Tīmekļa saskarņu projektēšana, kas ir pielāgota skārienekrāniem
Ir pagājuši sarežģīta javascript notācijas laiki un galvenē ir iekļauti neskaitāmi spraudņi. Izkārtojuma dizains ir spēris lielu soli uz priekšu, kad redzam, kā dizaineri rada dažas ekstravagantas koncepcijas. Skārienekrāna ierīces šobrīd visvairāk interesē no dizainera un izstrādātāja viedokļa.
Vairāk cilvēku nekā jebkad agrāk izmanto ierīces ar skārienekrānu. Tas ietver planšetdatorus un visu mobilo tālruņu operētājsistēmu sarakstu. Visas šīs ierīces ir mobilas un ļauj piekļūt no jebkuras attālas vietas.

Dizaineri samazina savu uzticamību, lai neatpaliktu no lielā pieprasījuma. Bet kas ir svarīgi, pārejot no standarta tīmekļa dizaina uz skārienekrāna lietotni? Dizaina kopienā ir daudz jaunu tendenču, kuras var izmantot, lai jebkuru ideju padarītu futūristiskā skārienekrāna tehnoloģijā.
Adaptācijas pašreizējais stāvoklis
Lai arī Apple iPhone un iOS bieži tiek apspriesti plaši izplatīto plašsaziņas līdzekļu un tehnoloģiju guru vidū, tie nav vienīgais tirgus kapitāls skārienekrāna ierīcēs. Trešo pušu ražotāji, tostarp Hewlett-Packard, Samsung un Microsoft, ir izlaiduši daudzus portatīvos klēpjdatorus un planšetdatorus.
Pašlaik izstrādātājiem jāskatās uz skārienekrānu saskarnēm kā jaunām ierīcēm, kas nav standarta tastatūra un pele. Parasti to pabeidz ar JavaScript zvaniem vai multivides vaicājumiem, kā rezultātā tiek iegūti sarežģīti atgriešanās dati. Ir jābūt labākam ceļam, kā pieņemt šīs jaunās tendences.

Kā piemēru mēs varam salīdzināt Apple iPad ar jebkuru tīkla datoru, kurā darbojas Google Chrome, lai nekavējoties pamanītu atšķirības. Lai arī to ekrāna izmēri var būt līdzīgi, tie darbojas divos pilnīgi dažādos līmeņos. Pat pašas operētājsistēmas ir ļoti atšķirīgas un atbalsta jaunus skaitļošanas standartus.
Ieguvumi un zaudējumi
Izmantojot skārienekrāna saskarnes, mēs iegūstam lielu elastību. Dizaineri var jebkurā vietā lapā novietot pogas un ritināt riteņus, jo tas viss ir pieejams ar pieskārienu vai uzsitienu.
Izstrādātāji arī spēj pilnībā kontrolēt lietojumprogrammu funkcionalitāti. Kakao SDK iOS izstrādei piedāvā daudzas klases, kas atspoguļo skārienekrāna mijiedarbību. Izstrādātāji var pārbaudīt vairāku pirkstu un pat spiediena noteikšanu starp katru mijiedarbību.

Tomēr mēs pazaudējam arī daudzus svarīgus dizaina akreditācijas datus, kurus mēs visi esam iemīlējuši. Kā piemērs nav jāatrodas kursoru stāvokļiem, strādājot ar pilnībā uz skārienekrānu balstītu saskarni. To var aizstāt ar darbības stāvokli, kad lietotājs aktīvi nospiež elementu, lai gan mērķis ir ļoti atšķirīgs.
Jebkuras peles trūkums rada arī ievades problēmu. Ritināšanai un pārvēršanai starp lapām jābūt vienmērīgākai un vienkāršākai nekā lielākajai daļai lietotņu, jo ir samazināta funkcionalitāte. Tastatūras ir iebūvētas arī planšetdatorā vai plaukstdatorā, kas lietotājiem rada radikāli jaunu sajūtu.
Grupējiet kopīgos elementus kopā
Elementu grupēšana ir laba prakse skārienekrāna lietotņu izkārtojuma projektēšanā. Ar kopu es nedomāju sapludināt visas lapas pogas un elementus augšējā labajā stūrī. Aktualitātē noformējiet katra skata karti un aprēķiniet, kura informācija ir vispiemērotākā šim skatam.
Tas samazina neapmierinātību un apjukumu lietotāja galā. Ja meklējat iestatījumus konta informācijas atjaunināšanai, visvieglāk ir tos visus atrast vienā ekrāna panelī. Tas bieži notiek arī ar tīmekļa lietotnēm, lai gan interfeiss parasti tiek iestatīts mijiedarbībai ar peli.

Tā vietā, lai izveidotu vienu garu ritinošu datu kolekciju, mobilajām ierīcēm paredzēta operētājsistēma piedāvā unikālas priekšrocības. Ar lielāko daļu skārienekrāna ierīču var izveidot cilnes katrā lietotnes skatā. Tie lietotājiem piedāvā vienkāršu veidu, kā pārslēgties no iestatījumiem uz citiem datiem bez liekām pūlēm. Šo cilnes joslu var salīdzināt ar navigācijas joslu, kas pilna ar lapu saitēm klasiskajā tīmekļa saskarnē.
Plāns neskaitāmām mobilajām sistēmām
Ir lieliski uzskatīt, ka jūsu vietne darbojas ar pilnām HTML5 un CSS3 specifikācijām, taču tas neatrisina daudzas izplatītas problēmas skārienekrāna interfeisos. Ja vien kāds pārlūks analizē jūsu lapu ar visizplatītākajiem DOM standartiem, jums viss būs kārtībā.
Lai arī galddatoriem paredzētais Google Chrome darbojas, parsēšanas dzinējs ievērojami atšķīrās no mobilā BlackBerry vai Opera Mobile. Faktiski katram lielākajam mobilo sakaru operatoram mēs redzam daudz jaunu pārlūku.

iOS pēc noklusējuma tiek piegādāts kopā ar Safari, bet daudz kas cits ir atrodams App Store. Visos mūsdienu programmatūras pārlūkos mobilajām platformām ir iespēja pārbaudīt HTML5 piezīmes un atribūtus. Ja iespējams, jums jāapsver katras vietnes izkārtojuma versijas pārbaude galvenajos skārienekrānu gadījumos. Pārlūkprogrammas starp Android, Microsoft Mobile un BlackBerry atšķirsies, un tām būs nepieciešama rūpīga plānošana.
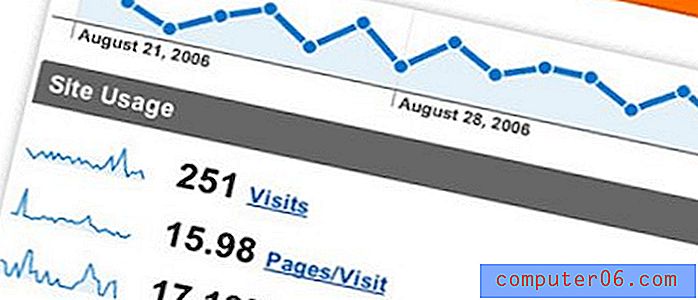
Protams, nav iespējams izpatikt visiem visu laiku, taču vairākums noteikti ir mērķis, kuru vērts sasniegt. Savā vietnē instalējiet Google Analytics vai citu statistikas lietotni, kas analizēs katru apmeklējošo ierīci.

Google piedāvā neticami detalizētus pārskatu datus, piemēram, kuri mobilie pārlūki visbiežāk piekļūst jūsu vietnei un cik lapas vidēji apmeklē katrs.
Neatstājiet nevienu akmeni neapgrieztu
To var arī apvienot kā vispārīgas zināšanas par dizainu, taču pārliecinieties, vai katrs elements ir uz ceļa katram skārienekrāna izkārtojumam. Atskatoties uz prototipu vai mobilo saskarni, mēs kā dizaineri bieži mēģinām mainīt un pārvietot lietas līdz nāvei.
Ir svarīgi saprast, ka ar skārienekrāna interfeisiem ir daudz mazāk iespēju brīvai kustībai. Tāpēc ir svarīgi atrast izkārtojumu, kurš darbojas vislabāk un joprojām nodrošina vienkāršāko lietotāja pieredzi, un pēc tam pieturieties pie tā!
Tas var būt grūti, taču uzticieties savai zarnai un dizaina izjūtām, zinot, kad to saukt par dienu.

Apsveriet iespēju izmēģināt savu dizainu dažiem draugiem vai ģimenes locekļiem. Ātra demonstrācija vai lietojumprogrammas un lietotāja saskarnes izpilde no ārpuses parasti sniedz noderīgas atsauksmes un piedāvā kritiku no jauna skatiena.
Secinājums
Tā kā skārienekrāna ierīces turpina iebrukumu, mēs pamanīsim strauju lietotņu attīstību. Šis ir milzīgs tirgus, kurā ne tikai ietilpst Apple iOS ierīces, bet arī Google un Microsoft sāk kampaņas, lai savāktu savu daļu no mobilā tīmekļa.
Katras šīs ierīces salīdzinājums ir atšķirīgs un izrādīsies atšķirīgs no visiem dizaineriem. Ja vēlaties uzzināt vairāk ideju par šo tēmu, apsveriet iespēju paplašināt savas domas skārienekrānu vietnēs, lai redzētu, kas tur ir. Skārienekrāna tīmekļa saskarnes attīstās, un, attīstoties dizaina kopienai ar tām, mēs redzēsim novatorisku UI iedvesmu kā vēl nekad!