Kas ir moderns tīmekļa dizains 2020. gadā? 20 satriecoši piemēri
Kādas ir mūsdienu tīmekļa vietnes dizaina iezīmes? Tas ir diezgan izplatīts jautājums.
Sākot no klientiem, kuri Web projektu sākumā jautā, līdz dizaineriem, kas mēģina izdomāt, kā iekļaut jaunākos un modernākos elementus, un viens no mūsu lielākajiem izaicinājumiem ir izdomāt, kā izskatās mūsdienīgs tīmekļa dizains.
Realitāte ir tāda, ka ir viegli pateikt, kas nav mūsdienu web dizains. Kad jūs to noteikti redzat, jūs zināt novecojušu dizainu. Šeit mēs esam apkopojuši 20 mūsdienu tīmekļa dizaina piemērus, lai palīdzētu labāk izprast to, kā tas izskatās.
1. Minimālisms

Jums nav jāiet tik minimāli kā tāfelei, taču jāatzīst, ka minimālais dizains ir pārsteidzošs un gandrīz liek jums lasīt katru vārdu uz ekrāna.
Minimālisms ir lielisks rīks tūlītējai ziņojuma nodošanai. Šis stils nodrošina acīmredzamu kontaktpunktu tam, ar kuru jūs mēģināt sazināties. Viltība ir nodrošināt, ka elementiem ir pietiekami liela interese, lai cilvēkus pievilinātu. Šeit tā ir liela tipogrāfija ar interesantu burtu.
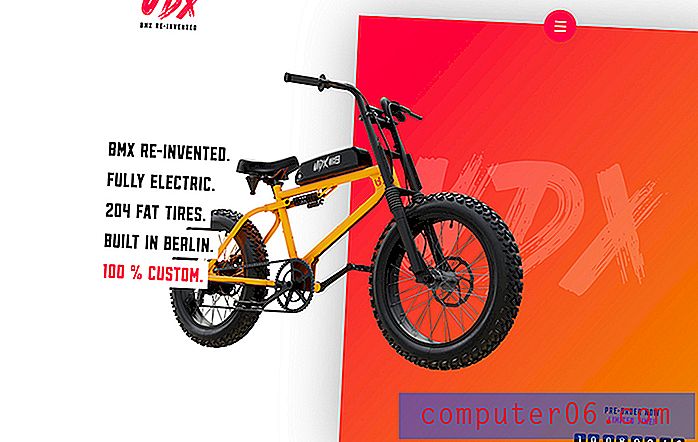
2. Bold Color

Gone ir vienkāršas neitrālas un pelēkas pagātnes vietnes. Mūsdienu vietnēs ir spilgta, drosmīga krāsa. Sākot ar Wombat's citrondzelteno (virs) līdz lieliskām purpursarkanām, zaļumiem un šķipsnām, paletes veidošanā gandrīz nekas nav neierobežots.
Triks? Izvēlieties krāsu un izmantojiet to labi. Nejūtieties tā, ka jums vajadzētu smelties iedvesmu no visa krāsu spektra.
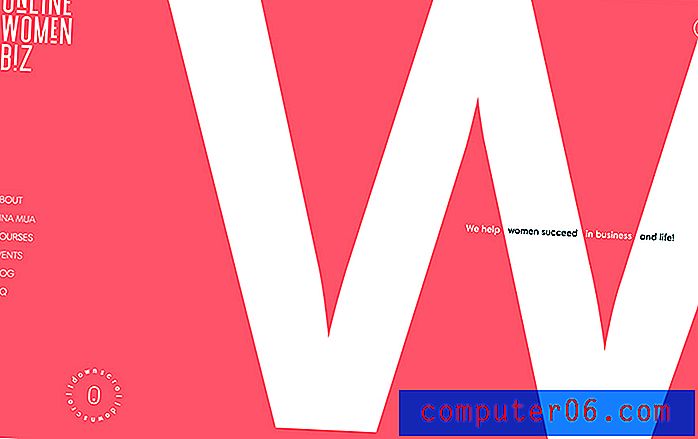
3. Drosmīgā tipogrāfija

Pastāv iespēja, ka 2020. gads būs uzdrīkstēšanās tipogrāfijas gads tīmekļa vietnes dizainā. Jūs jau varat redzēt dizainus, kas, šķiet, pārkāpj visus tipa noteikumus un joprojām izskatās pārsteidzoši.
Tiešsaistes sieviešu biz ir viens no šiem dizainparaugiem. Sāciet ar milzīgo - un es domāju milzīgu - W, kas aizpilda lielāko daļu ekrāna. Logotipā tiek izmantots bailīgs fonts ar apgrieztu burtu. Ritināšanas ikona ir iekapsulēta animētā teksta gredzenā, un tiek izmantoti vairāki fonti un stili.
Viss šis noteikumu pārkāpums, un tas joprojām izskatās lieliski, ir viegli saprotams, un tam ir vibe, kas vienkārši darbojas.
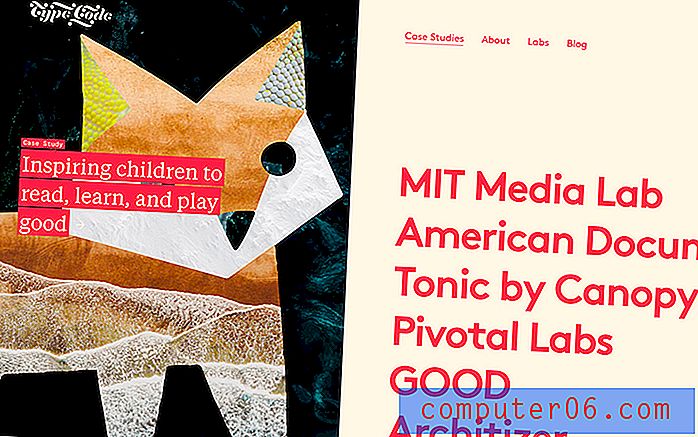
4. Neticami attēli

Starp vietnēm ar labi izplānotiem un izpildītiem attēliem un tām, kas nav redzamas, ir izteikta atšķirība.
Mūsdienīgs tīmekļa dizains piedāvā iepriekšējo. Atcerieties, kā katra krāsa sakrīt (sākot no objekta apģērba un fona līdz ēnām) laukuma Scaarespace dizainā Dreamers. Tas papildina teksta krāsu. Attēla teksta elementam tiek izveidota atstarpe.
Tas viss rada satriecošu vizuālo izskatu.
5. Racionalizēta navigācija

Racionalizēta navigācija sniedz ieskatu vissvarīgākajos tīmekļa vietnes dizaina aspektos. Tajā jāiekļauj galvenās vai visvairāk apmeklētās lapas. Tajā nevajadzētu iekļaut katru jūsu vietnes lapu.
Nekas nesaka “veco vietnes dizainu”, piemēram, mega nolaižamo navigācijas izvēlni.
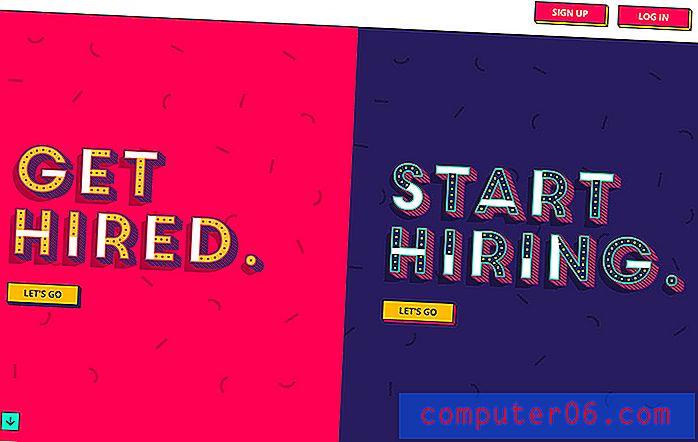
6. Vairāki dalības punkti

Lai gan bieži vien labākā prakse ir lietotājiem sniegt šo vai citu izvēli ar saturu, vairāki satura ieejas punkti var būt efektīvi. Mēs to daudz esam redzējuši ar sadalīta ekrāna dizainu, piemēram, Tempo (iepriekš).
Ievērojiet pogu skaitu mājas lapā. Lietotāji var izvēlēties savu ceļojumu jau pašā sākumā, un visi ieejas punkti ir paredzēti citai personai. Tas ir labs veids, kā vienā lapā rīkoties ar vairākām mērķa grupām.
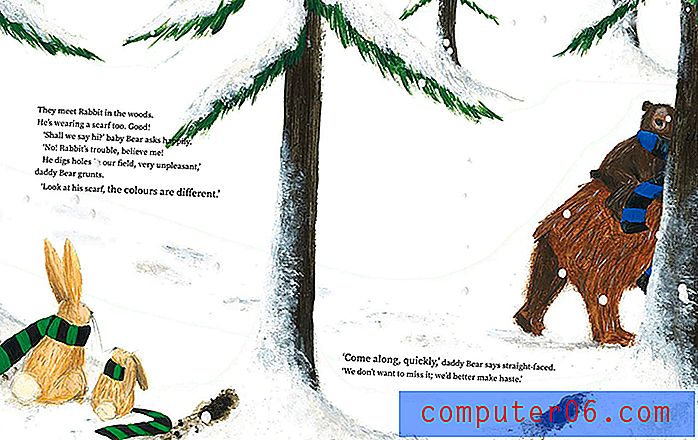
7. Lietotāju iesaiste

Lācis un viņa šalle ir tiešsaistes stāstu grāmata. “Lapas” ir veidotas tāpat kā tradicionālās grāmatu lapas ar lielām ilustrācijām un dažiem vārdiem, bet satur arī animācijas un interaktīvus elementus, lai tās būtu interesantas.
Bet tas ir kas vairāk. Šī stāstu grāmata ir Beļģijas futbola (futbola) kluba fanu lapa.
8. Mērķtiecīga baltā telpa

Baltajai telpai vajadzētu kalpot kādam mērķim dizainā. Larss Franzens izmanto ļoti mērķtiecīgu atstarpi, lai pārvietotu lietotājus caur attēliem savā portfelī.
Baltā telpa palīdz ierāmēt attēlus un pievērst citiem ekrāniem uzmanību ekrānā. Baltā telpa šeit kalpo arī citam mērķim - tas ir navigācijas rīks, kas mudina ritināšanu no vienas puses uz otru.
9. Mikrokopija ar realizējamu darbību

Mikrokopijas elementiem vajadzētu lietotājiem precīzi pateikt, kas notiek tālāk. Labā ziņa ir tā, ka tam nav jābūt sarežģītam.
Izmantojiet izpildāmās frāzes, kas sniedz skaidru skaidrojumu, piemēram, pogu Gracie Mansion (iepriekš): Rezervējiet ekskursiju. Tas ir tiešs un nodrošina tīru instrukciju.
10. Milzīgi varoņi

Mūsdienu vietņu dizaina shēmās lielāki varētu būt lielāki izmēri. Lielāki par dzīves varoņa attēlu apgabali rada saikni ar lietotājiem un ievelk viņus saturā.
Šeit Owl Design izmanto satriecošus attēlus ar mazliet negaidītu animāciju, lai jūs pievilinātu. (Tas ir viens no tiem attēliem, uz kuru jūs stundām ilgi varētu skatīties.)
11. Video (tas var būt vertikāli)

Video orientācija mājas lapas dizainā ir 90 grādu slīpums. (Par to jūs varat pateikties mobilajiem tālruņiem.)
Sākot no sociālo mediju “stāstiem”, kas dzīvo vertikālā telpā, līdz tam, kā vairums lietotāju tur savus tālruņus, lai skatītu saturu, notiek pāreja uz vertikālu video. Tas attiecas arī uz tīmekļa vietnes dizainu (lai gan joprojām ir daudz horizontālu video).
Vertikālais video ir ārkārtīgi jauks dalītā ekrāna formātā, piemēram, This is Beyond (iepriekš), jo tas lieliski izskatās darbvirsmās un mobilajās ierīcēs, kur sadalītie “ekrāni” ir sakrauti.
12. Zippy slodzes ātrumi

Pirmais, ko kāds pamanīs par jūsu vietni, ir tas, vai tā tiek ielādēta ātri vai nē (lielākoties, ja tā nav). Lēnas ielādes laiki kavējas, un tie lietotājiem atleks ātrāk nekā jebkas cits.
Mūsdienīgam vietnes dizainam ir jāizskatās lieliski un tas jāielādē ātri.
13. Optimizēta meklēšanai

Viens no vissvarīgākajiem mūsdienu tīmekļa vietnes dizaina elementiem ir tāds, kuru jūs, iespējams, neredzat - tas ir optimizēts meklēšanai.
Kā citādi lietotāji to atradīs?
14. Slāņveida elementi

Slāņi rada dziļumu, kustību un palīdz lietotājiem virzīties tiešsaistē. Tāpēc slāņveida elementi ir tik būtiska dizaina projektu sastāvdaļa.
Šeit DM Home kā galveno navigācijas daļu izmanto slāņus. Krāsaina josla stiepjas cauri attēlam ar aprakstu gaidīšanas stāvoklī. (Norādiet punktu, uz kura jānoklikšķina, vēl viens vienradzis šajā dizainā ir tas, ka katra krāsa slikti atbilst akcentu krāsām pievienotajos fotoattēlos.)
15. Skaņa

Skaņa ir arvien populārāks mūsdienu dizaina elements. (Tikai pārliecinieties, ka lietotāji to var ieslēgt un izslēgt.)
Audio pieredze piešķir saturam dziļāku nozīmi un uzlabo lietotāju mijiedarbību. Viltība ir tāda, ka skaņai jābūt asai un mērķtiecīgai, ja vēlaties, lai cilvēki to patiesībā klausās.
16. Gradienti

Gradienti ir tendence, kas turpina attīstīties un attīstīties.
Sākot ar lieliem trekniem slīpumiem, piemēram, iepriekšminētajiem, līdz smalkiem gradientiem ilustrācijās vai teksta elementos, šī krāsu tendence turpina parādīties. Daļa no iemesla? Tas atvelk no citiem populāriem elementiem un var palīdzēt radīt dziļumu un vizuālu interesi, nepārslogojot pārējo dizainu.
17. Interesantas Hover animācijas

Ieprieciniet un pārsteigiet lietotājus ar interesantām animācijas lidināšanām. Smalks kustīgums un kustība ir attālināšanās no visa, kas ātri pārvietojas, un nodrošina mierīgāku, mērķtiecīgāku lietotāja pieredzi.
Turklāt šie novietojuma stāvokļi var palīdzēt lietotājiem norādīt, kā mijiedarboties un iesaistīties saturā, vai sniegt tieši pareizo pārsteigumu, kas neļauj viņiem pamest dizainu. (Augšējā piemēra teksts un ikona gandrīz hipnotiski atlec, saskaņojot ar dizaina saturu.)
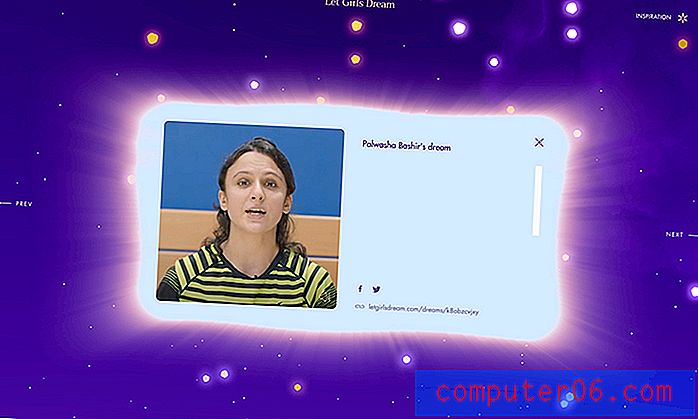
18. Nopietns stāsts

Ļaujiet Girls Dream izmanto lietotāja iesniegtu saturu, lai pastāstītu stāstus par iespējām. Dizains ir aprīkots ar interaktīvām funkcijām, sākot no teksta un video stāstiem līdz vietām, kur augšupielādēt savus sapņus un informāciju. Šeit ir arī animēts video treileris, kas sildīs jūsu sirdi.
Visi šie elementi piesaista lietotājus dizainā ar lielisku stāstu.
19. Ierīces konsekvence

Mūsdienu vietnes ir paredzētas darbam ar dažādiem ierīču veidiem un izmēriem. Lietotāji sagaida konsekvenci, piekļūstot dizainam no dažādām ierīcēm dažādos laikos.
Ja neveidojat konsekventu izskatu, jūs riskējat radīt neskaidrības lietotājiem (un tas var izraisīt viņu aiziešanu no vietnes). Fort Studio paveic lielisku darbu ar lieliskiem animētiem fona paneļiem un tipogrāfiju un izvietojumiem, kas rada nemainīgu lietotāja pieredzi neatkarīgi no tā, kā jūs apmeklējat vietni.
20. Radoša lietotāja pieredze

Pajautājiet, vai AI bumba balstās uz tendencēm ar kaut ko senu (burvju 8 bumba) un kaut ko jaunu (AI), lai radītu pieredzi, kas atšķiras no tā, ko jūs varētu gaidīt. Ja vēlaties, lai lietotāji tērētu dizainam kādu laiku, tam jābūt radošam un jānodrošina vērtīga pieredze.
Šo maģisko formulu var būt grūti atrast, tāpēc nedaudz padomājiet ārpus tā.
Secinājums
Kad jūs nolaidīsities tajās, jūs zināt vienu no šīm 2008. gada vietnēm. Tas ir kā neizdarīt mūsdienīgu web dizainu. Šiem piemēriem galvenokārt ir kopīga tēma, un tajos var šķist, ka daudzi mūsdienu tīmekļa dizaina elementi ir šķērsoti.
Šis kopīgais pavediens ir vienkāršība, kas uzlabo lietojamību. Vietņu apmeklētāji, iespējams, nepavadīs daudz laika jūsu vietnē, tāpēc jums tā jāpadara vizuāli saistoša un viegli uztverama vienā mirklī. Tāda ir mūsdienu moderna dizaina būtība.