Vai Gradients rada atgriešanos?
Viens no paņēmieniem, ko dizaineri izvairījās no plakanā dizaina laikmeta sākuma, ir atriebība. Gandrīz pa nakti šķiet, ka vietņu dizainā visur parādās gradienti.
Sākot no fona līdz attēla pārklājumam un beidzot ar smalkām lietotāja interfeisa elementu faktūrām, divkrāsu efekts atkal ir liels. Arī šoreiz tas ir nedaudz savādāk. Lūk, kas jums jāzina, pirms atkal izmantot slīpumus (un daudz piemēru, lai rosinātu radošumu).
Izpētiet dizaina resursus
Trendsetters ir vadošais


Spotify vadīja maksu ar divkrāsainu krāsu tendencēm šā gada sākumā, un divkrāsu pārklājumi gandrīz ir kļuvuši par zīmola vizuālo simbolu. Ja jūs skatāties uzmanīgi, Spotify izmanto divoneju ar izteiktu gradientu, līdzsvarojot spilgtas krāsas krāsas vai izmantojot vienu spilgtu nokrāsu, kas izgaismojas gaišā vai tumšā krāsā.
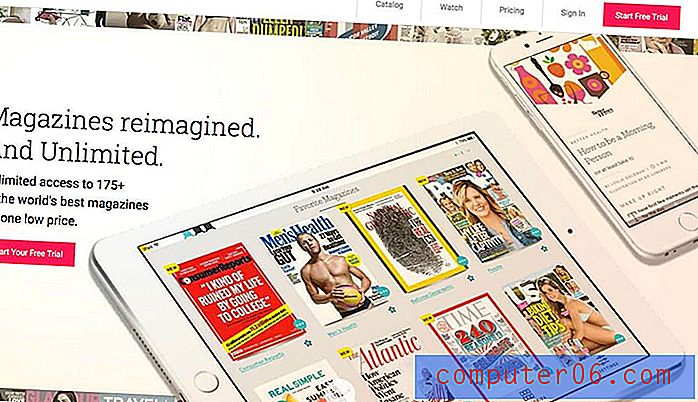
Arī citi lielie zīmoli atgriežas pie ziņojumapmaiņas gradienta. Tiešsaistes žurnālu piegādātājs Texture sava dizaina dizainam izmanto pilnekrāna gradientu.
Bet šie nav vienīgie jaunā stila gradientu piemēri. Viņi uzrāda dizainu visam, sākot no mazumtirdzniecības un beidzot ar portfeļiem.
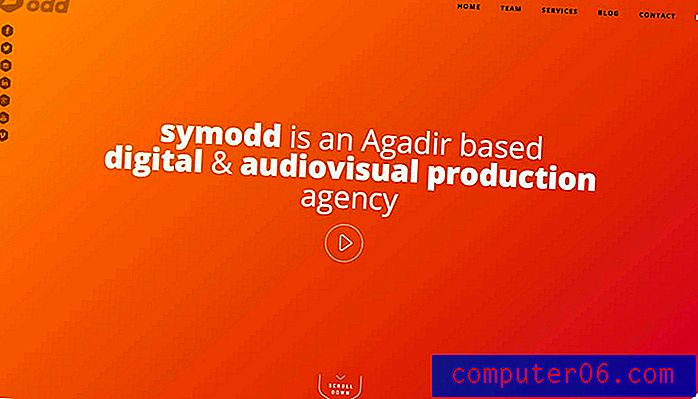
Arī slīpumu izmantošanai nav atšķirīgu noteikumu. Tās var ietvert vairākas krāsas, izstarot no centra, nākt no stūra vai nokrist horizontāli. Gradienti varētu būt displeja galvenais vizuālais elements vai vienkārša funkcija.
Īpaši patīkami ir tas, ka dizaineri efektu izmanto daudz dažādos veidos. Un tie patiesībā izskatās diezgan forši.
Gradienti ar plakanām krāsām


Lai arī slīpumi tika mesti plakanā dizaina laikmetā, to atgriešanās ietver daudz plakanu elementu, īpaši krāsu. Daži no lielākajiem un drosmīgākajiem krāsu paraugiem ir nokrāsas, kas “aizgūtas” tieši no plakanām dizaina paletēm.
Šīs krāsas izvēles palīdz slīpumiem dot mūsdienīgu izjūtu, kas, šķiet, saskan ar citām vietņu tendencēm. Jūs varat sajaukt šo gradienta stilu ar plakanu estētiku vai pievienot gradientu Material Design interfeisam vai pat izmēģināt izslēgtu krāsu kombināciju minimāla projekta fonā.
Krāsu opcija ir patīkama ar to, ka tā patiešām ir papildinājums citām tendencēm, padarot to par vieglu pārejas dizainu, ja vēlaties nedaudz pārveidot dizainu, bet neesat gatavs pilnībā izvadīt pašreizējo estētiku.
Divbalsis ir iekšā


Duotone slīpumi ir liels darījums. Atkal šī ir tendenču kombinācija, kas, šķiet, ir piemērota.
Divu toņu koncepcijas mīnuss ir tas, ka tas tiek izmantots… daudz. Liekas, ka tur ir vesela dizaina skola ar vienu un to pašu gradienta zīmējumu, izmantojot dažādas krāsas. (Un daudzi izmanto blūza un zaļumu variantus.)
Tā ir viena piesardzība attiecībā uz tendencēm: padariet to par savu. Neatkārtojiet tikai to, ko jau izdarījis kāds cits.
Fona attēli ar slīpumiem


Fona ar dziļumu atgriežas, pateicoties slīpumiem. Tas, visticamāk, turpinās augt, jo vairāk vietņu un dizaineru mēģinās dizainā iekļaut lielāku reālismu un trīsdimensiju bitus, pateicoties virtuālajai realitātei.
Kaut arī plakanā estētika ir gludi un viegli aplūkojama, būtisks trūkums ir tas, ka tajā trūkst realitātes elementa. Padomā tikai par dabu. Paskatieties debesīs jebkurā laikā. Jūs, visticamāk, redzēsit graduētu krāsu - blūza, sarkanie, dzeltenie, purpursarkanie.
Šis ir tas pats jēdziens aiz slīpumiem un ēnām. Viņi palīdz pievienot dizainam dziļuma un realitātes līmeni, ja tas ir izdarīts labi. (Tāpēc saglabājiet tos vienkāršus un smalkus, ja tas ir tas efekts, uz kuru jūs tiecaties.)
Attēla pārklājumi ar gradientiem


Attēli ar krāsu pārklājumiem kādu laiku ir bijusi populāra dizaina izvēle, tāpēc nav pārsteigums, ka sāk parādīties pāreja no vienkrāsas pārklājuma uz gradienta pārklājumu.
Šis efekts ir jauka opcija lieliem attēliem, piemēram, varoņu galvenēm, un lai palīdzētu lietotājiem pievērsties noteiktiem dizaina elementiem vai izveidot vietu, kur rakstīt, vai aicinājumiem uz darbību, kas ir nedaudz lasāmāki.
Viltība ar slīpumiem virs fotoattēliem rada līdzsvaru starp attēlu un krāsu. Vai nokrāsas sakrīt ar attēla nozīmi? Vai jūs joprojām varat skaidri redzēt un saprast, kas notiek fotoattēlā? Var būt sarežģīti apvienot šos elementus tādā veidā, lai saglabātu attēla un visa ziņojuma integritāti.
Smalki gradienti UI elementiem


Lai arī tie nav tik populāri kā daži citi gradienta stili, daži dizaineri pievieno slīpumus atpakaļ lietotāja interfeisa elementos. Šie slīpumi mēdz būt smalkāki un vienkrāsaini.
Tas bija dominējošais stils agrīnajā Apple iOS / iPhone laikmetā, taču jūtieties no labvēlības.
Jāatzīst, ka šī slīpumu izmantošana, šķiet, vislabāk darbojas lielākiem elementiem. Mazākās ikonu tipa telpās gradients var būt nedaudz grūtāk pamanāms un pat nedaudz novērš uzmanību. Plašā telpā tas var palīdzēt pievērst uzmanību un koncentrēties uz aicinājumu uz darbību vai lielu izmēru pogu.
Tāpat kā jebkura veida gradienta gadījumā lietotājam nevajadzētu redzēt gradientu un apstāties, lai domātu “wow, tas ir foršs gradients”. Tam vajadzētu būt pakāpei neredzamam. Gradientiem vajadzētu tikai uzlabot lietotāja pieredzi, nevis pievērst uzmanību estētikai (ja vien jūs neesat dizainers, kurš meklē šāda veida lietas).
Secinājums
Es būšu pirmais, kurš atzīs, man bija sava veida skumjas, kad gradienti izgāja no modes. Tāpēc es esmu diezgan satraukts redzēt šo tendenci atgriezties, un šī iterācija ir patiešām interesanta.
Gradienti ar lielu krāsu un kā veids, kā radīt interesi par attēliem, ir kaut kas tāds, kam tas ir gandrīz bezlaicīgs elements. Vienkāršā sarežģītība ir pievilcīga un interesanta. Pateicieties visiem dizaineriem, kas darbojas, virzot šo paņēmienu atpakaļ vispārpieņemtajā vidē.