Padziļināts ceļvedis darbam ar tipogrāfiju ilustratorā
Adobe Illustrator ir fantastiska programma tipogrāfisko šedevru izstrādāšanai. Neatkarīgi no tā, vai veidojat vienkāršu rindkopu drukātai reklāmai vai sarežģītu tipogrāfisku mākslas darbu vietnei, ir vairāki padomi un paņēmieni, kas jums jāzina, kā manipulēt ar veidu programmā.
Zemāk atradīsit īsu pārskatu par dažām pamata komandām, ar kurām jums vajadzētu iepazīties, kā arī dažus obligāti zināmus īsinājumtaustiņus un pat dažas neskaidras funkcijas, kuras jūs, iespējams, pat nezināt. Sāksim!
Darbs ar tipogrāfiju: paši pamati
Pirms mēs iedomājamies, kā īpaši izmantot Illustrator darbam ar tipogrāfiju, ir svarīgi apspriest pamata terminoloģiju, kuru mēs izmantosim. Lielākā daļa drukas dizaineru iemācās šos terminus jau savas izglītības sākumā, bet tīmekļa dizaineri bieži izlaiž to, ko es uzskatu par dizaina ABC, un uzreiz mācās, kā noformēt dizainu no Photoshop uz HTML.
Tātad ikvienam, kas tikko sācis darbu, vai ikvienam, kurš gadiem ilgi projektē, bet ir izlaidis pamatus, šeit ir ātrs un netīrs avārijas kurss par dažiem mainīgajiem, kas jums jāzina, strādājot ar tipogrāfiju.

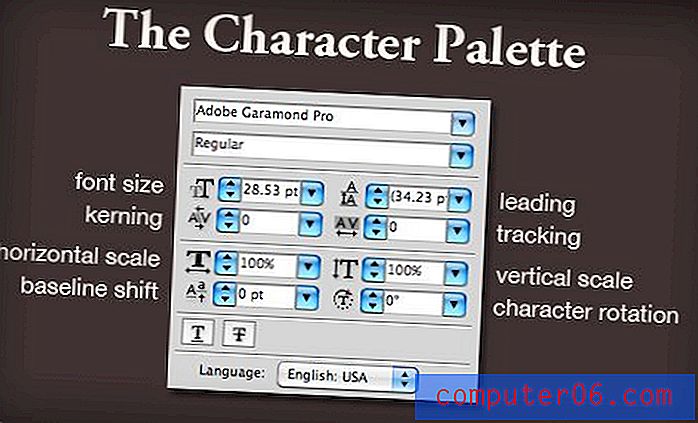
Iepriekš redzamajā attēlā ir norādīti vairāki galvenie termini, kas jums jāzina. Mēs apskatīsim katru no šiem padziļināti, apspriežot, kā izmantot Illustrator, lai ar tiem manipulētu, bet pagaidām jums vienkārši jāpārliecinās, ka saprotat katru terminu.
Kerning un izsekošana kontrolē tipa bloka horizontālo plūsmu. Kerings attiecas uz atstarpes starp diviem konkrētiem burtiem pielāgošanu. Izsekošana ir līdzīga, taču vienlaikus pielāgo atstarpi starp visiem bloka burtiem.
Līdzīgi vadošā un bāzes līnijas maiņa kontrolē vertikālo plūsmu. Leading pielāgo attālumu starp divām līnijām un bāzes līnijas nobīdi ļauj pārvietot noteiktus burtus uz augšu un uz leju.
Katrs no tiem atbilst iestatījumam, ar kuru var tieši manipulēt vai pakāpeniski pielāgot, izmantojot rakstzīmju paleti.

Ilustrētājs salīdzinājumā ar Photoshop
Neatkarīgi no tā, vai veidojat drukāšanai vai tīmeklim, es ļoti iesakām nolaist Photoshop tipogrāfijas izstrādāšanai. Photoshop ir lielisks daudzās lietās, taču darbs ar tipu nav viena no tām.
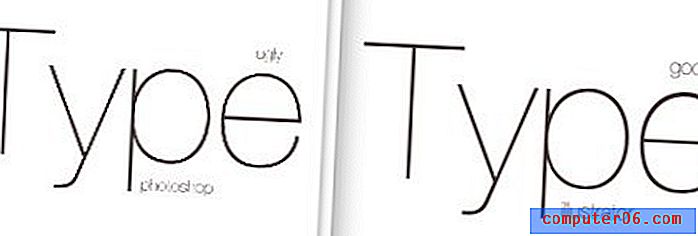
Raksturojot, Illustrator ir ne tikai daudz jaudīgāks un elastīgāks, bet arī daudz jaukāks. Lai redzētu, ko es domāju, apsveriet zemāk esošo ekrānuzņēmumu.

Šis ir divu man atvērtu logu salīdzinājums, katrs ar līdzīgu kopiju. Kreisajā pusē ir Photoshop priekšskatījums, bet labajā pusē - Illustrator priekšskatījums. Kā redzat, Photoshop ir nemierīgs un neglīts, savukārt Illustrator ir gluda un skaista.
Photoshop parādīs jums pienācīgu 100% priekšskatījumu (Command + 1), taču gandrīz jebkurā citā tālummaiņas līmenī teksts izskatās kā sūdīgs un nepavisam nav labs rādītājs tam, kā izskatīsies jūsu gala izvade.
Ilustrētājs, no otras puses, lieliski izrāda vektorgrafiku dažādos tuvināšanas līmeņos (tā kā attālināts, tas kļūst nedaudz netīrs, bet tomēr labāks nekā Photoshop).
Kerings ilustratorā
Kāpēc kodols? Lielākā iesācēju kļūda, ko jūs varat izdarīt ar tipogrāfiju, ir pieņemt, ka Illustrator, Photoshop vai jebkura cita lietotne pēc noklusējuma izspiež perfekti izvietotu veidu.
Diemžēl katra fonta īpatnības un unikālās īpašības rada perfektu burtu atstatumu, lai to būtu grūti ieprogrammēt programmatūrā. Veco vecu cilvēku acu pāris ir vienkārši labākais jūsu rīcībā esošais rīks šo pielāgojumu veikšanai.
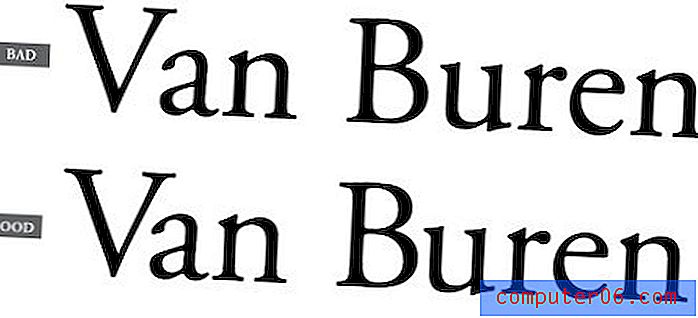
Apsveriet piemēru zemāk:

Augšpusē esošais piemērs ir veids, kā Illustrator ievieto tekstu pēc noklusējuma, un apakšējā daļā parādīts tas pats piemērs ar dažiem manuāliem labojumiem. Es apzināti neuzsvēru, kur ir veikti pielāgojumi, lai jūs varētu iemācīties pamanīt tās jomas, kuras jārisina.
Viena no vissvarīgākajām vietām, kur vajadzētu pievērst uzmanību, ir atstarpes starp lielajiem un mazajiem burtiem. Burti, piemēram, “V”, kas neveido jauku bloka formu, ir īpaši slikti, un gandrīz vienmēr tie ir jāpielāgo, lai izvairītos no neērtām atstarpēm.
Kerings varētu šķist smieklīgi smalks un nav piepūles vērts, taču tas noteikti ir kaut kas, kam jums kā dizainerim jāpievērš uzmanība. Tā ir viena no lietām, kuru jūs varat pavadīt visu savu dzīvi, nepamanot, bet tiklīdz jūs beidzot redzat gaismu, kuru esat sabojājis. Jūs sāksit garīgi koriģēt smalkmaizītes restorānu izvēlnēs, stendos un autobusu reklāmās.
Sākotnējā maiņa
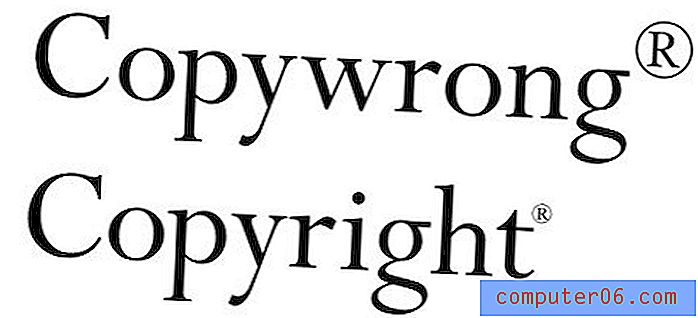
Otra iespēja, par kuru jums varētu būt jautājums, ir sākotnējā stāvokļa maiņa. Protams, nav praktisku iemeslu, lai sajauktos ar burta sākotnējo maiņu, vai ne?

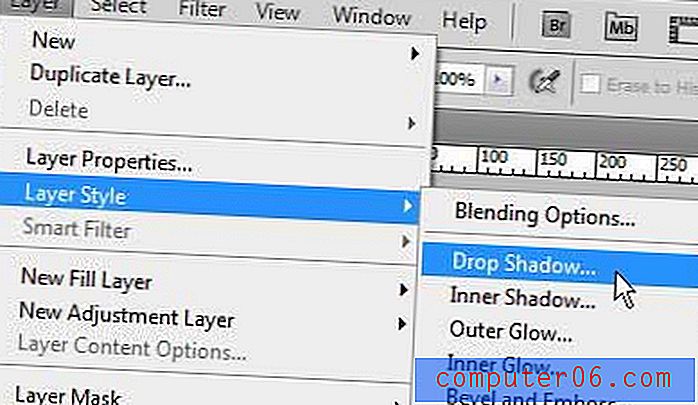
Kā redzams augšējā attēlā, ir vismaz viena ārkārtīgi izplatīta nepieciešamība izmantot bāzes līnijas maiņu. Noklusējuma virsraksta darbība bieži rada šķietami gigantisku reģistrētu preču zīmi vai autortiesību simbolu. Lai gan to var pielāgot preferencēs, vairumā gadījumu joprojām būs jāveic manuālas rakstzīmes lieluma un bāzes līnijas korekcijas.
Tastatūras īsceļi
Šeit ir jautrā daļa. Jūs, iespējams, zināt daudzus no šiem darbiem, izmantojot Photoshop, taču atsvaidzināšana vienmēr ir laba. Šeit es izmantošu Mac īsinājumtaustiņus, lai datoru lietotājiem būtu jāpatur prātā, ka Command = Control un Option = Alt.
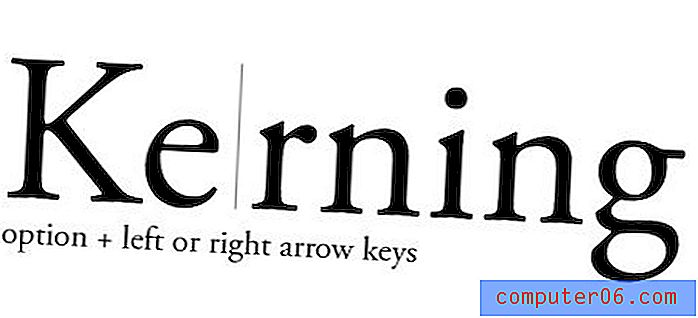
Kerings
Lai noregulētu gravēšanu starp diviem burtiem, novietojiet kursoru starp tiem un izmantojiet taustiņu Opcija kopā ar kreiso un labo bultiņu.

Izsekošana
Lai pielāgotu izsekošanu, jūs izmantojat tos pašus īsinājumtaustiņus, kurus izmantojāt ar apgriešanu, tikai šeit jūs veicat īpašu atlasi, un pielāgojumi tiks veikti vienādi visām atlasītajām rakstzīmēm.

Varat atlasīt noteiktas rakstzīmes, kā parādīts iepriekš, vai vienkārši noklikšķināt uz visa bloka ar tiešās izvēles rīku, lai pielāgotu visu, kas atrodas.
Vadošais
Jūs uzminējāt, ka vadošais ir tas pats īsinājumtaustiņš kā iepriekšējie divi, bet šoreiz, izmantojot augšup un lejup vērstās bultiņas, nevis pa kreisi un pa labi.
Šeit jūs varat izvēlēties visu bloku vai tikai līnijas, kuras vēlaties pielāgot.

Sākotnējā maiņa
Sākotnējā maiņa met līknes bumbiņu, pievienojot maiņas taustiņu maisījumā. Izvēlieties burtu un pēc tam izmantojiet taustiņu Shift plus augšupvērsto un lejupvērsto bultiņu taustiņu, lai pielāgotu augstumu.

Citas parocīgas saīsnes
- Lielākas papildu izmaiņas: komandu taustiņš savienojumā ar saīsnēm iepriekš
- Palielināt / samazināt fonta lielumu: Command + Shift +> vai <
- Alternatīva Kerning / izsekošana: Command + Shift + [vai]
- Mainīt pamatojumu: Command + Shift + L, R vai C (pa kreisi, pa labi vai centrā)
- Reset Kerning / Tracking: Command + Option + Q
Darbs ar kolonnām
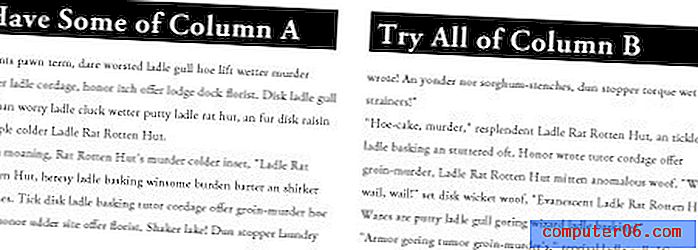
Kādu iemeslu dēļ daudziem cilvēkiem joprojām ir iespaids, ka Illustrator nevar apstrādāt vairākas tipa kolonnas. Patiesība ir tāda, ka tai ir bijusi šī funkcionalitāte gadiem ilgi un tā ir diezgan piemērota.
Šajā vietā InDesign pūlis izlec no savām vietām un pieprasa uzmanību. Jā, InDesign ir pārsteidzošs ar lapas izkārtojumu un grūti pārspēt sarežģītas daudzu kolonu sakārtojumus. Tomēr šī nav Indesign apmācība, tāpēc es nevēlos dzirdēt sūdzības.
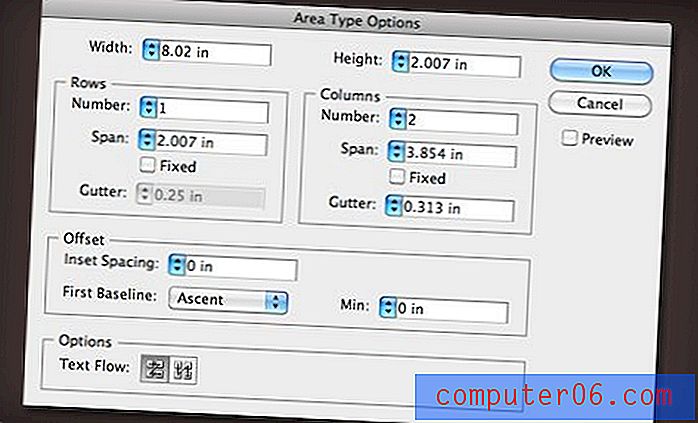
Lai Illustratorā izveidotu vairākas teksta kolonnas, vienkārši izveidojiet tekstlodziņu, aizpildiet to ar tekstu un tipa izvēlnē dodieties uz “Area Type Options”.

Šeit jūs varat iestatīt kolonnu un rindu skaitu, pielāgot platumu un notekas, iestatīt teksta plūsmu un daudz ko citu. Rezultāts ir viens tekstlodziņš, kas automātiski pārsūta jūsu veidu tik daudz kolonnās, cik vēlaties. Rezultāts tiks atjaunināts tiešsaistē, mainot tekstlodziņa izmēru.

Rakstzīmju un rindkopu stili
Illustrator ļauj saglabāt teksta atribūtus atkārtoti lietojamā stilā. Tas ir lieliski piemērots tiem laikiem, kad jūs bieži strādājat ar vairākiem zīmoliem un jums ātri jāmaina stili, kas aprakstīti to attiecīgajās zīmolu vadlīnijās.

Rakstzīmju un rindkopu stilu izveidošana ir tikpat vienkārša kā teksta iestatīšana sev vēlamajā formā, tā atlasīšana un tad rakstzīmes vai rindkopas stila paletē nospiestā “jaunā” poga.
Kad vēlaties piemērot šo stilu citam teksta fragmentam, atlasiet tekstu un pēc tam noklikšķiniet uz tikko iestatīto stilu. Veicot dubultklikšķi uz nosaukuma, varēsit pārdēvēt stilu.
Cilņu iestatīšana
Lai cilnē iestatītu Illustrator, nospiediet taustiņu kombināciju Command + Shift + T un atveriet cilnes paleti. Šeit jūs varat vilkt cilnes tāpat kā lielākajā daļā teksta redaktoru.

Jūs pamanīsit, ka peldošās cilnes palete ir mazliet kaitinoša un grūti novietojama. Lai to labotu, atlasiet tekstu, kuru vēlaties pielāgot, un nospiediet labo magnēta ikonu labajā malā. Tādējādi palete automātiski tiks sakārtota ar tekstu un būs daudz vieglāk pareizi iestatīt cilnes.
Cita teksta paraugu ņemšana
Illustrator rīkā Eyedropper ir daudz vairāk nekā tikai krāsu paraugu ņemšanas rīks. Varat arī to izmantot, lai ātri saskaņotu stilus starp elementiem.
Piemēram, ja jūs izveidojat divus kopiju blokus, viens stils, tad vēlaties, lai otrs sakristu, atlasiet versiju, kas nav veidota, un pēc tam nomainiet stilizēto versiju, lai ātri padarītu tās identiskas.

Turot nospiestu taustiņu Shift, jūs varat atlasīt tikai krāsu, neuztverot saistītos stilus. Ja jums nav izvēles, eyedropper teksta stilu, kuru vēlaties dublēt, tad Option-Eyedropper citus teksta objektus, lai piemērotu šo stilu.
Visbeidzot, rīka paletē veiciet dubultklikšķi uz acs pilinātāja, lai pielāgotu to, kas ir un kas nav kopēts izlasē.
Izvērstā meklēšana un aizstāšana
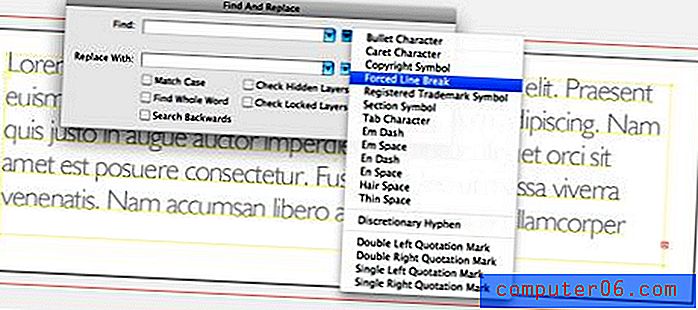
Illustrator ir viens no labākajiem atrast un aizstāt utilītas, kuras atradīsit jebkurā lietotnē. Faktiski tas pārspēj katru man zināmo veltīto teksta redaktoru (atrodams izvēlnē Rediģēt).

Iemesls tam ir mazā izlidošanas izvēlne, kurā ir visas tās mazās lietas, kuras jūs vienmēr vēlaties atrast un aizstāt, bet nezināt, kā. Tas ietver piespiedu rindu pārtraukumus, tabulas rakstzīmes, mazas atstarpes utt.
Illustrator pat ļauj ātri atrast un nomainīt fontus. Vienkārši noklikšķiniet uz izvēlnes “Tips” un dodieties uz “Atrast fontu…”
Secinājums
Es varētu dienām ilgi runāt par Illustrator tipa padomiem, taču iepriekš minētais ir labs pārskats par informāciju, kas nepieciešama darba sākšanai.
Viens no šīs ziņas galvenajiem mērķiem ir patiesi mudināt visus tur atvēlētos Photoshop fanus dot kādu no citām Creative Suite lietojumprogrammām. Varētu šķist, ka ilustrators ir noderīgs tikai apdāvinātiem māksliniekiem, bet patiesībā tas ir lieliski piemērots jebkuram vektora balstītam darbam, kas jums jādara neatkarīgi no tā, vai esat kvalificēts ilustrators.
Atstājiet komentāru zemāk un pastāstiet mums savu iecienītāko Illustrator tipa triku. Ir daudz vairāk, no kuriem izvēlēties, un es ceru, ka kaut ko no jūsu atbildēm iemācīsities!