Tālruņi kļūst arvien lielāki: lūk, kā tos izveidot
Telefoni kļūst arvien lielāki, to nevar noliegt. Atskatoties uz sākotnējo iPhone šodien, tas šķiet neticami mazs. Bet lieliem tālruņiem ir jauni dizaina apsvērumi un prasības. Iemirsimies tajos.
Ļoti gaidītā Samsung Galaxy S10 5G parādīsies šī gada vēlāk. Ja jūsu mājas lapas dizains tam ir gatavs? Tālrunim būs masīvs 6, 7 collu displejs - iPhone XS Max nāk ar 6, 5 collu un daudzām izplatītām ierīcēm ir 5, 5 collas vai lielākas - tāpēc ir svarīgi, lai jūs izveidotu kaut ko tādu, kas labi attēlotu to, ko mēs mēdzām dēvēt par “phablets”. . ”
Šeit ir daži apsvērumi, kas jāpatur prātā, izstrādājot tālruņu ekrānus, kas, šķiet, turpina palielināties.
Prioritātes noteikšana saturam

Nelieciet lietotājiem uzminēt, kas ir svarīgi mobilajā dizainā. Ekrāna augšējām divām trešdaļām skaidri jānorāda vissvarīgākais dizaina elements.
Mobilā ekrāna apakšējā trešdaļā jāiekļauj sekundārais elements vai iesaistes iespēja. (Un tas tiešām ir pareizi, ja šis saturs ir saistīts ar primāro satura elementu.)
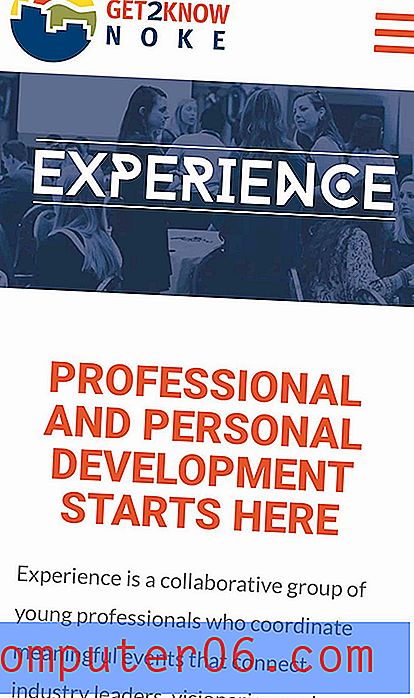
Domājot par šo prioritāro saturu, izveidojiet dizaina grupu ar trim elementiem - attēlu, īsziņu un iesaisti.
- Attēls uzmanībai un lietotājiem parādīt, par ko ir dizains
- Īsa ziņa, lai palīdzētu lietotājiem saprast, kāpēc viņi atrodas šeit un kas viņiem jādara
- Iesaistīšanās iespēja ir poga vai uzaicinājums, lai ritinātu vai aizpildītu veidlapu; tas lietotājiem norāda, ko darīt tālāk
Izveidojiet saprātīgu navigāciju
 Patīk vai nē, hamburgeru izvēlne mazos ekrānos ir kļuvusi diezgan standarta.
Patīk vai nē, hamburgeru izvēlne mazos ekrānos ir kļuvusi diezgan standarta. Mobilā navigācija dažādos ekrānos var būt atšķirīga.
Patīk vai nē, hamburgeru izvēlne mazos ekrānos ir kļuvusi diezgan standarta. Bet tas, iespējams, nav labākais risinājums lieliem mobilajiem ekrāniem, kur jums ir vairāk vietas un iespējas lielākiem navigācijas elementiem.
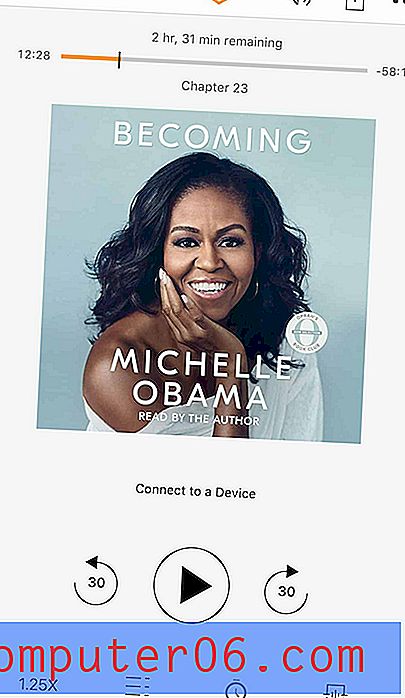
Padomājiet par šo noenkuroto elementu rindu sava iPhone ekrāna apakšā vai standarta pogām mobilās pārlūkprogrammas apakšējā daļā. Lielāka, pogas stila navigācija ekrāna apakšā var būt ideāls risinājums šīm lielākajām mobilajām ierīcēm, piemēram, lietotnei Calm (iepriekš).
Lietotāji jau ir pieraduši pie lietotāja modeļa, un jums faktiski ir vieta, kur tur ievietot informāciju. Navigācija ekrāna apakšā var sniegt arī vēl vienu iespēju piesaistīt lietotāju mijiedarbībai ar dizainu.
Pārliecinieties, ka navigācija nepazūd, piekļūstot citam saturam - pat ja tas nozīmē, ka tas ir nedaudz citā formātā.
Roku (un īkšķu) izmēram ir nozīme

Kādu laiku mēs strādājām pie pieņēmuma, ka visi turēja tālruni vienā rokā un izmantoja īkšķi, lai sasniegtu galvenās satura zonas un pogas.
Ne ar šiem milzīgajiem tālruņiem! Vairāk lietotāju tur ierīces ar divām rokām, mainot to, kā izskatās šie pieskārienu paraugi. Es bieži turu savu tālruni - 6, 5 collu iPhone - ar divām rokām, izmantojot abus īkšķus, lai pārvietotos saturā (padarot ekrāna centru par galveno apgabalu). To pašu divu īkšķu modeli izmantoju arī teksta ievadei.
Iespējams, ka kāds, kam ir lielākas vai mazākas rokas, nevar mijiedarboties vienādi. Ir viegli redzēt, ka viena īkšķa sasniedzamības zona, iespējams, vairs neatbilst patiesībai. (Tas ir iemesls, kāpēc jūs vēlaties spēlēties ar ierīcēm pats un redzēt, kā jūs tās patiesībā turat un izmantojat. Tas var ievērojami ietekmēt dizainu.)
Apsveriet tipogrāfijas izmērus

Neaizmirstiet veidu.
Izmantojot platākus ekrānus, iespējams, vēlēsities pielāgot tipa izmērus. Ieteicamais lasīšanas lielums joprojām ir 35–55 rakstzīmes un atstarpes vienā rindiņā. Rindu atstarpei, iespējams, vajadzētu būt vismaz 1, 5 reizes lielākam par teksta lielumu.
Saglabājiet veidlapas izveicīgas
Pat ja varētu būt vieglāk aizpildīt veidlapas lielākos tālruņos, nedodiet lietotājiem krampjus, kas mēģina savākt informāciju.
Saglabāt veidlapas kodolīgas; sekojiet pa e-pastu, lai iegūtu papildinformāciju. (Tādā veidā lietotāji var izvēlēties ievadīt informāciju tālrunī, salīdzinot ar galddatoru.)
Uzmanības diapazons ir īss, un uzmanības attālums mobilajās ierīcēs ir daži no īsākajiem, ar kuriem jūs saskarsities. Piesaistošām veidlapām ir liela izredžu aizpildīšana, kad jūs konkurējat par lietotāja uzmanību.
Ritiniet

Tālruņa lietotāji ļoti piekrīt ritināšanas darbībām. Vienkārši pārliecinieties, ka atstājat viņiem daudz vietas. (Šī ir viena lieta, kas faktiski darbojas lielākās ierīcēs.)
Noformējiet izmantojamo audekla daļu tā, lai lietotāji nejauši nepieskaras vienumiem, kad viņi mēģina pārvietoties pa lapu. Kamēr lietotāji neiebilst pret ritināšanu, viņi ātri atsakās no idejas, ja tā kļūst par izaicinājumu.
Runājot par dizainu, tas viss nozīmē, ka, lai uzlabotu ritināšanas pieredzi, malām vajadzētu atstāt papildu polsterējumu. Ja ir lielāks skatu logs, tam nevajadzētu būt daudz.
Pārdomāti izmantojiet skata skatu

Nelieciet kārdināties ar kolonnām tikai tāpēc, ka ekrāni kļūst platāki; pieturēties pie vienas kolonnas formāta. Tas ir vieglāk lasāms un lietotājiem nodrošina ērtāku fokusa zonu.
Nemēģiniet iegūt pārāk daudz informācijas tikai tāpēc, ka jums arī ir vairāk vertikālās vietas.
Padomājiet par skatu kā vienu iespēju vienlaikus nodrošināt vienu darbību vai mijiedarbību. Ko jūs vēlaties, lai lietotāji šeit darītu? Nepārblīvējiet ekrānu ar citiem elementiem vai idejām.
Padomājiet par satura izvietošanu
 Neizvietojiet galveno saturu vai pogas pašā ekrāna augšdaļā vai stūros.
Neizvietojiet galveno saturu vai pogas pašā ekrāna augšdaļā vai stūros. Kur ir pirmā vieta, kuru skatāties pa tālruni? Atšķirībā no dažām citām ierīcēm, telefona acu izsekošana bieži sākas ekrāna vidū, nevis ekrāna augšpusē.
Mēģiniet šajā ekrāna daļā ievietot galvenos elementus, aicinājumus uz darbību vai interaktīvos elementus.
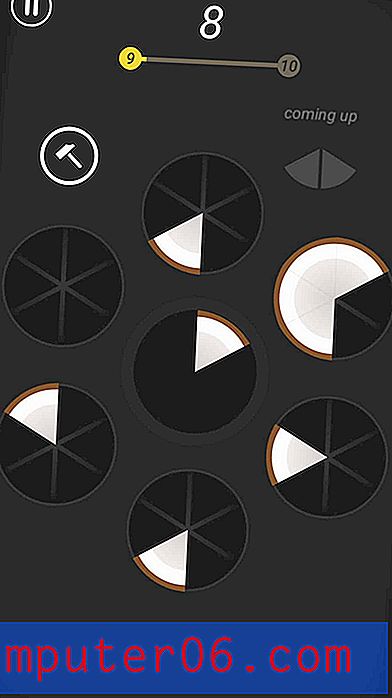
Pēdējā laikā esmu bijusi diezgan atkarīga no spēles Šķēles, un šajā spēlē tiek pamanīti elementu izvietojumi. Ņemiet vērā, kā galvenais elements atrodas centrā ar pieskares punktiem ap to. Jums pat nav tērēt pārāk daudz laika, skatoties uz citām malām.
Neizvietojiet galveno saturu vai pogas pašā ekrāna augšdaļā vai stūros. Šīs ir visgrūtāk pieejamās pozīcijas, izmantojot rokas ierīces. (Tās ir arī pēdējās vietas, kur acs iet, skenējot saturu.)
Secinājums
Kad runa ir par lielākiem rokas ierīču projektēšanu, atslēga varētu būt viena, kas turētu sevi. Paskaties uz savām rokām. Kā tu turies? Kur ir jūsu pirksti? Kā jūs pārvaldāt tālruni un mijiedarbību?
Izmantojiet to kā attaisnojumu jaunai ierīcei (vai divām) pētniecības vārdā. Lai gan visas teorijas un lietas, kuras mēs zinām par labu dizainu, ir spēkā šajās ierīcēs, tas mums arī liek līkuma bumbiņu, jo jums ir jādomā par to, kā mijiedarbība darbojas atšķirīgi, atkarībā no ekrāna lieluma. Tā ir problēma, ar kuru jūs vienkārši nesaskaraties ar tradicionālajiem galddatoriem, kuru darbība ir atkarīga no peles vadāmām darbībām, tāpēc dodiet sev laiku to pārdomāt.