Pārskats: Smashing Magazine mobilā grāmata
Žurnāls Smashing, kas ir viens no nozīmīgākajiem spēkiem tīmeklī visās ar dizainu un attīstību saistītajās lietās, mūs iepazīstina ar vēl virkni praktisku un ieskatāmu nozares zināšanu. Mobilā grāmata ir jaunākais Smashing iejaukšanās izdevējdarbībā produkts, un tas tikai varētu būt labākais pagaidām.
Lasiet tālāk, lai uzzinātu, kas ir The Mobile Book, kam tas paredzēts un kāpēc pēc iespējas drīzāk jūsu plauktā vajadzētu būt kopijai.
Izpētiet dizaina resursus
Kas ir mobilā grāmata?
Pretstatā nosaukumam, šī grāmata nav tikai par projektēšanu mobilajām ierīcēm, tā ir par projektēšanu visam. Tas ir par to, kā dramatiski mainās tīmekļa dizaina ainava un kā mūsu vecā standarta dizaina prakse vairs nav būtiska.
Web nav tikai sasniedzis dažus dažādus labi nodalītus ekrāna izmērus, tas ir visur, uz katra ekrāna (heck, tas pat ir salikts daudzām lietām pilnīgi bez ekrāniem!). Tātad, kā mēs reaģējam? Kāda ir mūsu rīcība? Vai atsaucīgais tīmekļa dizains ir mūsu glābšanas žēlastība? Vai tas ir viss, kas mums jāņem vērā? Mobilā grāmata atbildēs uz visiem šiem un citiem jautājumiem.
Kam tas domāts?
Mobilā grāmata ir rūpīgi strukturēta, lai tā būtu piemērota tīmekļa dizaineriem un izstrādātājiem no jebkura līmeņa pieredzes. Ja esat to darījis desmit gadus, lieliski, šī grāmata ir paredzēta jums. Ja jūs to darāt sešus mēnešus, šī grāmata arī ir paredzēta jums.
Bottom line, tīmekļa visuresamība ietekmē mūs visus, un mums visiem kā dizaineriem un izstrādātājiem ir jāpārliecinās, ka mūsu prasmes paliek atbilstošas un izmantojamas tirgū, kas attīstās. Ja vēlaties to darīt, šī grāmata var palīdzēt.

Pasaka trīs daļās
Mobilā grāmata sniedz jums ļoti daudz informācijas, kuras mērķis ir palīdzēt jums tikt galā ar neiespējami sarežģīto uzdevumu izveidot vietnes, kas labi darbojas plašā spektrā ierīču. Tas tiek darīts ar trim satura sadaļām:
- Mobilā ainava
- Reaģējošs tīmekļa dizains
- UX dizains mobilajām ierīcēm
Tas var šķist vienkāršs izklāsts, taču neļaujiet jums sevi apmānīt, katrā sadaļā ir iekļautas vadošo nozares ekspertu augstākā līmeņa diskusijas. Īsi apskatīsim katru.
Mobilā ainava
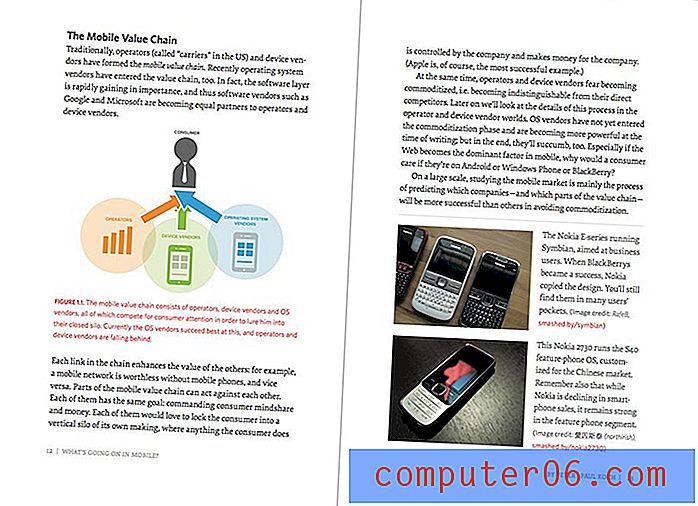
Grāmatas pirmās sadaļas nosaukums ir “Mobilā ainava”. Tas ir sadalīts divās nodaļās: “Kas notiek mobilajā telefonā?” autors Pīters-Pols Kohs un Stefānija Rīgers “Mobilā tālruņa nākotne”.
Pirmais no tiem ir nopietni padziļināts mobilā tīmekļa stāvokļa apskats. Jūs satiekaties ar galvenajiem mobilo ierīču nozares dalībniekiem un uzzinat stāstu par to, kas nonāk mobilajā tālrunī, pirms tas nonāk patērētāja rokās.

Jūs arī iegūstat ieskatu, kuras operētājsistēmas, pārlūkprogrammas un ierīču ražotāji ir visizplatītākie, kā arī katras sistēmas izstrādes plusus un mīnusus.
Pārejot no šejienes, mēs gūstam ieskatu mobilā tālruņa nākotnē. Ir pienācis laiks “interneta lietām”. Ideja, ka tikai datori, tālruņi un planšetdatori tiek savienoti ar tīmekli, ir pagātne. Drīz viss būs savienots tīmeklī, sākot no automašīnas, ar kuru braucat, līdz šai pudelei uz jūsu naktsskapīša.
Jūs uzzināsit visu par jaunākajām un gaidāmajām tehnoloģijām, kas var un mainīs mūsu mijiedarbības ar apkārtējo pasauli ainavu. Vissvarīgākais - jūs uzzināsit, kā sagatavoties šai revolūcijai.
Dati, kas ir svarīgi tagad
Viena lieta, ko es patiešām novērtēju no šīs sadaļas, bija datu savlaicīgums. Pārlūkojot OS tirgus kopsavilkuma tabulas, es neskatījos uz bezjēdzīgiem 2005. gada datiem, bet gan uz 2012. gadu. Es atzinīgi vērtēju ieguldīto laiku un pūles, lai pārliecinātos, ka izmestie skaitļi un statistika ir tieši piemērojami projektēšanai un izstrādei. tagad.
Reaģējošs tīmekļa dizains
Man kā CSS puisim un visu lietu izkārtojuma cienītājam šī bija īstā grāmatas gaļa. Smashing ievilka divus no šiem RWD lielākajiem vārdiem, lai izskaidrotu atsaucīgās metodes un jēdzienus: Trent Walton un Brad Frost. Es katru dienu ļoti uzmanīgi sekoju līdzi šo puišu darbam, un bija lieliski lasīt viņu ieguldījumu šajā grāmatā.

Trent Walton apsprieda “Responsive Design Strategy”, pamatīgu ievadu RWD koncepcijās. Sākot ar šķidrajiem režģiem un beidzot ar atsaucīgiem attēliem un multivides jautājumiem, Trent to visu vienkāršā veidā izseko ar kodētiem piemēriem, kuriem jūs faktiski varat sekot.
Trent sāk piedāvāt super pamata spēles, bet ātri pārdomā progresīvas tēmas, piemēram, pirmais mobilais dizains, relatīvās vienības un ideja par satura horeogrāfiju.
Gan Trents, gan Breds daudz laika pavada, apspriežot pašreizējos RWD izplatītos izkārtojuma un dizaina modeļus. Tas ir ārkārtīgi praktiski, jo tas nodrošina jūs ar faktiskām izkārtojuma stratēģijām un metodēm, kuras varat izmantot šodien savā darbā.
Trens iepazīstina ar ideju modeļiem, bet Breds rakstā tiešām iedziļinās katra dizaina konkrētās jomās un kā uz tiem vēršas cilvēki, kuri katru dienu strādā adaptīvās vietnēs.
RWD sadaļa iesāk Deiva Olsena uz attīstību orientētu diskusiju par to, kā optimizēt jūsu vietni mobilajām ierīcēm. Viņš stāsta par to, kā vietņu svars nepārtraukti palielinās, kā arī par praksēm, kuras varat ievērot, lai neitralizētu šīs parādības palēnināšanās sekas. Šis darbs ir pārpildīts ar lieliskiem padomiem, kurus varat ņemt tieši uz savu vietni, lai uzlabotu veiktspēju.
UX dizains mobilajām ierīcēm
Līdz šim grāmata ir ļoti izliekusies pret izstrādātājiem. Apspriestie paņēmieni lielā mērā bija saistīti ar kodu: HTML, CSS un JavaScript.
Tātad, ja jūs esat dizaineris, kurš neko daudz vai nemaz nekodē, vai jūs esat atstumts? Nē, UX sadaļa ir paredzēta jums. Šeit mēs iegūstam ieskatu par to, kā adaptīvais tīmekļa dizains un mobilā revolūcija faktiski maina projektēšanas procesu pamata līmenī.
Deniss Kardijs ir izveidojis skaņdarbu ar nosaukumu “Hands on Design for Mobile”, kurā viņš pārrunā, kā mēs domājam par tīmekļa “lapu” un kā no jauna definēt mūsu pieeju, balstoties uz precīzākiem modeļiem.
Viņš nonāk ļoti jautros sīkumos, kurus mēs, dizaineri, absolūti mīlam, piemēram, skicēšanas un prāta vētras tehnikas. Viena daļa, kas man īpaši patika, bija ideja par jūsu satura ievietošanu tabulā, pēc tam katras tabulas kartes kartēšanu noteiktā vietā jūsu mainīgajos karkasos. Tas ir fantastisks sīkums, un tam noteikti ir potenciāls pilnībā mainīt to, kā tuvojaties dizaina procesam.
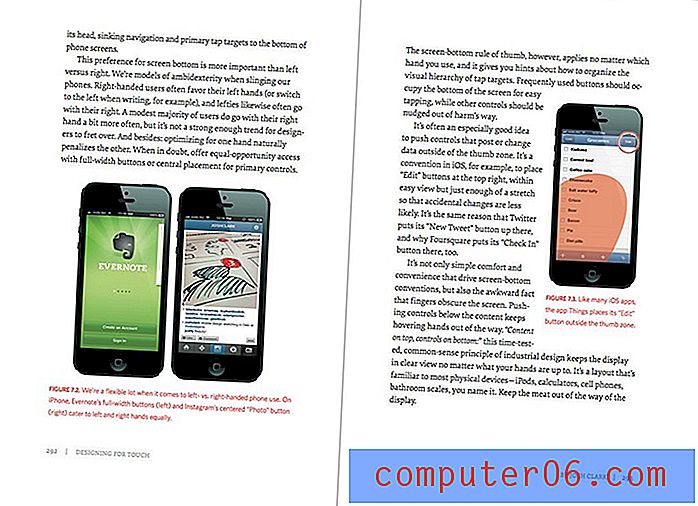
Grāmatu noslēdz ar Džoša Klarka nodaļu “Projektēšana pieskārienam”. Tas tieši tā izklausās, ieskaujoša diskusija par izaicinājumiem, kas rodas, veidojot pirkstiem un tiešai mijiedarbībai pretstatā kursoriem un netiešai mijiedarbībai.

Viņš apspriež unikālās problēmas, ar kurām nāksies saskarties, izstrādājot tālruņiem, planšetdatoriem un pat jaunu hibrīdu kategoriju, kas izjauc līnijas starp tradicionāli atsevišķām ierīču kategorijām.
Kaut kas man šeit patika, bija Džoša ieskats, kā videospēles ir tik labi izstrādātas, lai iemācītu lietotājiem mijiedarbības metodes. Tā ir satriecoša metafora, un es patiešām domāju, ka viņš kaut ko uzlūko, sakot, ka UX dizaineriem vajadzētu spēlēt vairāk videospēļu un domāt par mācību stundām, kuras viņi var izraudzīties no tā, kā viņi ir uzbūvēti.
Ko es domāju? Vai vērts lasīt?
"Iepriekš es minēju, ka jums šī grāmata jāpievieno savam plauktam, patiesībā jūs, iespējams, vēlēsities to turēt uz sava galda."Godīgi sakot, jebkas ar vārdu “mobilais” man gandrīz izceļ sarkanos karogus. Tas ir kļuvis par tik bezjēdzīgu burvju vārdu seklajām un acīmredzamām diskusijām par to, kā cilvēkiem tagad pieder viedtālruņi (vai ne, liels pārsteigums?).
Par laimi šī grāmata šo stereotipu atspēko. Acīmredzamu secinājumu vietā mēs redzam sarežģītus jautājumus, kas rada reālas problēmas. Mēs arī redzam reālus, piemērojamus risinājumus problēmām, ar kurām šobrīd saskaras katrs nozares dizaineris.
Mobilā grāmata nav vēstures stunda, un tā nav piepildīta ar lietām, kuras jūs nevarēsit pieteikties piecus gadus, tā ir šodien tīmekļa dizaina rokasgrāmata. Iepriekš es minēju, ka jums šī grāmata jāpievieno savam plauktam, patiesībā jūs, iespējams, vēlēsities to turēt uz sava galda.
Sākot jaunu projektu un domājot par satura un dizaina stratēģijas izklāstu, UX nodaļa būs tur, lai palīdzētu jums ar lieliskām jaunām idejām. Kad jūs pārkodīsit faktisko tīmekļa lapu kodēšanu, Trent Walton un Brad Frost parādīs, kā viņi pārvar lielus šķēršļus. Un, kad jūs satriec kāda nozare, kas šķiet plaša un ātri uztverama, mobilās ainavas sadaļa jūs nomierinās un palīdzēs justies pēc iespējas informētākai.
Secinājums
Man ir daži galvenie jautājumi, kas veicina grāmatas iegādi, ņemot vērā bezmaksas tiešsaistes satura bagātību: Vai es tiešām izmantošu šo grāmatu? Vai tas ir piepildīts ar praktisku, piemērojamu informāciju vai vienkārši pūka? Vai informācija ir uzticama?
Mobilā grāmata labi stāv uz visiem šiem jautājumiem un tāpēc nopelna manu apstiprinājuma zīmogu. Ja jūs interesē, šeit varat paņemt fizisko kopiju (komplektā ar digitālo kopiju) vai šeit ieķerties ar e-grāmatu. Šīs rakstīšanas laikā fiziskās grāmatas cena ir nedaudz zemāka par 40 USD, un e-grāmatas pārdošanā ir USD 14, 32.