10 Web dizaina tendences mēs jau esam beigušies
Dizaina tendences jāizmanto piesardzīgi. Tikpat ātri, cik modē ienāk daudz tendenču; tie var izkrist no labvēlības un padarīt dizainu novecojušu.
Neignorējiet tos pilnībā - tendenču pārbaude var izstiepties jūsu radošajos muskuļos un palīdzēt jums izveidot kaut ko tādu, ko jūs, iespējams, nemēģinājāt citādi. Bet jāapzinās, kas ir svaigs, kas ir mūžīgs un kas novecojis!
Šeit ir 10 dizaina tendences, kuras ir beigušās (vai tām vajadzētu būt jebkurā gadījumā).
Izpētiet dizaina resursus
1. Viss “Vintage”

Kādu laiku šķita, ka katra dizaina tendence sākas ar “vintage”. Vintage tipogrāfija. Vintage krāsa. Vintage faktūras.
Pietiek jau!
Vintāžas stilu problēma ir tā, ka sarežģītā izskata ir vienkārši par daudz. Vintage elementu raksturojumā ietilpst:
- Aptuveni attēlu un veida pārklājumi.
- Skripti un burtveidoli ar lielu daudzumu uzplaukumu, zosu un asti.
- Izslēgtas krāsu paletes.
- Pārklājumi, lai attēliem pievienotu sēpijas vai vecā stila krāsas
- Ar ļoti teksturētu fonu
Lai arī neviena no šīm metodēm pēc savas būtības nav slikta, tās rada izaicinājumus tīmekļa vietnes dizainam. Galvenās rūpes ir lasāmība. Tā kā dizainā notiek tik daudz lietu, lietotājiem var būt grūtāk saprast ziņojumu īsumā.
Uzmanības diapazons ir īss, tāpēc dizainam ir nekavējoties jāinformē kaut kas ar triecienu, lai piesaistītu lietotājus.
2. Drīzumā lappuses

Šīs lapas joprojām ir pieejamas: Drīzumā parādīsies vietne, kas paziņo par lietotni, vai pilna vietne.
Kāda tajā loģika?
Kāpēc gan ne tikai gaidīt, kamēr vietne ir gatava? Padomājiet par to, kāda šausmīga ir lietotāju pieredze sūtīt kādu apmeklēt vietni, kuras patiesībā vēl nav. Es dažreiz varu būt grūts, lai atturētu, bet beigu beigās tas būs tā vērts. Drīzumā lapām būs jāmirst.
3. Īpaši plāna tipogrāfija

Tā varētu būt bijusi viena no visu laiku lielākajām Apple kļūdām - savā operētājsistēmā izmantot īpaši plānu, saīsinātu burtveidolu. Un, lai gan Apple lasāmības problēmu dēļ nekavējoties atkāpās, visur sāka parādīties plānas burtveidoli. Un daudzas vietnes joprojām tos izmanto.
Vairāk vietņu dizaineru parasti tiecas pēc lielākiem burtveidoliemPlāno tipu ir grūti lasīt ekrānos.
Sākot ar fona apgaismojumu un beidzot ar ekrāna izmēru, līdz kontrasta trūkumam starp tekstu un citiem elementiem, plānajām burtveidoliem lielākajā daļā vietņu projektu vienkārši nav īsta vieta.
Ja jūs joprojām izmantojat fontu ar mazu taktu vai variantu, kas ir īpaši viegls vai saīsināts, apsveriet burtu pielāgošanu parastajai versijai. Vairāk vietņu dizaineru parasti tiecas pēc lielākiem burtveidoliem, un, palielinot svaru, viss dizaina teksts var kļūt nedaudz lielāks bez pilnīgas pārveidošanas.
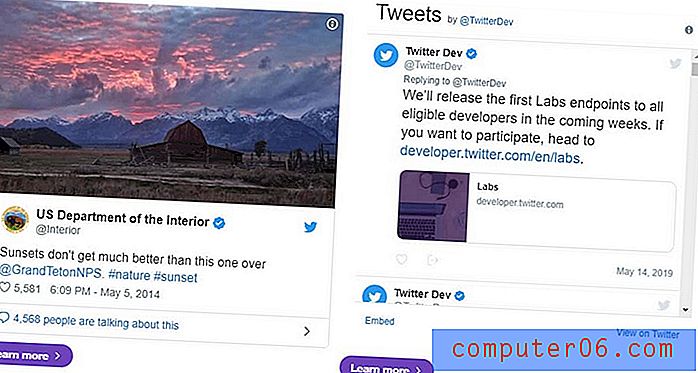
4. Acīmredzamas sociālo mediju plūsmas

Sociālo mediju vietnēm ir noteikts mērķis, un tās ir paredzētas, lai to vietnē varētu apskatīt un ar tām mijiedarboties, izmantojot vietni vai lietotni. Tad kāpēc jūsu vietnes sākumlapā ir “barība”?
Tas ir nevajadzīgs vērtīgas telpas izmantojums jūsu dizainā.
Sociālo mediju plūsmas iekļaušana citā vietnē ir nedaudz bezjēdzīga un neveicina lietotāju pieredzi. Ja dizainā vēlaties iekļaut sociālo mediju saites, iekļaujiet galvas vai kājenes ikonas vai pogas satura kopīgošanai. Šodienas digitālajā vidē barības iekļaušanai nav jēgas (un vairumam no tām arī ir diezgan neglīts skatīties).
Lielākajai daļai lietotāju, kuriem ir sociālie mediji un vietne, sociālie mediji faktiski var būt vietnes virzītājspēks. Ja ir plūsma, kurā redzams saturs no sociālā multivides kanāla, tā lietotājiem faktiski var kalpot kā satura dublikāts. Jebkuram saturam, ko pievienojat vietnes dizainam, ir jārada vērtība lietotājam.
Vienīgais brīdinājums ir tas, ka jūs varat iekļaut sociālo mediju plūsmu - piemēram, Instagram fotoattēlus - tādā veidā, kas izskatās pēc izmantojama satura. Fotoattēlu parādīšana no jūsu plūsmas, lai izceltu notikumus vai aktivitātes, var darboties. Vienkārši palieciet prom no satura logrīka, kurā darbojas amatu displejs.
5. Varoņa attēlu slīdņi

Cik reizes jūs faktiski noklikšķināt uz viena no attēliem (vai vairākiem attēliem) varoņa attēla slīdnī?
Nemēģiniet vienā vietnē ievietot sešus dažādus ziņojumus.Lielākā daļa lietotāju regulāri nenodarbojas ar šo dizaina paņēmienu. Un ir dati, kas to dublē. Nielsen Norman grupa 2013. gadā veica pētījumu, kurā atklājās, ka lietotāji ignorē šos slīdņus un bieži slīdnis apgrūtina svarīgas informācijas atrašanu.
Tas, kas jums būtu jādara, ir plānot vienu galvenā satura daļu ar aicinājumu uz darbību varoņa galvenes vietā. Nepārslogojiet lietotājus ar vairākām iespējām. (Ja jums ir jābūt vairākiem galvenes elementiem, apsveriet iespēju manuāli mainīt vienu satura elementu regulārā grafikā.)
Šo automātiskās atskaņošanas slīdņu problēma ir tā, ka jūs nezināt, kad lietotājs piezemēsies uz saturu. Daudziem lietotājiem, tiklīdz viņi redz kaut ko, kas varētu interesēt, tā pāriet pie nākamās lietas. Meklējot interesantu elementu, lietotājam bieži ir pārāk daudz jāstrādā, un jūs tikko esat zaudējis šīs personas uzmanību.
Tā vietā izvēlieties ļoti interesantu fotoattēlu vai videoklipu. Apsveriet foršu animāciju vai ilustrāciju. Nemēģiniet vienā vietnē ievietot sešus dažādus ziņojumus. Tas nav kaut kas, ko jūs mēģinātu izdarīt kaut kur citur dizainā, kāpēc gan mājas lapā tas ir tik izplatīts?
6. Smags video

Pilnekrāna filmas stila video var būt saistošs, taču tas nedarbojas tā, kā daudzi lietotāji sagremo tīmekļa saturu.
Tendence ir vērsta uz vairāk augstas izšķirtspējas skatīšanu. Tas lieliski darbojas lietotājiem uz lieliem ekrāniem ar īpaši ātru interneta savienojumu. Visiem pārējiem šī pieredze ir mazāka ar nokavēto ielādes laiku, video trūkumiem vai kustīgu saturu, kas nav skatāms mobilajās ierīcēs.
Ilga iekraušanas animācija neaizstāj ātru ielādi.Tās visas ir problēmas, kuras nevēlaties, jo tās var ietekmēt to, vai lietotāji pieturās pie mijiedarbības ar saturu vai nē.
Otra problēma ar smago video saturu ir skaņa. Pārāk daudz vietņu paļaujas uz video, kurā ir audio komponents, kas visu saista kopā. Kaut arī audio dažreiz darbojas, ne visi lietotāji vēlēsies klausīties videoklipu. (Padomājiet par to, cik cilvēku darbā sērfo.) Viņi, iespējams, nevēlas, lai blakus esošie cilvēki dzird automātiskās atskaņošanas video.)
Pielāgojiet lielo videoklipu vai noformējiet to tā, lai tas nebūtu vienīgais tīmekļa vietnes pirmais iespaids. Ilga iekraušanas animācija neaizstāj ātru ielādi.
Iedziļinoties vietnes analītikā, jums tiks norādīts, vai darbojas smags video. Bet labāks vairuma vietņu risinājums ir mājaslapā iekļaut vieglu video, kas sniedz ieskatu saturā, ļaujot lietotājiem nokļūt ieskaujošākā video pieredzē.
7. Lapas ielādes animācijas
Galvenais iemesls, kāpēc dizaineri izmantoja lapu ielādēšanas animācijas, bija slēpt smagas un lēnām ielādētas vietnes.
Bet lietotāji ir prātīgi. Šis dizaina triks nevienu nemulsina, tāpēc jums tas jāpārtrauc.
Ja vēlaties izveidot krāšņu animāciju, iekļaujiet to pašā dizainā, nevis iekraušanas ekrānā. Jūsu noformējumam jābūt pietiekami vieglam, lai to varētu ērti ielādēt bez kavēšanās. (Ja tā nav, jums ir jāveic vēl daži darbi.)
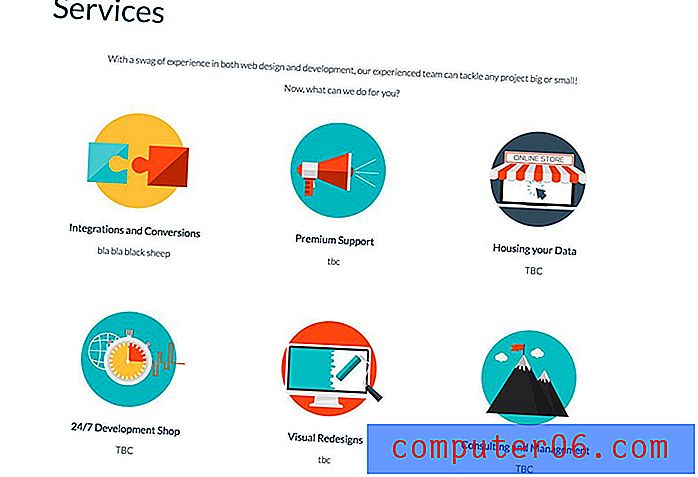
8. Ikonas pārslodze

Pārtrauciet ļauties ikonām dizaina projektos.
Lielākajai daļai vietņu ir nepieciešama tikai nedaudz ikonuKaut arī liels ikonu komplekts var būt noderīgs rīks, izmantojiet tās tikai tad, kad tās parasti saprot un tām ir mērķis. Nav lietderīgi vienkārši iesaiņot dizainu ar ikonām, lai izveidotu vizuālos elementus.
Lielākajai daļai vietņu ir nepieciešama tikai nedaudz ikonu - sociālajiem saziņas līdzekļiem, iepirkumu groziņiem, meklēšanai utt. Un tām nav jābūt lielām vai izdomātām. Pietiek ar vienkāršu stabilu ikonu komplektu.
Atcerieties, kāpēc jūs vispirms izmantojat ikonas. Tie lietotājiem kalpo kā parasti saprotamas virziena norādes. Ikonām nevajadzētu būt dominējošai dizaina daļai; tām jābūt smalkām, vienkāršām un gandrīz jāatstāj fonā.
Kaut arī lielizmēra ikonas kādu laiku bija jautras, lielākais jautājums bija tas, ka tendence tika nopietni pārmērīgi izmantota. Liekas, ka katra vietne, kurā nebija labu attēlu vai video, izmantoja uz ikonām balstītu dizainu. Viss sāka izskatīties pārāk līdzīgs ikonu rakstura dēļ; tie ir izstrādāti tā, lai tiem būtu universāla nozīme.
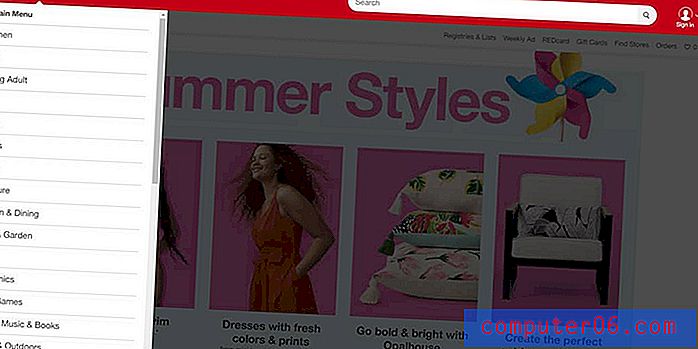
9. Mega izvēlnes

Nopietni mērķis? Vai jūs domājat, ka lietotāji atvērs izvēlni, kas ritinās?
Navigācijai tīmekļa vietnes lietošana būtu jāpadara vienkāršāka, nevis sarežģītāka. Mega izvēlnēs ar desmitiem saišu ir grūti orientēties un padarīt stingrāku iekļūšanu dizainā.
Ja jums ir vietne ar bagātīgu saturu, apsveriet iespēju padarīt meklēšanu par galveno dizaina elementu, lai palīdzētu lietotājiem atrast to, ko viņi meklē. Lūgums lietotājam izlasīt visus lielās izvēlnes elementus vai ritināt, lai atrastu pareizo saiti, nav labas idejas un var būt diezgan riskants. (Vai jūs ievērotu šo lietotāja pieredzi?)
Ja jums ir daudz informācijas, pavadiet laiku, apskatot lietotāju plūsmas un mērķus, lai racionalizētu galveno navigāciju uz izmantojamāku formātu, izmantojot trīs līdz piecas izvēles iespējas.
10. Pogas “Spoks”

Pogas tendence, kuru jūs gandrīz nekavējoties (cerams) pārtraucāt izmantot, ir pēdējais elements mūsu izstrādāto dizaina tendenču sarakstā, kurā mēs esam beigušies.
Šī pogas stila problēma ir tā, ka tā izskatījās forši, bet nebija tik funkcionāla. Lietotāji vienkārši nesaprata, ko ar to iesākt. Dizains neizcēlās ar elementu, par kuru vajadzētu kliegt CLICK ME, TAP ME!
Tas ir labs piemērs kaut kam ar gludu ārpusi, bet tam trūkst patieso funkciju un lietojamības, kas ir nepieciešami, lai vietnes dizains darbotos labi. Jums ir jābūt abām lietām, un, ja jums to trūkst, tā ir dizaina tehnika, no kuras vajadzētu izvairīties.
Secinājums
Pārliecinieties, ka pievēršat uzmanību saviem dizainparaugiem, kad runa ir par moderniem elementiem. Izmantojiet tos taupīgi un ar klasiskā dizaina izstrādājumiem, lai jūsu projekti netiktu datēti steigā.
Kādas vietņu dizaina tendences jūs esat pilnīgi beigušas? Vai ir kādas tendences, kuras vēlaties, lai jūs nekad nebūtu izmēģinājuši kādā no jūsu vietnes projektiem? Dalieties ar mums sociālajos medijos ar savām sliktākajām tendencēm un noteikti atzīmējiet @designshack.