Web dizaina kritika # 73: Prezzybox
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim uz abām jomām, kas ir labi paveiktas, papildus tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
Šodienas vietne ir tiešsaistes mazumtirgotājs Prezzybox. Lecam iekšā un redzēsim, ko domājam!
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 49 ASV dolārus - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par Prezzybox
Prezzybox.com ir pilnīgs tiešsaistes dāvanu risinājums. Ja jūs meklējat unikālu vai aizraujošu dāvanu savai mammai, tētim, brāļa māsai, draugam, pusbrālēnam vai sev (ļaujiet mums stāties pretī - mēs visi esam pelnījuši kaut ko jauku), tad Prezzybox ir tā vieta. Sākot no elektroniskās cigaretes līdz šokolādes picai, Retro Slush Maker līdz mūsu izveicīgajam Silly Bandz. Prezzybox ir īsta dīvainu un brīnišķīgu labumu ragainis, kas gaida jūsu iepazīšanos. ”
Šeit ir mājas lapas ekrānuzņēmums:

Pirmais iespaids
Saprotams, ka Prezzybox ir daudz kas darīts šajā dizainā. Viņiem nav tādas priekšrocības, ka viņi ir koncentrēti mazumtirgotāji, kas var demonstrēt vienu produktu. Viņi cenšas pārdot visu veidu dažādus produktus un šobrīd meklē labāko veidu, kā tos parādīt.
Viņi acīmredzami ir diezgan daudz to domājuši, un viņiem ir daudz kas pareizais. Tomēr ir arī daudz uzlabojumu. Šī lapa ir nepāra sajaukums ar labām idejām un izpildījumiem, kas ir nedaudz aplieti. Apskatīsim, vai mēs varam palīdzēt uzlabot struktūru un norādīsim uz jomām, kuras būtu jārisina, lai palīdzētu dot roku šī dizaina panākumiem.
Tipogrāfijas problēmas
Viena no pirmajām lietām, ko pamanu šajā vietnē, ir tā, ka šķiet ļoti slikta izpratne par tipogrāfiju, kas virza šo dizainu. Visur, kur es skatos, redzu dažus ļoti aptuvenus pielāgotā tipa ieviešanas veidus.
Iesācējiem fonta svaru sajaukums logotipā ir diezgan neveikls:

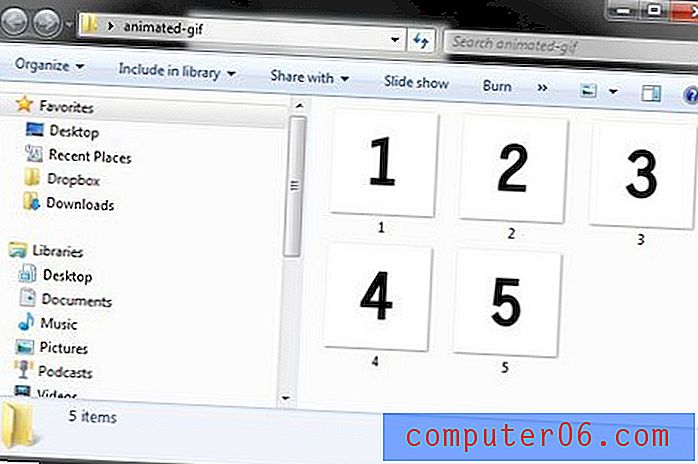
Reizēm šķiet, ka viena vārda fonti pat neatbilst. Piemēram, “0” uz “50%” attēlā zemāk ir pilnīgi atšķirīgs svars un izskats nekā “5”.

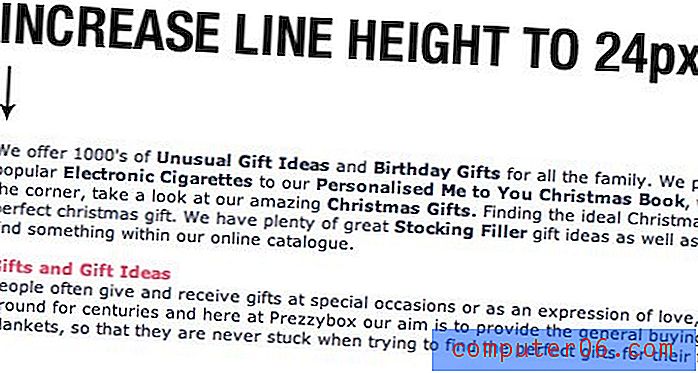
Vietnē ir arī dažas galvenās problēmas, kas saistītas ar koplietošanu. Zemāk redzamā piemēra teksts ir attēls, tāpēc argumenti par šķēršļu novēršanu tiešsaistē nav piemērojami. Tas bija vienkārši rezultāts, izlaižot soli Photoshop projektēšanas procesā.

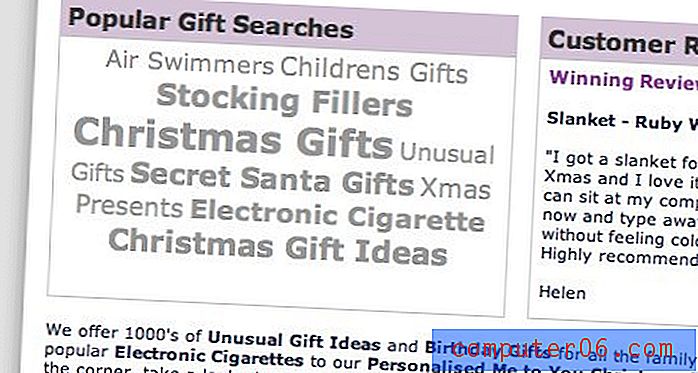
Arī birku mākoņi gandrīz nekad nav labākais veids, kā novirzīt satiksmi uz populāriem galamērķiem. Tas cieš no tā, ka nav skaidri nodalīti tagi. Piemēram, “Air Swimmers” un “Bērnu dāvanas” ir divi atsevišķi tagi, bet burtu svars ir tik līdzīgs, ka jūs pat to īsti nevarat pateikt.

Kā to salabot
Mans ieteikums veidam šajā lapā ir jāsāk no jauna. Izgrieziet visus dažādos teksta stilus un fontus šajā lapā un vēlreiz palaidiet to garumā, šoreiz ļoti apdomīgi runājot par katru rakstzīmi.
"Pārdomājiet, kādu jēdzienu jūs mēģināt komunicēt un kurš burtveids šo ideju vislabāk atspoguļo."Sākuma vieta ir ieguldīt dažos kvalitatīvos fontos. Augstākās klases fonti var būt diezgan dārgi, bet, izmantojot kaut ko lētu un neglītu, nevar būt nekādas citas sekas, kā tikai padarīt jūsu vietni lētu un neglītu. Ja jums vienkārši nav budžeta, tiešsaistē ir daudz izvēles iespēju, kas ir bezmaksas un / vai lētas, tomēr joprojām ir pievilcīgas un modernas. Labas vietas sākšanai ir FontSquirrel un Lost Type Co-op.
Nesteidzieties un uzmanīgi izvēlieties fontus. Nevilcinieties vienkārši satvert displeja burtveidrus, jo tie izskatās jautri. Tā vietā nopietni apsveriet, kādu jēdzienu mēģināt sazināties un kurš burtveids šo ideju vislabāk atspoguļo. Šī procesa laikā aprobežojieties ar dažiem labiem fontiem, kas patiešām darbojas kopā, un ieviesiet tos visā vietnē.
Varat un, iespējams, vajadzētu izmantot standarta fontus jebkuram tiešajam tīmekļa veidam, taču pārliecinieties, vai viss ir līdzsvarā starp jūsu fonta lielumu, līnijas augstumu un tekstlodziņa platumu, lai nodrošinātu maksimālu lasāmību. Pearsonified tikko izteicās par izcilu pierakstu par zelta attiecības izmantošanu, lai panāktu labi sabalansētu tipu. Izlasiet to un izmantojiet Golden Ratio tipogrāfijas kalkulatoru kā pienācīgu īkšķa principu, lai izdomātu veida ārstēšanu.
Zemāk parādītajā vietā ir viena vieta, kur šis padoms varētu uzlabot jūsu tipu. Šeit satura platumam un fonta lielumam ir nepieciešams paaugstināts līnijas augstums.

Navigācija
Pārejam pie navigācijas zonas. Man rodas iespaids, ka viss ir tik smags. Katram objektam un elementam ir daudz vizuālā svara, un uzmanība ir zināma konkurence:

Arī dažās daļās šķiet, ka vertikālās atstarpes ir pārāk stingras, kā rezultātā tiek iegūts piespiests un pārblīvēts izskats.

Viena lieta, kas man patīk, ir izmantoto produktu klasifikācija. Katra sadaļa ir skaidri segmentēta, un tiešām ir viegli atrast dāvanas personai, kurai vēlaties iepirkties. Tas ir jauki un vienkāršoti dublēti zemāk lapā:

Kā to salabot
Es domāju, ka navigācijas zona ir pienācīga, tai vienkārši ir nepieciešams nedaudz uzlabot. Viens labs iedvesmas avots, lai pārbaudītu, ir Threadless, kurā tiek izmantota ļoti līdzīga navigācijas izvēlne, kas ir nedaudz pilnveidota.

Ievērojiet, kā šeit tiek izmantota līdzīga segmentēšana, taču visa lieta jūtas vieglāka un daudz labāk novietota. Sākotnējās nolaižamās izvēlnes ir vienkārši krāsains teksts uz balta fona, bet smagās pogas izskats tiek selektīvi piemērots tikai svarīgiem elementiem.
Satura organizēšana
Vēl viena problēma, ko es redzu šajā vietnē, ir tāda, ka organizatoriskā taktika varētu izmantot kādu darbu. Iesācējiem ir daudz nejaušu informācijas bitu, kas it kā šķiet pēdējā brīdī iestrēdzis nejaušās vietās.

Vietne izmanto horizontālas joslas, lai atdalītu dažādas sadaļas, bet apgabali nav skaidri definēti no vizuālā vai konceptuālā viedokļa. Zemāk parādītā sadaļa ir apzīmēta kā “Prezzybox presē”, un šķiet, ka tajā ir ietvertas divas lielas “Par mums” stila rindkopas, populāri dāvanu meklējumi, klientu atsauksmes utt., No kurām neviena īsti nepieder šai sadaļai.

Šīs problēmas attiecas uz kājeni, kas varētu izmantot dažas būtiskas vizuālas reorganizācijas. Es arī neesmu neveikla griezuma ventilators, kas to atdala no galvenās zonas. Ja viņu atkārtotu citur lapā, tas neizskatītos tik nevietā, bet kā patstāvīgs dizaina elements šķiet nepareizs.

Kā to salabot
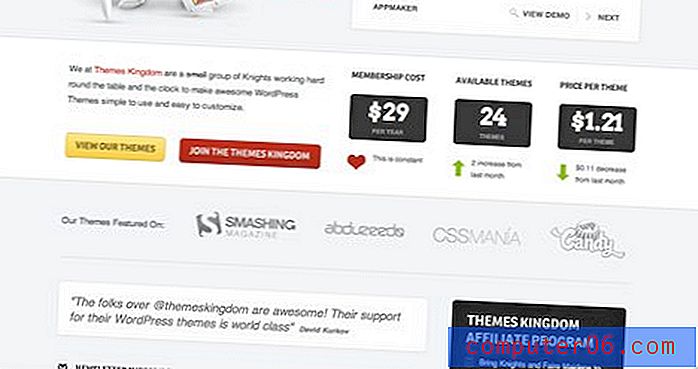
Katra sadaļa ir skaidrāk jādefinē gan ar grafiku, gan ar saturu. Viens no labas iedvesmas avotiem šāda veida dizainam ir Motīvu karaliste. Zemāk redzamajā ekrānuzņēmumā šajā vietnes apgabalā notiek ļoti daudz lietu. Tomēr dizaineri ir izmantojuši dažas patiešām skaidras un mūsdienīgas satura atdalīšanas metodes.

Reālā satura organizācijas nagošana palīdzēs padarīt visu šo lapu efektīvāku. Tas var nozīmēt vietnes daudzu lietu pārkārtošanu un pārkārtošanu un pat daudz tauku izgriešanu no mājas lapas, taču beigu beigās tas būs tā vērts.
Secinājums
E-komercija ir interesants zvērs dizaineriem. Iemesls tam ir tas, ka estētika nav tik cieši saistīta ar panākumiem, kā puiši, piemēram, es, gribētu, lai viņi to panāktu. Piemēram, Amazon ir pārblīvēta haoss, kas liek man griezties galvā, tomēr tas ir visveiksmīgākais tiešsaistes mazumtirgotājs. Tomēr tas nenozīmē, ka mēs varam atlaist pievilcīgus attēlus kā kaut ko svarīgu interneta veikaliem. Ne visi var būt Amazon, un skaidrs veids, kā izcelties no konkurences, ir ar solīdu dizainu.
Papildus vizuālajai identitātei vēl svarīgāka ir lietojamības joma, kas interneta veikalos tiek plaši izmantota. Daudzas iepriekš ieteiktās izmaiņas ir vērstas uz to, lai palīdzētu lapai labāk plūst, lai lietotāji varētu vieglāk aplūkot šo lapu un atrast meklēto. Pievilcīgi vizuālie attēli tikai atbalsta šo darbību un palīdz ieinteresēt skatītājus.
Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam arī jūs ievērot vietnes dizaineru un piedāvāt skaidrus konstruktīvus padomus, neņemot vērā bargos apvainojumus.