10 dizaina mācība no HTML e-pasta veidnēm, kuras faktiski tiek pārdotas
Agrāk mēs un vairāki citi emuāri ir iesnieguši noderīgu tehnisko informāciju, kā kodēt un strukturēt HTML e-pastus no izstrādātāja viedokļa. Bet daudz mazāk diskusiju ir veltīts tam, kā faktiski veikt e-pasta biļetenu dizaina komponentu.
Šodien mēs apskatīsim dažas vislabāk pārdotās e-pasta veidnes no Themeforest un redzēsim, vai mēs varam atšifrēt, ko viņu dizaineri izdarīja pareizi, lai jūs varētu atdarināt šos pamatprincipus savos dizainos.
# 1 Saglabājiet to šauru
E-pasta klienti ievērojami atšķiras ne tikai ar to, kā viņi interpretē kodu, bet arī ar to, kā viņi attēlo ziņojumus. Apsveriet atšķirību starp ziņojuma skatīšanu Apple Mail 20 ″ monitorā, nevis Gmail 13 ″ monitorā.
Acīmredzot galvenā problēma ir jūsu dizaina platums. Lai gan fonu ar krāsu var pārpludināt ar 100% platuma tabulu, vairums standartu iesaka izmantot satura platumu no 500 līdz 620 pikseļiem.
Šaurs dizains izskatās lieliski un lieliski darbosies lielākajā daļā ierīču un klientu.
# 2 opcijas ir viss
Viens no galvenajiem pārdošanas veidņu izveidošanas galvenajiem faktoriem ir atcerēšanās, ka viena pieeja der visiem. Klienti, kas iegādājas dizaina veidni, vēlas ne tikai spēcīgu dizainu, bet arī vērtību. Viņi redz vērtību jūsu iespējās.
Ja jūsu veidnei ir viens izkārtojums un viena vai divas krāsu shēmas, jūs īsti nesniedzat tonnu dažādības. Tas pircēju ieslēdz diezgan ierobežotā skaitā iespēju, kas ilgtermiņā nepadara pirkumu par saprātīgu lēmumu.
Tomēr, ja jūsu veidne ļauj viņiem izvēlēties no vairākiem dažādiem izkārtojumiem un krāsu opcijām, potenciālie klienti novērtēs iespēju katru nedēļu izvēlēties no tik daudziem dažādiem e-pasta biļetenu mainīgajiem, ļaujot viņiem mainīt lietu un redzēt, kas viņu vajadzībām vislabāk der. unikāla klientu bāze.
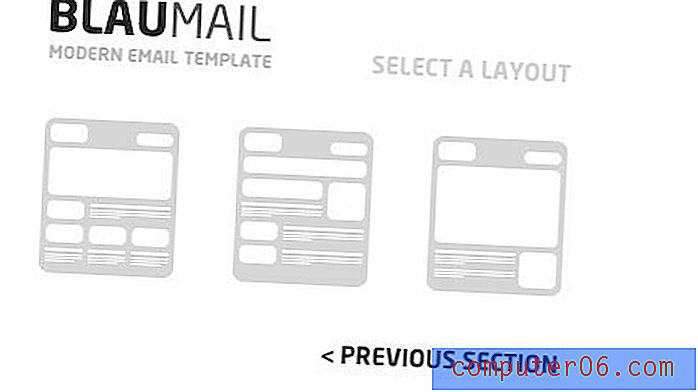
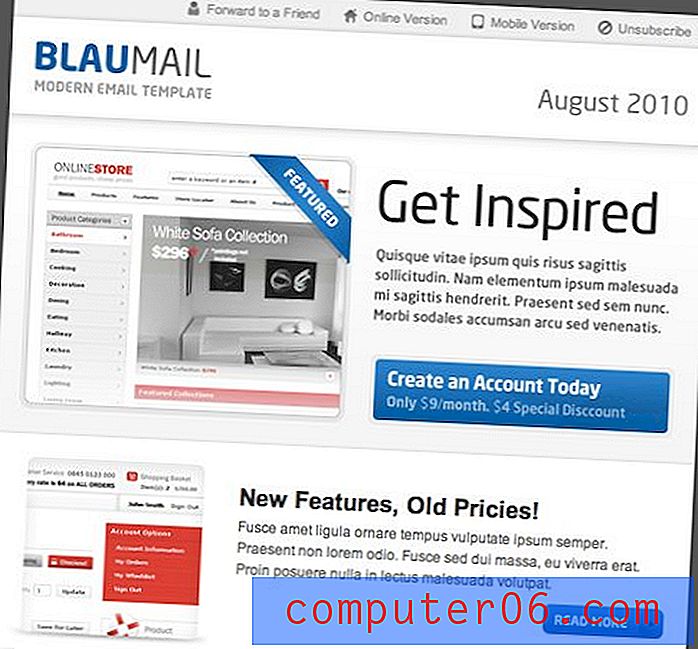
Kā spēcīgas daudzveidības piemēru apsveriet zemāk parādīto BlauMail veidni. Pirmkārt, jūs izvēlaties no vairākām dažādām krāsu un veidņu opcijām (noapaļotiem vai kvadrātveida stūriem).

Pēc tam jūs izvēlaties vienu no trim unikālajiem izkārtojumiem.

Tiks atvērta veidne ar atlasītajām opcijām. Lai uzskaitītu visus mainīgos, BlauMail nāk ar milzīgiem 60 HTML failiem!

# 3 Izveidojiet skaidri definētas sadaļas
Uzņēmumi izmanto HTML e-pastus kā pastāvīgu kontaktu ar klientiem, un neatkarīgi no tā, vai tas ir labākais no stratēģiskā viedokļa, viņiem patīk tajos ievietot diezgan daudz satura.
Uzņēmumi vēlas informēt klientus par pārdošanu, akcijām un atjauninājumiem dažādās jomās, un viņiem tas ir jāprot darīt nepiesārņotā telpā. Tā vietā, lai izveidotu e-pastu tikai ar vienu lielu satura apgabalu, apsveriet iespēju to sadalīt vairākās dažādās sadaļās.
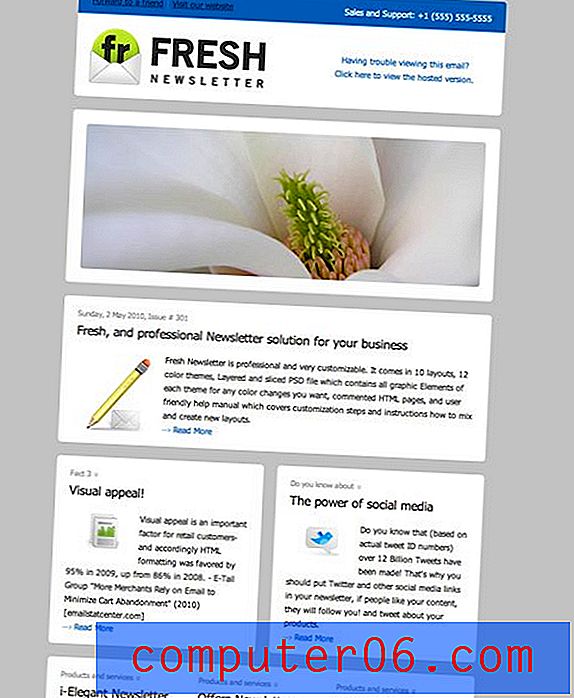
Zemāk esošā svaigā e-pasta veidne ved šo ideju līdz galējībai un fiziski atdala dažādas sadaļas uz dažādu fonu, radot modulāru izskatu.

Šai veidnei līdz šim ir 750 pirkumu, liekot to saraksta augšpusē vietnē ThemeForest. Tātad, ja jūs gatavojaties mācīties no jebkuras veidnes, droši vien tam vajadzētu būt šim!
# 4 Vienkāršā pārdošana
Kaut arī daži veidņu dizaineri izmanto radošas tēmas, treknas krāsas un satriecošu grafiku, citi var pārdot divreiz vairāk veidņu, izmantojot spēcīgus izkārtojumus un vienkāršu, bet pievilcīgu grafiku.
# 5 Šaušana nišai
Kā mēs redzējām iepriekš, pamata izkārtojuma un vispārīga dizaina izveidošana ir tāla, jo tai ir milzīga auditorija. Tomēr, izmantojot šo paņēmienu, jums var būt grūti izcelties starp sacensībām.
Ja universāla stratēģija jums neizdodas, mēģiniet atlasīt ievērojamu nišu patērētājiem, kuri meklē kaut ko specifisku.
# 6 Padariet to viegli zīmolu
Atcerieties, ka parauga iegāde daudziem uzņēmumiem bieži ir kompromiss, jo produkts netiek būvēts no paša sākuma, lai parādītu viņu zīmolu.
Jūs varat palīdzēt pārvarēt šo šķērsli pirkšanai, nodrošinot potenciālajiem pircējiem daudz vietu visā dizainā, lai ievietotu sava uzņēmuma vārdu, logotipu, saukli, personīgu fotoattēlu / profilu utt. Šī vienkāršā tehnika palīdzēs klientiem redzēt, ka viņi patiešām var padarīt savējo veidnei nav jāatsakās no personalizācijas, lai nodrošinātu cenu.
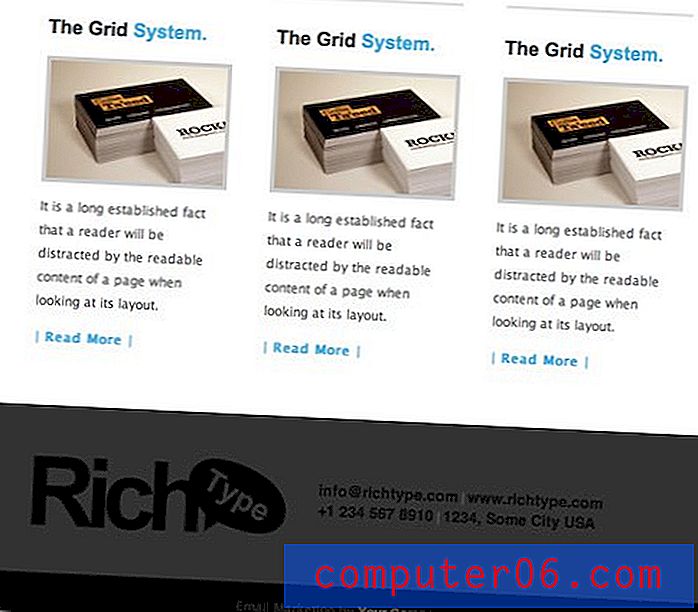
Zemāk esošajā bagātinātās tipogrāfijas e-pasta veidnē kājenē ir ievietots liels logotipa laukums, kā arī virsrakstā ir norādīta liela kontaktinformācija un cits logotips.

# 7 saritināt stūrus
Cik es ienīstu piedāvāt padomus, kas seko dizaina klišejām, šī populārā tendence, šķiet, ir efektīva attiecībā pret klientiem. Satura laukuma stūru sakārtošana palīdz radīt ilūziju papīra formā, kas, protams, labi sasaucas ar biļetenu.
Zemāk esošajā Elegance veidnē ievērojiet, ka šo paņēmienu izmanto ne tikai satura laukuma malās, bet arī biļetenā esošajos attēlos.

Būtībā viss, ko jūs šeit darāt, ir plakanā attēla dziļuma izjūta un tas kļūst trīsdimensiju. Neatkarīgi no tā, kādi unikāli triki jūs varat izmantot šim pašam galam, būs vēl labāk.
# 8 Izmēģiniet vienkāršu, atkārtotu fonu
Visiem piemēriem, izņemot vienu no līdz šim apskatītajiem, ir viena kopīga dizaina iezīme: ciets fons. Vienkāršs, vienkrāsains fons noteikti ir dizaina tendence ar HTML e-pastiem. Domājot, ka ir prātīgi ielādēt laiku, lai samazinātu attēlus, neviena no šīm veidnēm nešķiet kautrīga attiecībā uz attēlu izmantošanu citā kontekstā.
# 9 Neaizmirstiet sociālo mediju integrāciju
Daudzi uzņēmumu īpašnieki nevar sākt aprakstīt, kas ir Twitter, bet viņi to izmanto. Pārlieku lieli tirgotāji ir pārliecinājuši uzņēmumus, ka sociālie mediji ir zelta raktuves, kas nesīs milzīgu interneta slavu.
Praktiskā līmenī tas nozīmē, ka gandrīz visiem, kurus jūs pārdodat, nāksies interesēties par sociālajiem medijiem, un tāpēc jums nevajadzētu kautrēties par dažādu populāru vietņu izmantošanu jūsu dizainā.
# 10. Izmantojiet tīmekļa ekrānuzņēmumus savā dizainā
Viena no pēdējām tendencēm, ko pamanīju vairākās pārdotajās veidnēs, bija tendence izmantot vietnes ekrānuzņēmumus kā galveno dizaina elementu. Tā kā daudzi uzņēmumi galvenokārt izmanto e-pasta biļetenus, lai palielinātu trafiku uz viņu vietni, ir jēga, ka viņi vēlas e-pastā ievietot savas vietnes attēlus.
Iekļaujot dizainā tīmekļa fotoattēlu paraugus, jūs palīdzat potenciālajiem pircējiem redzēt, kā veidne lieliski sasniedz viņu mērķus. Godīgi sakot, tā paša mērķa sasniegšanai viņi varēja izmantot jebkuru veidni ar attēla apgabalu, taču tas palīdz redzēt ideju, kas īstenota pirms tās mēģināšanas.
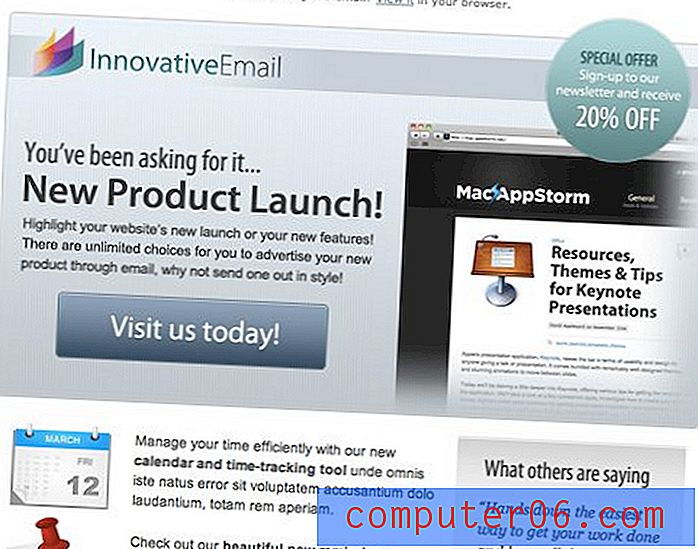
Iepazīstieties ar novatorisko produktu apskates veidni un to, kā tā radoši iekļauj Safari pārlūka hromu ar tīmekļa lapas paraugu.

Domu noslēgšana
Kā vienmēr, es aicinu jūs izmantot šos iedvesmas paraugus nevis kā kaut ko lielisku, bet tikai kā veiksmīga dizaina piemērus, no kuriem varat mācīties un izmantot, lai radītu savas oriģinālās dizaina idejas.
Atstājiet komentāru zemāk un dariet mums zināmu, ko jūs domājat par iepriekš minētajām veidnēm. Noteikti padalieties arī ar visiem trikiem vai padomiem, kuri, jūsuprāt, ir īpaši noderīgi, veidojot e-pasta veidnes klientiem.