7 UX dizaina padomi mobilajām lietotnēm
Vai jums ir mobilās lietotnes projekts darbos? Kāds ir jūsu dizaina plāns? Vai esat tieši uzlēcis vai apstājies, lai apsvērtu pieredzi, kāda būs galalietotājam, pirmo reizi atverot lietotni?
Varbūt ir vērts padomāt par estētiku, kurā ietverti rūpīgi pārdomāti lietotāja pieredzes paņēmieni. Daudzi no jēdzieniem, ko mēs redzam vietņu dizainā, attiecas arī uz mobilajām lietotnēm, taču tie, iespējams, iegūst nedaudz atšķirīgu formu vai formu, lai labāk piemērotu mazāku ekrāna izmēru.
Šeit mēs apskatīsim septiņas lieliskas iespējas un piemērus, kurus varat izmantot savas mobilās lietotnes dizainā.
1. Bold, Stark Tipogrāfija

Vienkāršāku tipu ir vieglāk lasīt nelielā ekrānā, it īpaši pret apgaismojumu vai nelabvēlīgos apstākļos. Šis fakts vien palīdz noteikt, kāpēc vienkārša sans serif tipogrāfija ir pāreja uz mobilajām lietotnēm.
Un, kaut arī pirms dažiem gadiem tas bija plāns, svārs ir mainījies tā, ka dizaineri izvēlas biezāku gājiena platumu un drosmīgāka tipa opcijas. Svarīgs ir arī lielums. Vairākas lietotnes izmanto šļakatu ekrānus ar lielizmēra tipu vai sākuma ekrānus ar trekniem burtiem uz kontrastējoša fona, lai palīdzētu lietotājiem iesaistīties lietotnē un pārvietoties tajā.
Patīkami, ka šī tendence ir tāda, ka īpaša uzmanība tiek pievērsta lasāmībai. (Kāda ir visa teksta jēga, vai ne?) Vienīgā šīs tendences daļa, kurai jābūt piesardzīgai, lieto pārāk daudz visu burtu vārdu vai frāžu. Lai gan visi burti var būt jauka opcija vienam vārdam, piemēram, “SUNNY” lietotnē Laika kanāls iepriekš, tas var kļūt apgrūtinošs ilgākiem teksta blokiem.
Lai izmantotu šo tendenci, paturiet prātā divas lietas:
- Tipogrāfijai un valodai jābūt vienkāršai.
- Lai maksimāli lasītu, fona un burtu kontrastam jābūt intensīvam.
2. Slāņi un dziļums

Materiālu dizains atkal un atkal tiek uzsvērts kā viena no galvenajām dizaina tendencēm, ko skatīties šogad. Un tam ir labs iemesls.
Pirmkārt, tā ir dizaina platforma, kuru ir pieņēmusi Google. Kad milzis kaut ko piepilda, daudzi citi noteikti seko. (Un tie ir.) Otrkārt, tā ir ļoti intuitīva koncepcija ar viegli lietojamu interfeisa dizainu, kas ir viegli arī acīm.
Viena no spilgtākajām materiāla dizaina sastāvdaļām ir slāņu izveidošana, lai palīdzētu lietotājiem mijiedarboties ar dizainu. Tas ir viens materiāla gabals, kas patiešām parādās saskarnēs visur, tostarp Apple lietotnēs.
Viltība, kā panākt, lai šie slāņi darbotos, ir smalkums. Slāņi sakrauj ar mazām (gandrīz neredzamām, bet dabiski izskatīgām) ēnām, lai atšķirtu elementus. Šie slāņi ir arī mijiedarbības norādes. Pamatslānis vai fons ir informācijas portāls, un augšējos slāņos ir mijiedarbības rīki.
Piemēram, apskatiet iepriekš minēto Uber. Karte atrodas ekrāna apakšā. Pieskarieties paņemšanas vietas pogai, lai iestatītu adresi, vai pārejiet uz iepriekšējiem adreses slāņiem, lai mainītu atrašanās vietas. Katrs slānis sniedz lietotājam vairākus veidus, kā strādāt ar lietotni.
3. Vienkrāsainas krāsu shēmas

Vienas krāsas izmantošana ar melnbaltiem akcentiem ir lielisks veids, kā radīt vizuālu interesi uz maza ekrāna. Izvēlieties spilgtu, drosmīgu vai neparastu krāsu iespēju, lai tā izceltos visvairāk. Vai arī saskarnē izveidojiet vairākas šādas iespējas un dodiet lietotājiem kontroli pār krāsu shēmu.
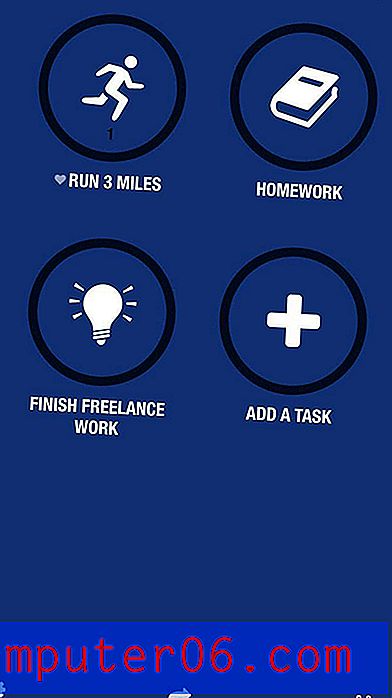
Tas ir tieši tas, ko dara iepriekš sniegtā lietotne Streaks. Koncepcija ir tik vienkārša - uzstādiet mērķus, un lietotne atgādinās jums pārbaudīt uzdevumus. Lietotājs var iestatīt fona krāsu, pamatojoties uz uzdevumu grupu, un vienkārši paziņojumi atgādina par lietām, kas jums jādara.
Krāsa, ikonogrāfija un vienkāršais tips ir pārsteidzoša kombinācija, kuru ir viegli lasīt un ar kuru saistīt. Dizains ir tik gluds, ka tas gandrīz liek jums pievienot vēl citus uzdevumus savu uzdevumu sarakstam.
4. Koncentrējieties uz mikro-mijiedarbību

Un runājot par mijiedarbību, ikviena laba lietotne ietver nemanāmu mikro mijiedarbību. Mikro mijiedarbība ir tās mazās norādes, kuras varētu palikt nepamanītas, bet ir būtiska sastāvdaļa tam, kā lietotāji mijiedarbojas ar noteiktām lietotnēm vai paļaujas uz tām.
Mikro mijiedarbība būtu jāveido tā, lai palīdzētu lietotājam kaut ko izdarīt. Sākot ar īsziņas paziņojumu līdz trauksmes signālam un beidzot ar sociālo mediju “patīk”, šie mazie dalītāji ir visur. Un viņiem būtu jādara viena lieta: ieprieciniet lietotāju.
Mikro-mijiedarbība parasti nozīmē trīs lietas:
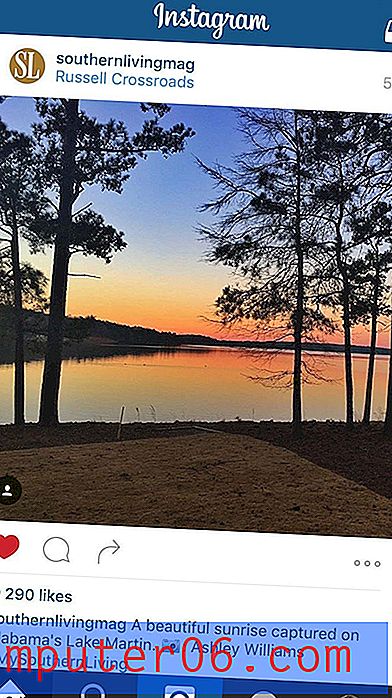
- Paziņojiet atsauksmes, piemēram, kaut ko patika Instagram
- Skatiet darbību, kas rada tādu pašu “patīk”, kā rezultātā sirds kļūst sarkana
- Palīdz lietotājam kaut ko izdarīt vai redzēt, piemēram, paziņojumu, ka jūsu attēls ir patikts
5. Kartes, kartes un citas kartes

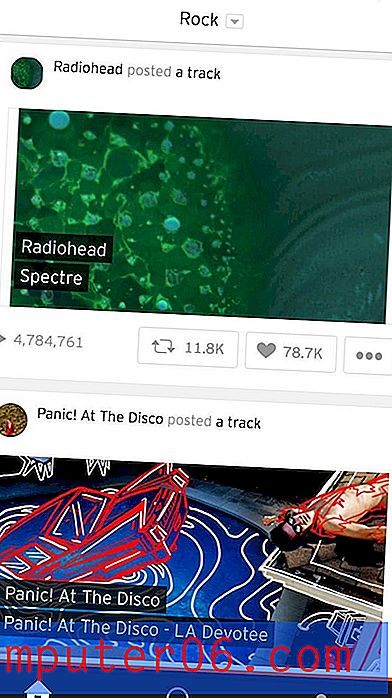
Kaut arī karšu revolūcija varētu būt sākusies ar Pinterest, estētika turpina gūt impulsu, daļēji pateicoties Materiālu noformējumam un pieņemšanai masveida vietnēs, piemēram, Facebook un SoundCloud (iepriekš).
Kartes ir lielisks veids, kā organizēt un attīstīt milzīgu satura daudzumu viegli sagremojamā veidā. Katrs elements ir vienība, kas dizainā izdara vienu lietu. Kas ir jauki attiecībā uz šīm vienībām, ir tas, ka katrs faktiski var darīt kaut ko atšķirīgu.
Tātad karte var ļaut jums skatīties videoklipu, un nākamā secībā esošā kartīte ir saistīta ar citu lietotni, un pēc tās esošajā kartītē ir iekļauts ilgs lasāmā teksta bloks. Otra priekšrocība kartēm, it īpaši lietotnēs, ir tā, ka tās ir tik viegli lietojamas. Lielākā daļa lietotņu sadala ekrānu uz pusēm divām kartēm, piemēram, SoundCloud, vai izmanto vienu karti vienā ekrāna formātā, lai viss, kam pieskaraties, nokļūtu vajadzīgajā elementā. (Šeit nav jāuztraucas par “treknajiem pirkstiem”!)
6. Vienkārša navigācija

Slēptas izvēlnes, uznirstošā navigācija un lielās pogas ir liels darījums. Lietotņu skaits ar navigāciju sākuma ekrānā samazinās. Gandrīz visi pāriet uz slēptu stilu, lai maksimāli izmantotu katru collu vērtīgās ekrāna vietas.
Un šķiet, ka lietotājiem tas nav prātā. Viņi ir pieņēmuši pogas ideju, lai diezgan viegli parādītu navigāciju. Viltība ir pārliecināties, ka apskatot šo navigācijas elementu, tas ir ļoti funkcionāls.
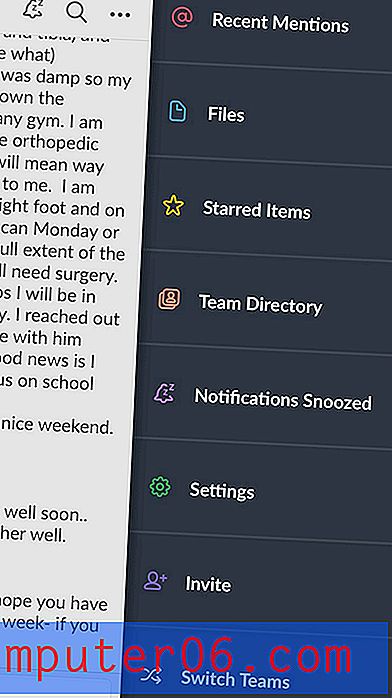
Liekums ir viens no labākajiem piemēriem. Tajā faktiski ir navigācija, kas izlec no ekrāna kreisās un labās puses. Galvenā lietotnes funkcionalitāte tiek parādīta labajā pusē (iepriekš), bet kreisajā izvēlnē atrodas jūsu kanālam raksturīga navigācija.
7. Animācijas pieskārieni

Animācijas zibspuldzes ir īpašs pieskāriens, kas var padarīt jūsu lietotni neparastu. Animācija var uzlabot lietojamību, sniegt lietotājam fokusu un kalpot kā prieka punkts.
Tā kā jūs ne vienmēr varat norādīt, kur lietotāji piekļūs lietotnei, un kāda veida interneta savienojums viņiem varētu būt, ir svarīgi izveidot animācijas, kas ir mazas, vieglas un nepaļaujas uz savienojamību.
Strava ir pildīta ar niecīgām animācijām. (Tik niecīga, ka jūs tos varētu palaist garām, ja nepievēršat uzmanību.) Starp ekrāniem ir vēsi pārejas, piemēram, iepriekš parādītā izaicinājuma opcija. Kartes punktos ir iekļauta pulsējoša animācija, un, izsekojot aktivitātei, jūs faktiski varat skatīties, kā jūsu punkts pārvietojas pa ceļiem.
Secinājums
Apsverot jaunus veidus, kā atdzīvināt mobilo lietotni, vispirms apskatiet mūsdienu digitālā dizaina tendences un pēc tam padomājiet, kā tās pielietot mazākā mērogā. Tas, kas jūs varētu pārsteigt, ir tas, ka domājot mazāk, patiesībā varētu ietilpt arī lielākas projektēšana (mēroga ziņā vienalga).
Kādas tendences lietotņu dizainā jūs visvairāk sajūsmina? Vai ir arī citas tendences, no kurām jūs vienkārši vēlaties aiziet? Paziņojiet man par to Twitter (tagi @carriecousins un @designshack), es vienmēr meklēju jaunas idejas, ko izmēģināt… un no kā izvairīties.