Kā izmantot vizuālo hierarhiju tīmekļa dizainā
Dažreiz jūs skatāties uz vietni, kas var būt pietiekami pievilcīga, bet kaut kas trūkst. Tam ir lieliskas krāsas, jauka grafika, perfekta izlīdzināšana un gudra kopija, taču tajā ir tikai kaut kas mazliet mīlīgs. Lai gan viss izskatās jauki, nekas patiešām nav spilgtāks cauri augstākam līmenim nekā jebkas cits. Šis problēmas risinājums ir vizuālā hierarhija.
Dizaineri bieži ir pietiekami intuitīvi, lai lapas elementiem nodrošinātu skaidru hierarhiju, pat nedomājot, citreiz nodomu trūkums šajā jomā rada tādu dizainu kā iepriekš aprakstītais. Šajā rakstā tiks apskatīti daži dizaina pamatprincipi, paturot prātā informācijas vizuālo hierarhiju.
Izpētiet dizaina resursus
Principi darbā
Vizuālās hierarhijas iemesls ir tik svarīgs, ka, apgūstot to, jums ir milzīga kontrole pār to, kā apmeklētājs lasa jūsu lapu. Ideālā pasaulē katrs skatītājs rūpīgi izlasīs visu lapā esošo informāciju, ļaujot jums bezgalīgi daudz laika un vietas, lai jūs varētu pārraidīt savu ziņojumu. Tomēr patiesībā, visticamāk, jums būs tikai dažas sekundes, lai pievērstu kāda uzmanību un pastāstītu viņam, kāda ir šī vietne, pirms viņi novēršas un dodas citur.
Izveidojot skaidru grafikas un informācijas hierarhiju, lasītāji gandrīz nevar palīdzēt, bet neapzināti seko ceļam, kuru esat viņiem uzstādījis. Tehniski divi cilvēki lapu nelasīs tieši tāpat, taču jūs varat izveidot spēcīgas tendences vēlamajā veidā.
Tas izspēlē vairākas atšķirīgas jomas un metodes. Vizuālo hierarhiju var noteikt, izmantojot elementa novietojumu, izmēru, krāsu un sarežģītību attiecībā pret citiem lapas elementiem.
Lai pareizi strukturētu ziņojumu, jums būs jāapsver viss, sākot no izmantotajiem fontiem un beidzot ar atstarpi ap doto objektu. Vienmēr apzinieties, kas jūsu lapai pievērš uzmanību, un pārliecinieties, ka tā ir tīša.
Pozīcija
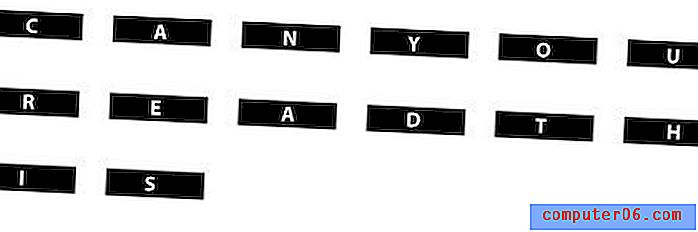
Pozīcija ir viens no visvienkāršākajiem hierarhijas noteikšanas veidiem. Apsveriet šādu piemēru:

Likmes ir tādas, ka, pirmo reizi apskatot šo attēlu, jūs neesat pilnīgi pārliecināts, kas notiek. Jūsu acis, iespējams, nedaudz lēca apkārt, meklējot atšķirīgu zīmējumu. Tagad apskatīsim šo piemēru, izmantojot tos pašus burtus.

Pēkšņi, kaut arī ziņojumu joprojām izkropļo fiziskā telpa un nevajadzīgās formas, to ir daudz vieglāk atšifrēt, mainot kārtību. Lai gan abi ziņojumi lika jūsu acīm klejot apkārt attēlam, otrais ievērojami atviegloja burtu salikšanu, lai veidotu vārdus, nekā pirmais. Tas ir tāpēc, ka esat pieradis lasīt no kreisās uz labo pusi. Ja lapā ir nenoteikts vizuāls haoss, pirmais veids, kā jūsu smadzenes vēlas mēģināt sakārtot informāciju, ir tādā secībā, kādā jums tika mācīts lasīt: no kreisās uz labo, no augšas uz leju.
Tas nav domāts, lai jūs šokētu, ir acīmredzami, ka mēs lasām no kreisās uz labo pusi. Tomēr, apzinoties šo tendenci, jūs varēsit atbilstoši strukturēt savu saturu. Atcerieties, ka šis princips pārsniedz vārdus grafiskos lapas punktos. Ja jūs iepazīstināt savus lietotājus ar diezgan līdzīgu izmēru, formu un krāsu objektu režģi, viņiem būs tendence lasīt režģi no kreisās uz labo pusi, ja vien netiks prasīts citādi.
Vai tas nav garlaicīgi?
Jums varētu rasties jautājums, kāds būtu jūsu dizains, ja jūs stingri ievērotu iepriekš minēto z-lasīšanas principu. Atbilde ir neticami blāva un neparasta.
Tad mērķis ir spēt sakārtot objektus lapā pievilcīgākā veidā, vienlaikus liekot lasītājam ignorēt viņu zemapziņas tendenci lasīt ar “z” burtu. To panāk, izmantojot citus vizuālās hierarhijas principus, kas apskatīti zemāk.
Izmērs
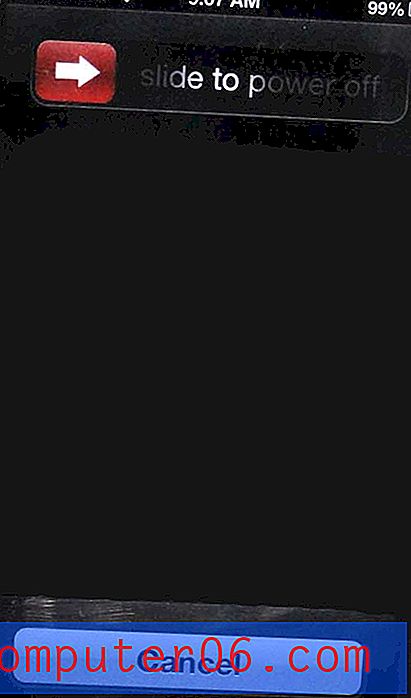
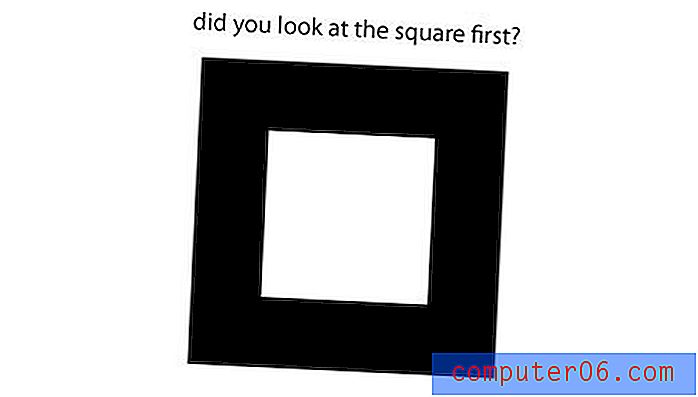
Dizaina pasaulē lielumam noteikti ir nozīme. Mainot lapas vienumu lielumu, jūs varat viegli izjaukt z veida tendenci.

Neskatoties uz to, ka rakstiskais jautājums ir augstāks par kvadrātu, kvadrāta milzīgais izmērs un drosmība pievērš jūsu uzmanību pirms vārdiem. Apskatīsim šo principiāli izmantoto tīmekļa dizainu.

Šī ir ārkārtīgi vienkārša lapa, kurā izmantota skaidra vizuālā hierarhija. Citāts lapas centrā ir pietiekami liels, lai būtu pirmais objekts, kas pievērš jūsu uzmanību. Pēc tam logotips augšējā kreisajā stūrī ir ne tikai dabiska vieta, kur atjaunot jūsu lasīšanas tendences, bet arī nākamais lielākais kontrasta elements lapā. Dizaineris vietni ir izveidojis tā, ka, ja lapā pavadāt tikai dažas sekundes, lasāt “Padomājiet lielu. Esiet izveicīgs. ” kam seko “Hobson Dungog + Davis”.
Tā ir klasiska manipulācija ar vizuālo hierarhiju darbā (ņemiet vērā, ka arī atstarpe ir ļoti nozīmīga). Būtu bijis viegli iestatīt citātu, lai tas parādās augšējā kreisajā stūrī, kam seko logotips, taču izkārtojums nebūtu bijis tik interesants vai elastīgs.
Krāsa
Gudra krāsu izmantošana var būt viens no vizuāli interesantākajiem veidiem, kā atšķirt lapas elementus un pievērst uzmanību tur, kur vēlaties. Jūsu smadzeņu apsēstība ar kontrastu liks jūsu acīm koncentrēties uz objektiem, kas izceļas vienkārši to krāsu atšķirības dēļ attiecībā pret apkārtējiem objektiem. Apsveriet šādu piemēru:

Šis dizaineris ir izmantojis vairākus kontrastējošus un papildinošus krāsu toņus, lai izveidotu vizuālu hierarhiju tajā, kas citādi būtu monotons teksta bloks. Spilgtākās sadaļas pievērš jūsu uzmanību un ļauj viegli iegūt rindkopas būtību, faktiski nelietojot laiku tā lasīšanai.
Šeit ļoti nozīmīgi tiek spēlēts arī konteksts. Ja tas būtu drukas dizains, jūs neko nedomātu par spilgtākas krāsas tekstu, kas būtu domāts tikai tam, lai piesaistītu jūsu uzmanību. Tomēr tīmeklī jūsu smadzenes sagaida, ka šīs acīmredzami apzinātās fokusa jomas apzīmēs kaut ko nozīmīgāku: šajā gadījumā saiti. Un gaišākā teksta pārvēršana saitēs ir tieši tas, ko šis dizainers ir paveicis. Neskatoties uz netradicionālo formatējumu, ko raksturo navigācijas zonas trūkums, jūs varat ātri noskaidrot, kā vietne darbojas, jo, kā jūs uzminējāt, ir izmantota vizuālā hierarhija.
Vizuālā sarežģītība
Pēdējais veids, kā mēs apskatīsim vizuālās hierarhijas kontroli, ir caur vizuālo sarežģītību un pamanāmiem modeļiem. Galvenais šeit ir tas, ka, ja vēlaties, lai jūsu lapā kaut kas izceltos vairāk nekā objekti ap to, padariet to ievērojami vairāk vai mazāk sarežģītu. Pat ja objekti ir līdzīga izmēra un krāsas, lielāka sarežģītība palielinās vizuālo interesi.
Šis princips ir cieši saistīts ar pamanāmiem modeļiem. Kā jau minēts iepriekš, jūsu smadzenes pastāvīgi cenšas panākt jēgu un piespiest sakārtot ekrānā redzamo pikseļu haosu. Tāpēc tas pieturēsies pie jomām, kas ir ne tikai visinteresantākās to sarežģītības dēļ, bet arī tām jomām, kurām tas var uzlikt pazīstamu shēmu.

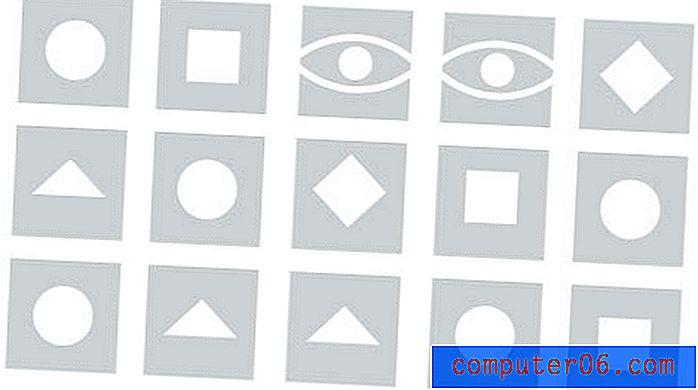
Iepriekš minētais pamata piemērs mums var daudz iemācīt, kā mēs koncentrējam savu uzmanību. Ir divi attēla laukumi, kas izceļas visvairāk. Pirmais un acīmredzamākais apgabals ir divas īpatnējās formas augšējā rindā. Tie ir ne tikai vizuāli sarežģītāki par apkārt esošajiem objektiem, bet arī atgādina kaut ko pazīstamu: acu pāri. Neskatoties uz haosu ap tiem, šīs figūras pievērš jūsu uzmanību, jo sejas ir starp vispazīstamākajiem, draudzīgākajiem vai pat draudīgākajiem objektiem, ar kuriem mēs sastopamies. Ja vēlaties iestatīt noteiktu apgabalu vizuālās hierarhijas augstumā neatkarīgi no tā, kur tas atrodas lapā, jūs nevarat noiet greizi ar seju.
Pēc atteikšanās no acu pāra nākamais iespējamais mērķis ir divi atkārtotie trīsstūri apakšējā rindā. Šeit atkal jūsu smadzenes mēģina uzspiest kārtību. Atkārtotā elementa dēļ tas saprot šo jomu nedaudz vairāk nekā citi. Selektīva atkārtojuma izmantošana savos dizainos ir lielisks veids, kā radīt interesi par vizuālo izskatu, savienot attālus objektus un novest skatītāju pa to ceļu, pa kuru vēlaties, lai viņi iet. Lai efektīvi izmantotu atkārtošanu, kā atkārtota elementa pamatu vienkārši ieviesiet mainīgos lielumus, par kuriem tikko runājām (lielums, krāsa un sarežģītība).
Secinājums
Šī raksta mērķis bija dot jums labāku izpratni par to, kā izmantot vizuālās hierarhijas jēdzienus, lai kontrolētu objektus pamanāmību lapā un virzītu skatītājus tajā virzienā, kurā vēlaties, lai viņi iet. Es ceru, ka man ir izdevies panākt, lai jūs apzināti piemērotu skaidru un apzinātu hierarhiju visos jūsu izstrādātajos elementos.
Izmantojiet zemāk esošos komentārus, lai pastāstītu mums, ko jūs domājāt par rakstu, un to, vai jūs kādreiz esat daudz domājis par vizuālās informācijas hierarhiju izmantošanu.