Ar datiem pamatots dizains: vienkāršs gruntējums
Tīmekļa lietotnes kļūst arvien izplatītākas internetā. Daži var iebilst, ka tās ir vienkārši sarežģītākas vietnes. Neatkarīgi no to definīcijas; kas notiek, ja projektējat lielu daudzumu pastāvīgi mainīgu datu?
Ir daži ar datiem balstītu saskarņu piemēri, un tiem visiem ir jāapstrādā daudz dažādu datu, kas pastāvīgi mainās. Visizplatītākās ir administratīvās zonas un analītiskās informācijas paneļi. Dati var būt dažādi; diagrammas, diagrammas, tabulas vai tekstu. Katru no tiem var parādīt dažādos veidos atkarībā no konteksta un nozīmes, kuru jūs mēģināt nodot kopā ar datiem. Viena lieta, kas jāatceras, ir tāda, ka reti kad varat būt pārliecināts par rūpējamo datu garumu vai daudzumu ; tāpēc domāju, ka vienkārši sākt ...
Izpētiet Envato elementus
Konsekvence un paredzamība
Viens no vissvarīgākajiem aspektiem, izstrādājot saskarnes, kuras pamatā ir dati, ir to konsekvence. Konsekvence ļauj lietotājiem iepazīties ar vienu interfeisa apgabalu un izmantot jebkuru citu apgabalu, vienkārši izmantojot shēmas, kas izveidotas ar iepriekšējo apgabalu. Tas padara interfeisu paredzamu; spēlēt uz esošajiem mentālajiem modeļiem un iemācīto uzvedību.
Lai apgabali būtu konsekventi, jums ir jāsaprot plašāks interfeisa konteksts un jāredz, cik labi jūsu sākotnējās saskarnes idejas var izturēt dažādu datu rūpīgu pārbaudi.
Piemēram: tabulu, iespējams, nevajadzēs filtrēt vai kārtot vienā skatā - bet kas notiek, kad jums tiek parādīta cita tabula citā apgabalā? Vai varat izmantot to pašu interfeisu, kuru tikko izveidojāt, ja otrā tabula ir jāfiltrē un tajā ir izceltie elementi, kuriem nepieciešama atslēga vai leģenda?
Konsekvence nozīmē ļaut dizainam retrospektīvi pielāgoties, pamatojoties uz jūsu pieaugošajām zināšanām par sarežģītību. Tas ir iemesls, kāpēc vislabāk ir sākt ar lo-fi prototipiem un pārbaudīt savas idejas ar malas gadījumiem (lietas, kuras nenotiks ļoti bieži, bet kas varētu sabojāt dizainu).
Vai tabulas shēmu izmantos citās jomās, kurām var būt papildu funkcijas? Ja vairums tabulu ir jāšķiro, tad noformējiet to. Mērķis nav kaut ko “pieskrūvēt” pie esošās sastāvdaļas, lai tā justos nevietā. Pogu no rīkjoslas ir vieglāk noņemt, nekā izdomāt, kā to iekļaut bez rīkjoslas.
Novērtējamie paraugi, stāvokļi un komponenti
Lai konsekvenci padarītu par realitāti, jums ir jāveido gudrs. Ja neprojektējat katru atsevišķu skatu, tā vietā varat izveidot noteikumu kopumu, ko var izmantot jebkuram skatam. Ja vēlaties, krāsojiet pa numuriem. Tas ļauj jūsu klientam vai citiem dizaineriem ātri salikt jaunas lapas vai izkārtojumus ar minimālu satraukumu.
Raksti
Raksts ir neliels elementu kopums, kas iet kopā. Šī varētu būt rīkjoslas sadaļa vai varbūt vērtēšanas pogu komplekts, un parasti tas ir veids, kā organizēt savienoto informāciju. Etiķete un ievadraksts arī būtu formas paraugs.
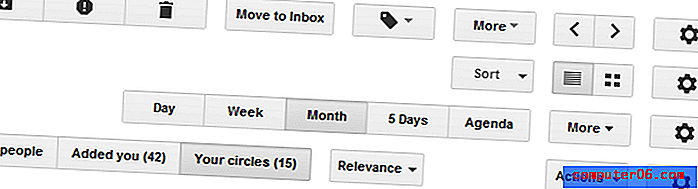
Zemāk ir dažas Google produktu modeļu grupas:
- Kārtot nolaižamo izvēlni
- Kreisā un labā navigācija
- Datumu diapazona atlasītājs
- Izvēles rūtiņas nolaižamā izvēlne

Modeļi ir no dažādiem izstrādājumiem, taču ir konsekventi un tāpēc lietotājiem ir paredzami. Kopā tie veido rīkjoslas komponentu.
Štatos
Šabloniem var būt atšķirīgs vizuālais izskats atkarībā no konkrētiem apstākļiem. Varbūt ir kāda kļūda, poga ir atspējota vai diagrammai nav datu. Katrs ir jāņem vērā. Parasti tos iedala šādās kategorijās (dažas jūs atpazīsit no dažādiem CSS pseido atlasītājiem):
- Noklusējums
- Novietojiet kursoru
- Aktīvs
- Fokuss
- Kļūda
- Invalīds
- Tukšs
Komponenti
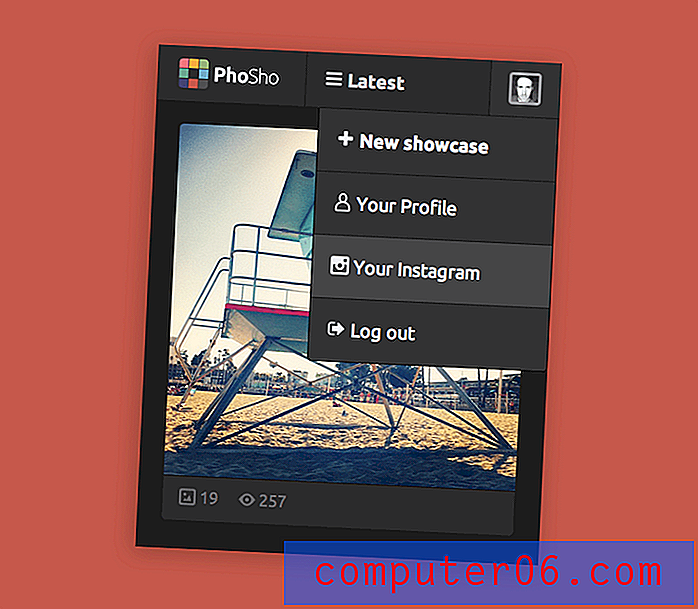
Komponents ir lielāks un var saturēt vairākus modeļus vai pat vairākus komponentus. Projektējot vietnēm, kurās ir daudz datu, mērķis ir nodrošināt elastīgu komponentu komplektu, kas sastāv no atkārtoti lietojamiem modeļiem. Zemāk ir viens vietnei http://phosho.co mazajos ekrānos:

Darbs no esoša produkta
Ja jūs strādājat no esoša produkta un jūs ierobežo esošās lietotāju plūsmas (un dažos gadījumos izkārtojums), jums jāveic “veidņu audits”. Uzskaitiet dažas galvenās lietotāju plūsmas un katram darbam izveidojiet ekrānuzņēmumu.
- Mac datorā vienkārši nospiediet Command-Shift-3, lai pašreizējo ekrānu saglabātu uz darbvirsmas.
- Datorā varat izmantot kaut ko ar nosaukumu Problem Steps Recorder, lai ierakstītu savus soļus .mht failā. Pēc tam attēlus var saglabāt no šī faila. Šeit ir lieliska apmācība.
Kad esat pabeidzis lietotāja plūsmu; pievienojiet ekrānuzņēmumus mapei, kas apraksta lietotāja plūsmu, piemēram, “pievienot jaunu ierakstu”. Pēc tam izdrukājiet tos. Visi. Ir kaut kas sakāms par to, ka katrs ekrāns ir iesaistīts lietotāja plūsmā jūsu priekšā. Jūs varat viegli pamanīt līdzības un atšķirības.
Veidnes audita ideja ir saprast, cik daudz ir veidņu, cik daudz modeļu ir katrā veidnē (un kādā stāvoklī tie atrodas). Vislabākais veids, kā to izdarīt, ir piespraust tos pie sienas režģī un piešķirt kolonnu burtu un rindu numuru (vai kādu citu, kas jums patīk). Tas darbojas kā atsauce, pierakstot katru komponentu.
Piemēram, jums var būt:
- Galda galvene (A2)
- Galda korpuss (A2)
- Galda kājene (A2)
- Sānu izvēlne - slēgta (A1)
- Sānu izvēlne - atvērta (B1)
- Kalendārs (C3)
- Kalendārs - invalīdiem (C4)
Tas ļauj uzskaitīt visus esošos modeļus, kā arī atsaukties uz tiem, lai jūs varētu ātri redzēt, kā tie izskatās. Veids, kā pārbaudīt, vai esat uzskaitījis visus modeļus un komponentus, ir izvēlēties veidni un redzēt, vai varat to izveidot no tikko izveidoto modeļu un komponentu saraksta. Ja jūs sastopaties ar kaut ko tādu, kas nav sarakstā; pievienojiet to.
Darbs no nulles
Strādājot no nulles, jūs varat brīvi veidot jebkādus modeļus, kas jums patīk, taču tas var būt arī daudz grūtāk, jo sākumā jums nekas nav jāturpina. Kā iepriekš minēts; izstrādājot atkārtoti lietojamas sastāvdaļas, jums vajadzētu sākt lo-fi ar skicēm. Viņiem nav jābūt pārsteidzošiem, taču tie ir ātri un ļauj viegli izpētīt dažādas iespējas, nepieļaujot sīkumus, kas tik bieži notiek Illustrator vai Photoshop.
- Izveidojiet izpildāmā uzdevuma plūsmu un uzskaitiet saturu, kas var būt iekļauts lapā.
- Skice dažus dažādus virzienus un idejas. Jo vairāk jo labāk. Tad jūs varat sākt uzzināt, vai ir kāda satura pārklāšanās un kā to varētu būt iespējams izkārtot.
- Precizējiet tos karkasos un novērtējiet, vai ir kādas jomas, kurām ir līdzīgas funkcijas, bet atšķirīgi risinājumi. Apsveriet, kā tos var apvienot, lai izveidotu saskanīgāku saskarni. Kādus modeļus jūs izmantojat?
- Saplēs to. Apzināti spēlējiet velna aizstāvi un redziet, kas jums jādara, lai izjauktu jūsu interfeisu. Izlemiet, vai pārkāpuma darbība, visticamāk, notiks un vai to ir vērts risināt.

Ikonogrāfija
Ikonogrāfija ir veids, kā izprast satura nozīmi, izmantojot attēlu. Dažos gadījumos teksts ir labāks nekā ikona; parasti, ja jēdziens ir abstrakts un tam ir zema pieeja. Ne katrai darbībai ir nepieciešama ikona.
Ja jums ir bažas, ka lietotāji nevarēs saprast ikonu. Jums droši vien taisnība. Ātrs veids, kā to pārbaudīt, ir izolēt ikonu un pajautāt cilvēkiem, ko viņi domā. Ja viņiem ir vairāki minējumi un neviens no tiem nav attāli tuvu, iespējams, jums ir problēma. Sēdiet ikonu kontekstā un atkārtojiet procesu. Ja konteksta pieejamība pastiprina pareizu ikonas izmantošanu (ti, cilvēki var nojaust, ko tā dara no savas pozīcijas interfeisā), tad droši vien tas ir pareizi. Ja cilvēki joprojām nevar uzminēt, apsveriet iespēju mainīt ikonu vai pievienot pievienoto tekstu vai mikrokopiju.
Progresīva samazināšana
Pastāv interesants jēdziens, ko sauc par pakāpenisku samazināšanu un ko var izmantot apstākļos, kad vēlaties apmācīt lietotājus, ka neparasta ikona ir saistīta ar konkrētu darbību. Sākot ar ikonu, kurai pievienots teksts (lai tā būtu acīmredzama pirmās lietošanas laikā), un pakāpeniski vienkāršojot saskarni, jo vairāk tā tiek izmantota, lietotāji sāk saistīt ikonu ar darbību, kuru nebūtu iespējams uzminēt, izmantojot tikai ikonu atsevišķi.
Piegādājamie
Tagad, kad esat izveidojis dažus pilnveidotus karkasus, kas izsaka galvenās lietotāju plūsmas, iekļaujot atkārtoti lietojamu rakstu un komponentu masu; ko tu rādi klientam?
Ir vairāki brīdinājumi, kas var ietekmēt jūsu piegādāto, piemēram, ja jūs pats darāt HTML / CSS / JS vai arī to dara trešā puse. Abos gadījumos, lai nodrošinātu dizaina ilgmūžību un, vēl svarīgāk, konsekvenci, jo tiek ieviestas vairāk funkcijas, jums ir nepieciešams kaut kāds atsauces vai ceļvedis, kuru ikviens var meklēt, un (un pat atjaunināt), kas ir pamats visiem turpmākajiem lēmumiem par saskarne.
Virtuves izlietne
Virtuves izlietne ir HTML / CSS un dažreiz JS, kas parāda visus dažādus komponentus un modeļus vienā lappusē, nodrošinot, ka nekas nesabojājas (dizaina vai koda ziņā), kad tos izliek dažādos pasūtījumos. Vienkāršākā formā tas ir tikai vietējie HTML elementi, nodrošinot pamatus.
- Pola Randela HTML virtuves izlietne
- Džeremijs Keits
UI komplekti
Lietotāja saskarnes komplekti parasti ir statiski PSD un satur stilizētu html elementu versijas. Tajos parasti ietilpst pogas, ieejas, izvēles rūtiņas, kā arī slīdņi un datumu atlasītāji. Daži no tiem var būt ļoti visaptveroši un parasti tiek piegādāti, kad būvēšanas procesu veiks kāda trešā persona. Tie neļauj jums radīt katra ekrāna modeli katrā štatā.
- Drūmo UI komplekti
- Viktora Eriksona caurspīdīgs UI komplekts
- Tīrs lietotāja saskarnes komplekts, kuru izveidoja Metjū Džentilta
- Okidoci zīdaini gaišā lietotāja saskarne
Vizuālā stila rokasgrāmata
Vizuālā stila ceļveži sniedzas daudz tālāk, nekā tikai vizuālas atsauces uz dizainu. Tie ir pamācoši, un tajos bieži ietvertas vadlīnijas par to, kad un kur modeļi un komponenti ir jāparāda un kādā stāvoklī. Vislabāk tos ražo kodā, un laika gaitā tos var atjaunināt.
Konsekvences atslēgai un šīs konsekvences saglabāšanai paplašinošā, uz datiem balstītā izstrādājumā ir pamats, no kura izriet visi dizaina lēmumi. Ja ir “pamatkopija” un viegli izpildāms noteikumu kopums, ikviens var izveidot (gandrīz) jebko un pielāgot to esošajam dizainam.
Saskaroties ar kaut ko, kas nav iekļauts stila rokasgrāmatā, varat izveidot problēmas risinājumu un pievienot tam papildu elementus, modeļus vai veselus komponentus, ar dažiem norādījumiem padarot to pieejamu visiem.
Stila ceļveži ir evolucionāri un nekad nav pabeigti. Tad tas tomēr ir jāuztur. Ja nē, tad pakāpeniski cilvēki pārtrauks to lietot, jo tas noveco, un tieši tad produkti sāk atšķirties.
- Twitter sāknēšanas programma
- Google Styleguide
- Pols Roberts Loids Styleguide
- BBC globālās pieredzes valoda
- Apple cilvēka interfeisa vadlīnijas
Atcerieties, ka jūs nospraužat klientu vēlmes . Ja jūs sakāt, ka piegādāsit perfektus pikseļus, tad viņi to sagaida.
Secinājums
Lietotāji ir orientēti uz uzdevumiem un bieži atrodas uz “īsākā ceļa līdz pabeigšanai”, kas nozīmē, ka jums ir jāprojektē, lai viņi vislabāk izpildītu savu uzdevumu pēc iespējas mazāk ar nelielu satraukumu. Vērtīgi paraugi paātrina šo procesu, ļaujot lietotājiem izmantot to, kas ir iemācījies no viena jūsu saskarnes aspekta, un lietot to citā. Viņi ātri veic jaunus uzdevumus, jo ir pārliecinātāki par savu rīcību.
Esiet piesardzīgs, lai jūs neuztvertu nevis interfeisa, bet gan interfeisa izskatu; tas, kā kaut kas izskatās, ir pēdējā lieta, kas lietotājiem rūp . Tāpēc, pirms došanās uz Photoshop, atcerieties to pirmām kārtām; lietotājiem rūp, vai kaut kas darbojas . Konsekvencei un paredzamībai ir liela loma šajā spēlē.
Papildu lasījums
Raksti
- Annas Debenhemas frontes stila vadītāji
- Natālijas Dovenes CSS sistēmas
- Stīvena Bredlija izstrādāta vajadzību hierarhija
Resursi
- Raksts Pieskarieties
- Tukšas valstis
- Raksti
- UI modeļi
- PTTRNS
- Dizaina galerijas elementi