Google materiāla dizains: viss, kas jums jāzina
Jūs, iespējams, sarunās dzirdat frāzi “materiāla dizains”. Koncepcija ir diezgan jauna; tas tika ieviests vasarā, un tajā ir atsauce uz jaunu dizaina valodu no Google ļaudīm.
Bet materiāla dizains ir vairāk nekā tikai ideja; iespējams, tas liks dizaineriem pilnībā pārdomāt tīmekļa un lietotņu projektēšanas procesus. Vietnes jau sāk izcelt dizaina shēmas, izmantojot Google materiāla dizaina dokumentāciju. Tāpēc tagad ir īstais laiks uzzināt, par ko tas ir domāts, un vai materiāla dizaina ietvars ir jūsu nākotnē.
Izpētiet Envato elementus
Kas ir materiāla dizains?

Materiāla dizains ir vizuāla valoda, ko izveidojusi Google dizaina komanda, lai palīdzētu dizaineriem izveidot pieejamās, praktiskas un izmantojamas vietnes un lietotnes. Koncepcijas pamatā ir dzīvs dokuments, kas ir publiski pieejams. Dokumentācija tiek pastāvīgi atjaunināta, lai atspoguļotu izmaiņas apjomā un tehnoloģijās.
Materiāla dizaina pamatā ir tādu mērķu un principu kopums, par kuriem ir vieglāk padomāt, nekā tos sasniegt. (Bet tas ir ok. Ideja ir vairāk domāt par dizainu un to, kā to uzlabot.)
Materiāla dizaina mērķi:
- Izveidojiet vizuālo valodu, kurā sintezēti klasiski laba dizaina principi ar tehnoloģiju un zinātnes inovācijām un iespējām.
- Izstrādājiet vienotu pamata sistēmu, kas ļauj iegūt vienotu pieredzi dažādās platformās un ierīču izmēros. Mobilie priekšraksti ir ļoti svarīgi, taču pieskārieni, balss, pele un tastatūra ir pirmās klases ievades metodes.
Materiāla dizaina principi:
- Materiāls ir metafora: vizuālajām norādēm jābūt pamatotām patiesībā
- Treknrakstā, grafiski, ar nodomu: Pamatdizaina teorijai (tipa, režģu, atstarpes, mēroga, krāsas un attēlu izmantošana) vajadzētu būt vizuālajam attēlam.
- Kustībai ir nozīme: kustīgiem objektiem vai darbībām nevajadzētu izjaukt lietotāja pieredzi un nodrošināt saskaņu
Materiāla dizaina pamatfaktori ir daudz. (Dokumentācija ir diezgan iespaidīga.) Tas sadalās daudzos īpašos jēdzienos un apstrādes veidos. Google ir nācis klajā ar “noteikumu” kopumu, kā izveidot animāciju, stilu, izkārtojumus, komponentus, modeļus un lietojamību.
Visas šīs vadlīnijas sākas ar izpratni par materiāla dizaina pamata fizikālajām, pārveidojošajām un kustīgajām īpašībām. Vadošā teorija ir tāda, ka materiāla pamatā ir realitāte, kurā objekti atrodas gandrīz 3D telpā. Estētiskā ziņā tas ietilpst starp plakanā dizaina un skeoumorfisma mērogu.
Krāsa un tipogrāfija

Materiāla dizaina krāsu koncepcijas diezgan nedaudz aizņemas no plakanā dizaina tendences. Paletes ir treknrakstā un gaišas. Tipogrāfija seko līdzenai tēmai, kā arī ar vienkāršiem sans serifiem.
“Krāsa ir iedvesmota no drosmīgiem krāsu paziņojumiem, kas ir līdzās klusajai videi, ņemot vērā norādes no mūsdienu arhitektūras, ceļa zīmēm, ietvju marķēšanas lentes un sporta laukumiem, ” teikts materiālu projektēšanas dokumentācijā. “Uzsveriet treknās ēnas un izceļ. Ieviesiet negaidītas un dinamiskas krāsas. ”
Kas ir patīkami attiecībā uz krāsu koncepcijām, ir atšķirīga kontrasta izmantošana. Katrā piemērā jūs varat redzēt “Dizaina skola 101” teorijas darbībā. Google nodrošina pilnīgu krāsu paleti ar lejupielādējamām swatches. Krāsu jēdzieni ir tik vienkārši, ka jums rodas jautājums, vai Google domā, ka dizaineri ir aizmirsuši krāsu teoriju.
Tipogrāfijas vadlīnijas ir vienlīdz pamata. Noklusējuma fonts visām lietojumprogrammām - Roboto, pēc noklusējuma - Android lietojumprogrammām - tiek nodrošināts ar lejupielādes saiti, kā arī ar fontu lietojuma kāpnēm.
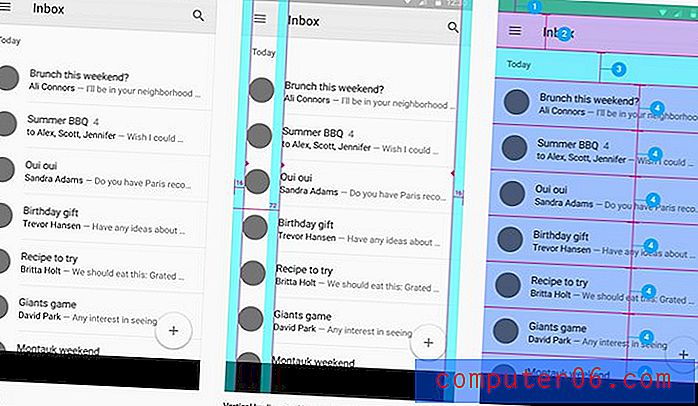
Izkārtojums un dizains

Materiālo projektu pamata izkārtojums un dizaina struktūra rodas no drukas dizaina koncepcijām. Dizaineri tiek mudināti izveidot un izmantot elementu izvietošanai pamata režģi un matemātisko struktūru.
Izkārtojums sīkāk sadalās reģionos, kas norāda, kā un kur ievietot elementus optimālai lietotāju mijiedarbībai. (Ir arī vadlīnijas, cik lieliem elementiem jābūt.)
Un katrai koncepcijai ir lejupielādējama veidne, lai izveidotu Android. Riski beidzas ar dizainu, kas ir pārāk smalks, vai arī lietotni, kas izskatās pārāk pārāk Android, izstumj tiem, kam patīk iOS.
Kopīgie elementi

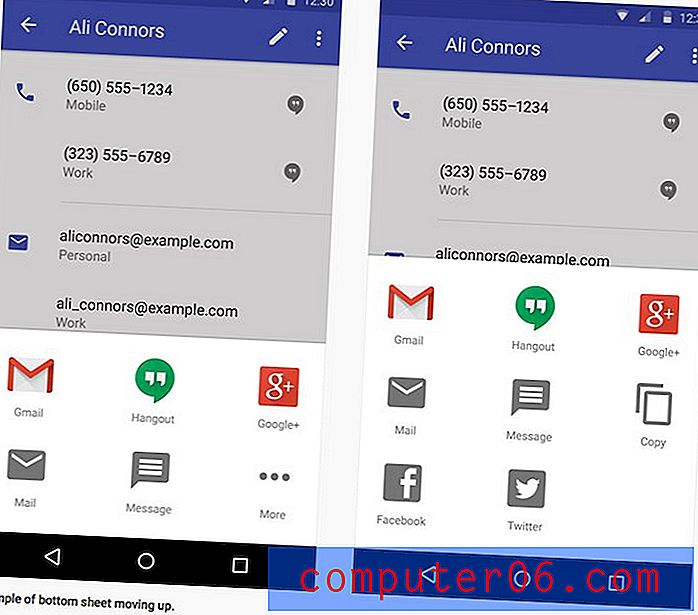
Kādreizējais elements materiāla dizainā ir sīki aprakstīts. Sākot no tā izveides, līdz vietai, kur vajadzētu parādīties ekrānā, būtu grūti iztēloties kaut ko tādu, kas šeit nav. (Precīzi sarakstā ir 19 komponenti.)
- Apakšējās loksnes
- Pogas
- Kartes
- Čipsi
- Dialogi
- Sadalītāji
- Režģi
- Saraksti
- Sarakstu vadīklas
- Izvēlnes
- Piketētāji
- Progress un aktivitāte
- Bīdītāji
- Uzkodu bāri un grauzdiņi
- Apakšvirsmas
- Slēdži
- Cilnes
- Teksta lauki
- Rīka padomi
Dizaineri, kuriem patīk piedāvāto komponentu izskats, pat var lejupielādēt Adobe Photoshop of Illustrator failu, kurā ir visi elementi un Android sistēmas ikonas. Uzlīmju lapas ir komplektā ar stilu un stingri ievēro ieteikto režģi.
Izmantojamība un mijiedarbība
“Produkts ir pieejams, kad visi cilvēki neatkarīgi no spējām var tajā orientēties, to saprast un izmantot savu mērķu sasniegšanai. Patiesi veiksmīgs produkts ir pieejams pēc iespējas plašākai auditorijai. ”Materiāla dizaina dokumentācija ļauj mums pievērsties mijiedarbības modeļiem, kā arī bažām par izmantojamību un pieejamību diezgan noderīgā veidā. Lai arī daudzas no faktiskajām estētiskajām īpašībām var justies pieredzējušiem dizaineriem, dažas no lietojamības un mijiedarbības koncepcijām ir lietas, kuras jāapsver.
Īpaši noderīga ir mijiedarbības modeļu sadaļa. Tajā ir sīki aprakstīts ideju kopums, lai dažus elementus padarītu universālus visos dizainos. (Padomājiet par tādām lietām kā laika vai datuma norakstīšana vai kā meklēšanai vajadzētu darboties.) Šie ir daži no pamata instrumentiem, ko lietotāji sagaida, lai tie darbotos, un, ka tie visiem lietotājiem darbojas īpašā veidā, tas ir noteikts ieguvums.
Pieejamība ir vēl viena patiesa problēma, un materiālā dizaina dokumentācijā ir aprakstītas un sniegtas jaukas iespējas. Domājot par lietotājiem, kas varētu mijiedarboties ar tīmekļa dizainu tādā veidā, kas neietver skaņu vai krāsas, ar iespējotu augstu kontrastu, ar palielinātu ekrānu, bez redzama ekrāna vai ar tikai balss vadību vai pat šo elementu kombināciju, ievērojama lietotāju grupa.
10 Materiālu dizaina resursi

Materiālu dizains ir parādījies visur. Ir daudz lietu, ko lejupielādēt tieši no Google, bet citas izstrādā arī iespējas to izmantot. Šeit ir daži resursi, kas palīdzēs izpētīt materiālu dizaina koncepcijas.
- Google izkārtojuma veidnes mobilajām ierīcēm, planšetdatoriem un galddatoriem
- Materiāla dizains Bootstrap
- Materiālu projekts Angular.js
- Polimēru dizainers
- Realizējas Front-End Framework
- Materiāla krāsu palete
- Materiālā mijiedarbība
- Materiāla dizains Android kontrolsarakstā
- Materiāla dizains Skices veidne
- Bezmaksas materiāla UI komplekts
Materiālu dizaina galerija
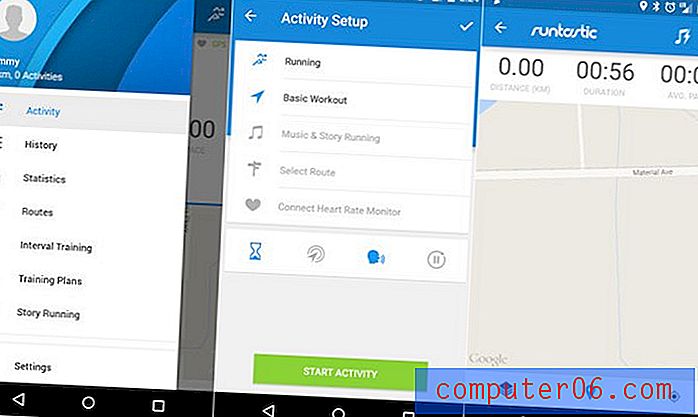
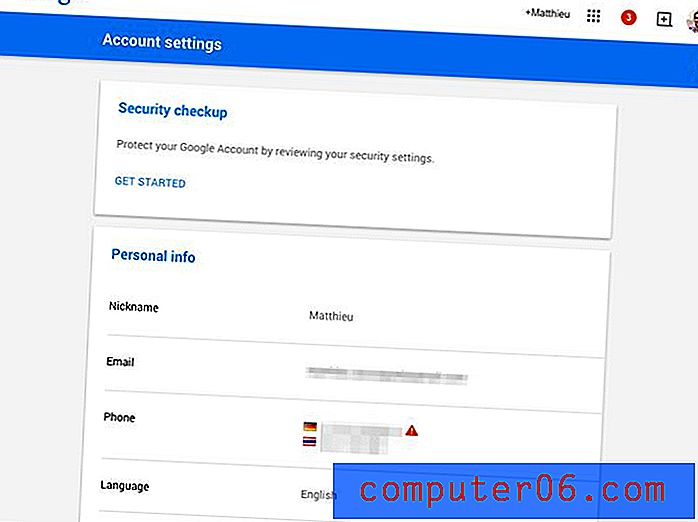
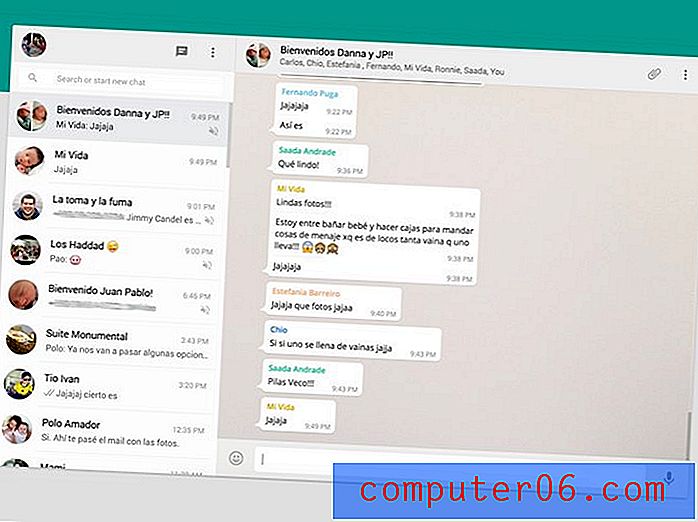
Kā jau visās tendencēs un koncepcijās, arī daudzās vietnēs un mobilajās lietotnēs jau tiek izmantotas materiālu noformējumā izklāstītās koncepcijas. Šeit ir pieci piemēri, kas parāda principus un to, kā dizaineri var strādāt ar šīm idejām un eksperimentēt ar tām.
Runtastiska skriešana un fitness

Google iestatījumi


Ļaunais trusis

Laika grafiks

Secinājums
Materiāla dizaina koncepcija ir laba. Vadlīnijas ir tīras un svaigas. Bet vispieredzējušākajiem dizaineriem, iespējams, nav vajadzīgas šāda līmeņa norādes. Dokumentācijā gandrīz katra ideja ietver lejupielādējamu krāpšanos. Vai mums tiešām ir vajadzīga tik liela palīdzība?
Dokumentācija ir jautri lasāma, liek aizdomāties un ir priekšskatījums lietām, kuras drīz pārpludinās tīmekli. Spēlējies ar jēdzieniem, bet nejūties ar viņiem precējies. Dizains, it īpaši attiecībā uz tendencēm un tehnoloģijām, mainās tik ātri, kā mēs to varam iedomāties.
Tāpat kā visas citas dizaina tendences, ietvari vai koncepcijas, jums pašiem jāizlemj, vai šīs koncepcijas ir izmantojamas jūsu projektos. Vai jūs redzat sevi izmantojam materiāla dizainu? Kāpēc vai kāpēc ne? Paziņojiet mums komentāros.