēgtu apgaismojumu. Es gaidīju, ka tiklīdz es nospiedīšu šo slēdzi, tēma kaut kā mainīsies. Varbūt koka fons izbalināt melnā krāsā, atklājot vairāk zvaigznes vai ko citu tikpat interesantu.

Tomēr, nospiežot slēdzi, jūs iegūstat:

Es šeit saprotu ziņojumu: taupiet enerģiju, izslēdzot gaismas. Tomēr ieviešana ir nedaudz neveikla. Šī lapa nedod iespēju atgriezties vietnē gadījumā, ja jūs vienkārši nospiedāt pogu, lai redzētu, ko tā izdarīja, kā arī nenovirza jūs nekur citur, piemēram, uz kādu no citiem Ray projektiem vai dažiem enerģijas taupīšanas resursiem. Vēl viens mulsinošs elements ir vietnes kājenē esošais ziņojums “Baterijas jauda izbeidzas”. Tas, iespējams, ir saistīts ar ziņu galvenē, taču tas ir diezgan neskaidrs.
Es domāju, ka nodomi šeit ir labi, taču rezultāts ir manis uztvertās vietnes kvalitātes pazemināšanās, un es domāju, ka, ja tie tiks saglabāti, tie ir jāpārdomā.
Secinājums
Noslēgumā es domāju, ka Rejs šeit ir izveidojis lielisku tīmekļa lapu, lai jūs iepazīstinātu ar sevi. Lapā skaidri norādīts, kas viņš ir un ko viņš dara, un izskatās lieliski, to darot. Izkārtojums ir loģisks un viegli izpildāms, dizains ir unikāls un interesants, un saturs lielākoties ir būtisks.
Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam arī jūs ievērot vietnes dizaineru un piedāvāt skaidrus konstruktīvus padomus, neņemot vērā bargos apvainojumus.