Padomi labākas mobilās tipogrāfijas izveidošanai
Šobrīd mobilais tālrunis ir liels. Bet bieži vien tipogrāfija ir maza. Kad runa ir par lieliska tipa izveidi mazos ekrānos, ir daudz izaicinājumu.
Tātad, kā jūs varat maksimāli izmantot atsaucību, mobilo dizainu un tipogrāfiju? Pirmais solis ir tipa izpratne, bet otrais ir domāt par to, kā cilvēki lasa. Salieciet abus kopā, un jūs ātri iegūsit lieliska mobilā tipa izveidi. Tā ir prasme, kas digitālajā laikmetā jāapgūst katram dizainerim.
Mobilās un atsaucīgās tipogrāfijas pamati

Atšķirībā no drukāšanai paredzētā tipa un pat daudziem galddatoru tīmekļa dizaina projektiem mobilā un atsaucīgā tipogrāfija bieži netiek mērīta, izmantojot tradicionālo punktu sistēmu. Tā vietā, lai izvēlētos burtveidolu un izmantotu to “14 punktos ar 15 vadošajiem punktiem”, mobilais un atsaucīgais tips tiek veidots, izmantojot pikseļus, ems vai rems. Šīs elastīgās vienības ir balstītas uz procentiem un var palīdzēt dizaineriem vieglāk izveidot tipu vairākām ierīcēm.
Divi no vissvarīgākajiem apsvērumiem, izstrādājot mobilo ierīču tipu, ir izmērs un telpa. Rakstam jābūt pietiekami lielam, lai to viegli lasītu, un starp rindiņām vajadzētu būt pietiekami daudz vietas, lai teksts mazajā telpā nejustos krampjos.
Nav burvju formulas, kādu izmēru vai atstarpi izmantot. Bet parasti mobilajam tipam vajadzētu būt proporcionāli nedaudz lielākam nekā galddatoriem, un tajā jāiekļauj lielāks rindu atstatums. Lai gan daudzi apgalvo, ka drukas un darbvirsmas noformējumā optimālais rakstzīmju skaits vienā rindā ir no 60 līdz 75 rakstzīmēm, mobilajām ierīcēm šis skaitlis jāsamazina uz pusēm.
Kā cilvēki lasa

Jebkura veida tipogrāfijas atslēga, izmantojot jebkuru ierīci, ir lasāmība. Ja lietotājs to nevar izlasīt, dizains nedarbojas.
Tas ir īpaši svarīgi mobilajās ierīcēs. Un ir tik daudz mobilo iespēju, ir praktiski neiespējami zināt, kā jūsu uzraksts parādīsies katrā ierīcē. Tāpēc tiešām strādājiet, lai uzlabotu savu tipu, lai iegūtu vispopulārākos ierīces ekrāna platumus.
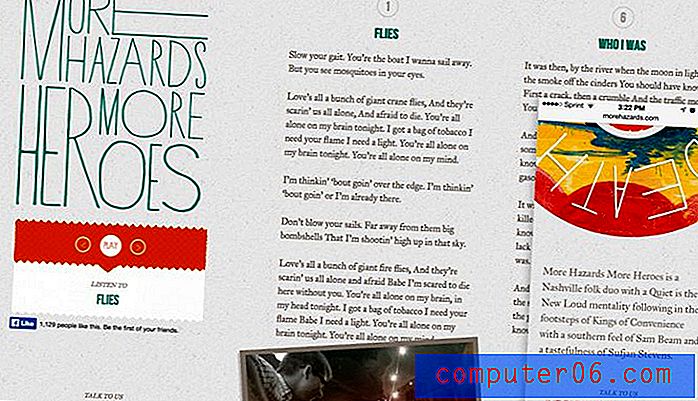
Plānojot jūsu mobilo dizainu, padomājiet par to, kā cilvēki lasa. Jums, iespējams, būs jāpielāgo attiecības starp dažādu veidu elementiem, piemēram, galveni un galveno tekstu. (Iepriekš Chattanooga renesanses fonda vietne to lieliski paveic.) Jebkurš pārāk liels tips var ātri apēsties pie ekrāna, novēršot lasītāju uzmanību. Pārāk mazs tips var tikt palaists garām vai tiek uzskatīts par nesvarīgu.
Apsveriet arī izlīdzināšanu. Parasti cilvēki lasa no kreisās uz labo pusi. Lai panāktu maksimālu lasāmību, īpaši mazā ierīcē saglabājiet vienkāršus izlīdzināšanas stilus.
Tas viss ir par platumu

Galvenais faktors, izstrādājot veidu mobilajām ierīcēm, lietotnēm vai planšetdatoriem, ir ekrāna platums. Un atcerieties, ka ir jāņem vērā divi platumi - vertikāls (cik daudz cilvēku tur savus tālruņus) un horizontāls.
Pārāk liels teksts radīs daudz pārtraukumu tipā, un, ja izmantojat defisi, daudz defisi. (Jāatzīmē, ka daži tīmekļa dizaineri izmanto defises; tie ir raksturs, kas reti atrodams pamattekstā tīmeklim.) Bieža teksta plūsmas pārtraukuma dēļ lasītājs var pārāk bieži apstāties un padarīt ziņojumu nemierīgu un grūtāk uztveramu. saprast.
Pārāk mazs teksts var izraisīt lasītāja saspringumu un apgrūtināt koncentrēšanos uz tekstu. Var būt arī grūti atrast teksta rindu sākumu un beigas, kad ir pārāk daudz burtu, lai tos varētu sagremot vienā reizē.
Dizains kosmosā

Runājot par maziem ekrāniem, galvenā uzmanība jāpievērš telpai. Padomājiet par elementiem, ar kuriem var saskarties jūsu lietotāji - zems kontrasts ekrānā apgaismojuma, polsterējuma dēļ, lai teksts nesakrāmētu ekrāna malu (vai brīvi pieguļošu telefona futrāli) vai arī kaut kur lietotāji varētu ritināt ekrānu, nejauši noklikšķinot uz saite.
Pievienojot nedaudz vietas tekstam - gan starp rindiņām, gan malām - jūs palīdzat lietotājiem labāk mijiedarboties ar vārdiem. Labs atstatums arī palīdz lasīt, it īpaši zemākajos apstākļos. Tāpat kā citās metodēs, pareizais atstarpes daudzums ir kritisks, un pārmērīga baltā laukuma ietilpība var aizņemt ekrāna satura laukumu vai pat apgrūtināt lasāmību.
Laba vieta, kur sākt, ir diapazonā no 10 līdz 20 procentiem. Spēlējiet ar cipariem kā norādi par to, cik daudz papildu vietas pievienot starp tipa rindiņām. Varat arī apsvērt rindkopu atstarpes izmantošanu, jo mazākos ekrānos grafiki var izskatīties garāki. Šī papildu telpa sniedz lasītājiem priekšstatu, ka teksts nav pārāk blīvs un jutīsies vieglāk lasāms.
Uzturiet burtus vienkārši

Ir iemesls, kāpēc mobilajās vietnēs un lietotnēs redzat tik daudz sans serif burtveidolu. Parasti tos ir viegli lasīt.
Izvēloties teksta bloku šriftus mobilajā dizainā, padomājiet par kaut ko citu, izņemot logotipu vai tipogrāfijas mākslas elementu, dodieties ar kaut ko vienkāršu, standarta svaru un ar diezgan vienveidīgu gājiena platumu. Izvairieties no jauninājumu burtiem, saīsinātiem stiliem un burtu formām ar plāniem triepieniem.
Vairāk dizaineru izvēlas mobilajām vietnēm izmantot otro burtveidolu komplektu salīdzinājumā ar galddatora versiju, kurā var būt sarežģītāka tipa palete. Lai arī šai koncepcijai ir plusi un mīnusi, tas var būt risinājums, ja sirds liek noteikt kādu īpašu darbvirsmas dizaina burtveidolu.
Esiet piesardzīgs arī no tipa viltībām. Efekti, piemēram, ēnas vai slīpas, var lieliski izskatīties lielākos izmēros, taču tie var atpalikt vai apgrūtināt lasāmību ekrānā, kura platums ir tikai dažas collas. Aizmirstiet trikus, strādājot pie vietnes plāna mobilajām ierīcēm.
Mobilās proporcijas un mērogs

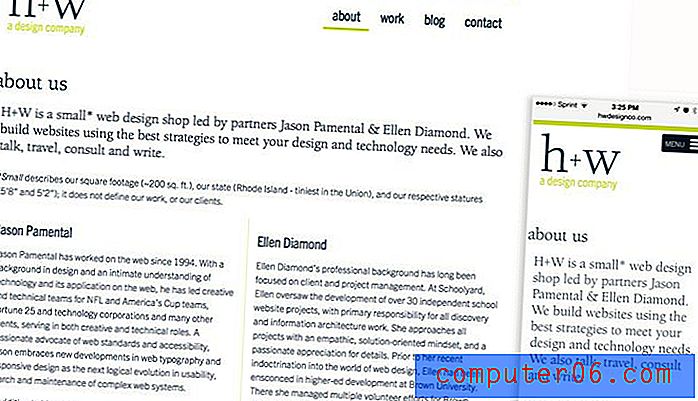
Kamēr nav perfekta risinājuma, Jason Pamental no H + W Design ir viens no labākajiem. Viņš sīki aprakstīja savu moderno izmērīto skalu Typecast emuāram ar CSS un pilnu skaitļu skalu.
Ideja ir tāda, ka par katru atšķirīgu tīmekļa dizaina veidu ir jādomā un tas ir jāpielāgo atsevišķi, lai optimizētu tīmekļa dizaina pieredzi. Bieži vien mēs (kopā kā dizaineri) mērogojam visu uzreiz. Pamental parāda, kāpēc šī nav labākā ideja, izmantojot vienkāršu piemēru, kur galvene aizņem gandrīz visu ekrānu.
Neviena saruna par mobilā tīmekļa tipogrāfiju nebūtu pilnīga, nedomājot par Pamentalu. Pārliecinieties, ka pats to izlasījāt un redzēsit, kā viņa idejas varētu kļūt par jūsu darbu.
Apsveriet funkcionalitāti

Pēdējā lieta, kas jādomā, izstrādājot mobilo tipogrāfiju, ir tā faktiskā darbība. Kaut arī daži galddatoru vietņu tipi ir paredzēti, lai noklikšķinātu un sasaistītu, mobilo ierīču tipogrāfija bieži to dara vēl vairāk. Kāds teksts lietotājiem var ļaut veikt zvanu, cits tips satur saiti, cits teksts lietotājiem var ļaut iegādāties produktu vai teksts lietotnē var būt spēles sastāvdaļa.
Izstrādājiet šo veidu tā, lai lietotāji precīzi zinātu, ko tas darīs. Un padariet to pietiekami lielu, lai lietotāji varētu viegli veikt šo darbību. Aktīvajiem teksta lodziņiem jābūt pietiekami lieliem, lai pieskarieties tiem un būtu atdalīti no citām teksta darbībām, lai vienlaikus notiktu tikai viena lieta. Jebkura cita konfigurācija, iespējams, mulsinās un satrauks lietotājus.
Secinājums
Tāpat kā jebkura dizaina projekta gadījumā, arī vadlīnijas un padomi ir tikai vieta, kur sākt. Mobilā tipogrāfija ir viena no tām jomām, kurā dizaineri patiešām sāk ienirt, un tendences mainīsies.
Lai iegūtu labākos rezultātus, pārliecinieties, ka iepriekšminētās idejas ir sajauktas ar savām. (Un, ja jums ir papildu padomi, mēs labprāt tos uzklausītu.) Padoms Nr. 1 ir pārbaude, pārbaude, pārbaude. Jo vairāk ierīču izmēģināsit teksta stilus, jo labāk iegūsit ideju par to, kā tas izskatās un darbojas lietotājiem.
Attēla avots: Fils Rēders. Piezīme par attēliem: šī ziņojuma attēli tiek parādīti darbvirsmas skatā un arī iPhone 5S.