Apgūt lietotāja uzmanību ar Feng-Gui
Šodien mēs diskutēsim par to, cik svarīgi ir apzināti pievērst lietotāju uzmanību lapām, kuras to visvairāk pelna. Mēs diskutēsim par to, kā cilvēki tiecas lasīt lapu un kā mēs šo tendenci varam pakļaut mūsu pašu gribai.
Mēs apskatīsim arī satriecošu produktu, kas ļaus jums ātri iegūt momentuzņēmumu par to, kā parasts lietotājs apskatīs jūsu dizainu, lai jūs varētu sākt uzlabot izkārtojumus.
Lietotāju acu kustību prognozēšana

Apzinātas un apzinātas vizuālās hierarhijas izveidošana ir tas, par ko es pastāvīgi diskutēju vietnē Design Shack. Spēja strukturēt lapu tā, lai lietotājs saņemtu informāciju, kā jūs to vēlaties, ir milzīga atslēga, lai būtu veiksmīgs grafiskais dizainers.
Katru reizi, kad kaut ko izveidojat, jums pastāvīgi jāanalizē, kur un kā jūs virzījat lietotāja uzmanību. Ja nolaidīsit šo soli, rezultāts varētu būt tāds, ka parasts lietotājs izvēlas diezgan nevēlamu ceļu, kuru jūs netīšām esat uzstādījis. Piemēram, kaut kas jūsu vietnes kājenē varētu piesaistīt lietotāja uzmanību, it īpaši, visu citu, un pēc tam to novirzīt no lapas, liekot personai zaudēt uzmanību un diezgan ātri virzīties tālāk.
Jo vairāk jūs pieņemsit apzinātus lēmumus, ņemot vērā vizuālo hierarhiju, jo labāk jūs izmantosit šo principu. Jūs iemācīsities instinktīvi pieņemt lēmumus, kas maksimāli palielina vēstījumu, kuru cenšaties nodot, un mudiniet rīkoties, kur nepieciešams.
Tomēr galu galā intuīcija ir sarežģīta lieta. Vienkārši “izjust to” ne vienmēr ir drošākā likme, it īpaši, ja šī koncepcija jums ir jauna. Tātad, kā jūs varat būt pārliecināti, ka jūsu dizains tiek skatīts tā, kā jūs plānojat?
Padoms: jūs esat neuzticams avots
Pirmais solis, apsverot, kā lietotājs varētu lasīt jūsu dizainu, ir analizēt, kā jūs pats to lasījāt. Vingrinājums, kurā es parasti iesaistos, ir dažas sekundes skatīties ārpus monitora, lai iztīrītu prātu, tad atskatītos uz dizainu un ļautu manām acīm klīst tur, kur viņi to darīs. Rūpīgi padomājiet par to, kas dizainā piesaista jūsu uzmanību un kāpēc. Tas jums sniegs pienācīgu priekšstatu par elementiem, uz kuriem cilvēki parasti tiecas.
Neskatoties uz to, ka, manuprāt, jums vajadzētu atkārtoti veikt šo uzdevumu visā projektēšanas procesā katram lappuses izkārtojuma projektam, kuru uzsākat, nepārsteidzoša patiesība ir tāda, ka jūs, projektētājs, šo eksperimentu esat ļoti apdraudējis.
Gleznojot istabu, es redzu tikai kļūdas

Skatot kaut ko personīgi izveidotu, jums gandrīz nav iespēju to faktiski aplūkot tā, kā dara visi pārējie. Tas man nekad nav acīmredzamāks nekā tad, kad es krāsoju istabu manā mājā.
Pēc tam, kad esmu pabeidzis istabu, es atkāpjos un apskatos, lai apsekotu savu darbu. Neizbēgami šis ir brīdis, kad es esmu ļoti drosmīgs. Manas acis neredz labi izkrāsotu istabu, bet gan lēkā no vienas vietas uz citu, mērķējot uz vietām, kur es zinu, ka esmu pieļāvis vissīkākās kļūdas: tajā vietā, kur sienas krāsa nedaudz izplūst virs griestiem vai kur apšuvums ir neliels piliens.
Faktiski nav tā, ka es esmu šausmīgs gleznotājs, es esmu vairāk pakļauts redzēt mazās kļūdas, jo es zinu, ka tās ir tur. Kad kāds cits ieiet istabā, viņi redz labi izkrāsotu istabu, un viņam būtu nenogurstoši jāmeklē kļūdas, kuras es nevaru ignorēt.
Pāris nedēļas uz priekšu, un es esmu pieradusi pie krāsotās istabas. Ejot iekšā, es neskatos apkārt un pamanu kļūdas, patiesībā es tik tikko ņemu vērā darba kvalitāti vai pat krāsas krāsu. Tā vietā notiek vienkārši smalkas garastāvokļa vai sajūtas izmaiņas, ieejot istabā. Tas, protams, ir projekta galvenais mērķis, es vienkārši nespēju to pienācīgi izjust, kamēr nebiju atdalījies no darba.
Atpakaļ uz Web dizainu
Nebaidieties, patiesībā ir norāde uz šo sen aizmirsto stāstu. Tāpat kā es ar krāsoto istabu, jūs nevarat godīgi apskatīt un analizēt dizainu, kad to veidojat. Pat ja jūs lepojaties ar darbu un nevarat tajā atrast nekādu vainu, jūsu acis joprojām mēdz aplūkot iecienītākos komponentus: šo logotipu, kuru jūs pavadījāt stundām ilgi pilnveidojot, faktūru, kuru esat tik lepns, ka esat izveidojis no nulles vai virsraksts, kuru jūs rūpīgi izstrādājāt ar perfektu pikseļu kodolu.
Jūsu personīgā līdzdalība padara jūs par drausmīgu piemēru tam, kā lietotājs lasīs dizainu. Kāda tad ir alternatīva?
Pārbaudes metodes

Vislabākais veids, kā redzēt, kā parasts lietotājs skata dizainu, ir panākt, lai daži cilvēki to redz. Ja strādājat birojā, jums radīsies kārdinājums pajautāt apkārtējiem cilvēkiem, taču parasti dizaineri uz dizainu mēdz skatīties atšķirīgi, tāpēc, ja vien tā nav jūsu auditorija, jums joprojām ir nepieciešams ārējs viedoklis.
Acīmredzot labākais veids, kā kaut ko darīt, ir izveidot fokusa grupu, iestatīt kādu acu izsekošanas programmatūru / aparatūru un veikt pēc iespējas vairāk testu, lai redzētu, kā cilvēki reaģē uz dizainu. Pēc tam jūs apkopojat datus, tos vidējizmantojat, izveidojat dažus siltuma kartes un bam, jums ir lielisks priekšstats par to, kā kāds lasīs jūsu dizainu.
Jūs vēlaties, lai es daru ko?
Es jau redzu, ko tu domā. Tas ir mazliet smieklīgi, vai ne? Ja vien jūs neveidojat jaunu mājas lapu vairāku miljonu dolāru uzņēmumam, jums nav laika, budžeta vai resursu, lai ievērotu iepriekš sniegtos ieteikumus par katru projektu. Tikai ierosinājums to darīt ir pilnīgi smieklīgs!
Labā ziņa ir tā, ka jūs varat sasniegt līdzīgus rezultātus bez lielām grūtībām. Tā kā cilvēkiem ir tendence koncentrēties uz noteiktiem priekšmetiem, mēs varam izmantot programmatūru, lai ar diezgan lielu precizitāti paredzētu, kā cilvēks varētu lasīt dizainu. Tātad būtībā daži gudri cilvēki māca lietojumprogrammai, kā skatīt lapu, piemēram, cilvēku, un pēc tam jūs parādāt lietojumprogrammai savu dizainu, lai saņemtu atsauksmes.
Iepazīstieties ar Feng-Gui
Es kādu laiku bez panākumiem esmu meklējis pienācīgu risinājumu simulētai acu izsekošanai. Tad es dzirdēju, kā Pols Boags pieminēja produktu, kas patiešām šķita tas, ko es meklēju: Feng-Gui.

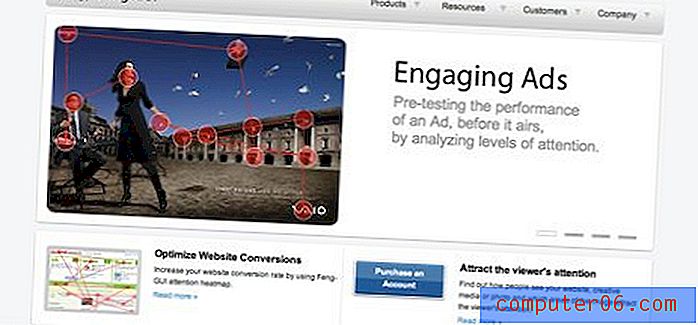
Feng-Gui ļauj veikt iespaidīgu rīku sēriju, kuras mērķis ir palīdzēt jums analizēt savu dizainu no pilnīgi objektīva viedokļa. Ja līdz šim jūs esat nedaudz iebiedējis visu šo diskusiju, neuztraucieties, šie rīki ir tik vienkārši, ka jebkurš tos var izmantot.
Dizaina analīze
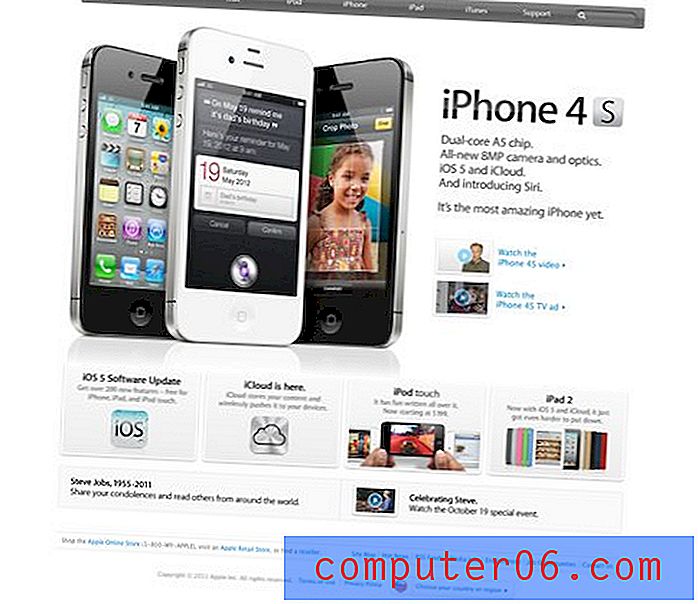
Lai redzētu informācijas veida piemēru, kuru varat iegūt no tādiem produktiem kā Feng-Gui, apskatīsim Apple mājas lapu. Galu galā, ja kādam šī informācija ir pareiza, tai vajadzētu būt pārsteidzošai Apple dizaina komandai. Šī ir lapa tās pašreizējā versijā:

Kad mums ir ekrānuzņēmums, mēs varam augšupielādēt failu Feng-Gui informācijas panelī, kas parādīts zemāk. Ir dažas pamata vadīklas parametru pielāgošanai un rīks, lai atlasītu noteiktas attēla daļas un apzīmētu tās kā unikālas “zonas”. Zemāk redzamais šāviens ir gatavs darbam, mums tikai jānospiež poga “Analizēt”.

Siltuma karte
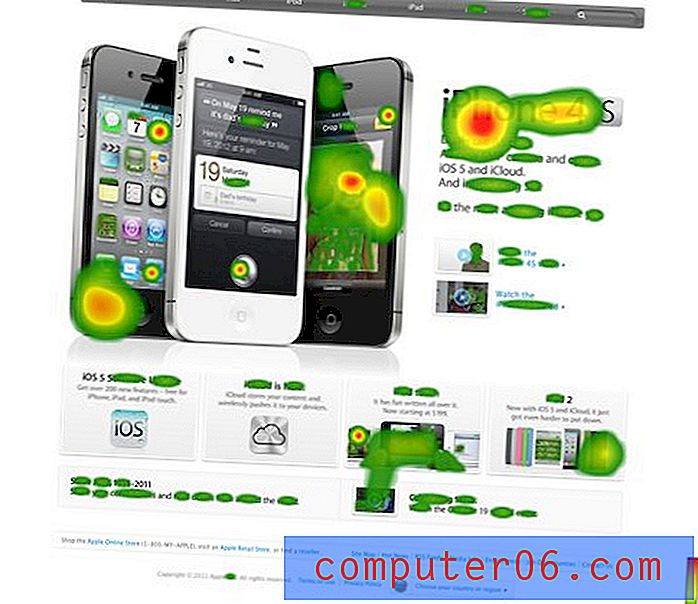
Tiklīdz jūs esat nospiedis pogu Analizēt, Feng-Gui sāk pacelties un dara savu lietu. Tikai minūtes vai divu laikā jūsu rīcībā ir daži ārkārtīgi noderīgi resursi. Pirmais un noteikti viens no visnoderīgākajiem ir vecais labais kartes plāns. Tas ļauj uzreiz saprast, kuras jūsu dizaina daļas piesaista vislielāko uzmanību.

Viens paraugs uz mūsu paraugprojektu iepriekš, un mēs tūlīt varam izdarīt dažus vērtīgus secinājumus. Pirmkārt, uzmanības cīņā noteikti uzvar virsraksts, kas paziņo par iPhone 4S. Tam ir pilnīga jēga, jo mēs visi esam iemācījušies instinktīvi virzīties uz lieliem virsrakstiem kā svarīgu informācijas avotu.
Vēl viens nozīmīgs sāncensis ir apgabals labajā pusē no trīs iPhone varoņa šāviena. Tas satur ļoti vērtīgu ieskatu. Apgabals, kas tiek izcelts, ir ne tik daudz pats iPhone, bet gan telefona attēls: mazas meitenes seja. Vienmēr atcerieties, ka sejas ir maģiskas, kad nepieciešams piesaistīt lietotāja uzmanību. Mēs vienkārši nevaram tam palīdzēt, ja lapā ir seja, mūsu acis ir vērstas uz to.
Ievērojiet, kā hierarhija, šķiet, veidojas. Mēs redzam, ka lielākā daļa mūsu uzmanības tiek vērsta uz virsrakstu, pēc tam to nedaudz virza uz leju līdz varoņa izstrādājumam, un to tālāk nolaiž krāsains iPod Touch attēls kājenē. Liekas, ka šī lapa labi lasa no augšas uz leju.
To pašu informāciju mēs varam redzēt atšķirīgā veidā, noklikšķinot uz cilnes Necaurspīdīgums. Šeit viss ir aizklāts un izbalējis atbilstoši siltumkartes vērtībām. Šis skats patiešām sniedz jums perfektu priekšstatu par to, ko lietotājs varētu absorbēt pēc īsas lapas apskates (kas parasti ir viss, ko iegūstat).

Gāzes gabals
Kā jau esmu norādījis vairākkārt, nav tikai svarīgi zināt, ko lietotājs redz, bet arī to, kādā secībā viņi redz šo informāciju. Tas palīdz jums izveidot lapu tādā veidā, lai maksimāli saprastu un saglabātu svarīgus elementus.
Feng-Gui nodrošina šo vajadzību Gaze Plot formā. Tas parāda programmatūras labāko minējumu, kā lietotājs varētu lasīt lapu. Rezultāts izskatās diezgan traks, kas ir labi, jo, lasot lapu, mūsu acu kustības mēdz būt diezgan sporādiskas.

Ir svarīgi ņemt vērā, ka jūsu dabiskā tieksme ir lasīt lapu ar “z” zīmējumu: no kreisās uz labo, no augšas uz leju. Tomēr kā dizaineri mēs varam izjaukt šo dabisko tieksmi. Ievērojiet, kā iepriekšējā piemērā pirmais fokusa punkts ir lapas augšējā labajā stūrī. Noteikti ir manāms turp un atpakaļ raksts, lai gan acis mēģina atgriezties pie dabiskā. Pēc Fen-Gui teiktā, katrs šī attēla fokusa punkts ilgst “apmēram 200 ms valodas teksta lasīšanas laikā un 350 ms ainas apskates laikā”. Tātad, lai arī var šķist, ka visas šīs acu aktivitātes prasa laiku, patiesībā tas notiek dažu sekunžu laikā!
Domājot par šiem rezultātiem, mēs atkal varam pateikt, ka Apple lapa darbojas diezgan labi. Mēs sākam ar virsrakstu, pārlejam pie produkta varoņiem, skatāmies kājenē uz leju un tad sākam lasīt smalkāku izdruku lapā. Šī ir pilnīgi loģiska virzība, kas norāda, ka Feng-Gui darbojas diezgan stabili.
Vai tas tiešām palīdz?
Daudziem dizaineriem tas viss šķitīs kā bezjēdzīgs vingrinājums. Pēc ilgiem profesionāliem dizaineriem, daudzi no mums paši varēja nonākt pie līdzīgiem secinājumiem. Tomēr es aicinu jūs neatlaist tādu produktu vērtību kā šis.
Iesākumā ne visi dizaineri ir veidoti tā, lai domātu šādi. Strādājošie acu izsekošanas simulatori jūsu standarta darbplūsmā palīdzēs atcerēties kritiski analizēt dizainu, lai redzētu, vai tas atbilst jūsu mērķiem. Turklāt, pat ja jums nav teorijas, ir tiešām patīkami redzēt objektīvu skatu punktu. Programmatūra nekad nebūs tik laba kā piecdesmit lietotāju fokusa grupa, taču tā noteikti ir jauka alternatīva tiem, kam pietrūkst laika un naudas.
Visbeidzot, neatkarīgi no tā, vai jums ir nepieciešams rīks, kas palīdzēs jums redzēt to, ko redz lietotājs, varat derēt, ka jūsu klients nav tik labi apmācīts (pretējā gadījumā, kāpēc viņiem tas būtu vajadzīgs?). Tas padara siltuma kartes, skatlogus un tamlīdzīgus materiālus par neticami noderīgiem rīkiem klientu pārskatu veidošanai, kas attaisno jūsu dizaina lēmumus. Apbruņojies ar šiem, prezentācijā izskatīsies bezgala daudz profesionāls! Jūs pat varētu apvienot šādu pārskatu kā izvēles piemaksu papildinājumu, lai palīdzētu palielināt jūsu peļņu.
Secinājums
Rezumējot, lappuses izkārtojums ir daudz vairāk iesaistīts nekā tikai elementu sakārtošana glītā veidā. Tas ir par nodomu strukturēt ziņojumu un lietotāja pieredzi, kas atbilst izvirzīto mērķu kopumam. Pārāk bieži dizaineri pielīmē elementus visur, kur šķiet, ka viņi domā par nulli, kā tas varētu traucēt informācijas plūsmu lapā.
Rīki, piemēram, Feng-Gui, ir milzīgs palīgs jūsu centienos iemācīties loģiski un efektīvi strukturēt savus dizainus. Vai esat izmēģinājis kādu citu līdzīgu pakalpojumu? Kā to salīdzināt? Paziņojiet mums komentāros!
Attēlu kredīti: Micky, karpacious, City University Interaction Lab