10 moderni vietņu navigācijas padomi un idejas
Viens no vietnes dizaina elementiem, par kuru ne vienmēr domājat vispirms, ir navigācija. (Lai gan jums droši vien vajadzētu.) Kā lietotāji pārvietojas pa dizainu? Kā viņi atradīs elementus, kas viņiem nav acīmredzami?
Vietņu navigācijas tendences ir daudz mainījušās; pārejot no milzīgajām mega izvēlnēm uz vieglākajām un minimālākajām iespējām. Un šai domai ir kāda vērtība - pārāk daudz izvēles var apbēdināt lietotājus. Sniedziet nepieciešamo informāciju telpā, kas tai nepieciešama, lai palielinātu iesaisti. Nemetiet viņiem virtuves izlietni!
Šodien mēs apskatīsim dažus mūsdienīgus vietņu navigācijas padomus un idejas, kas palīdzēs jums to izdarīt.
Izpētiet dizaina resursus
1. Smalka animācija

No pirmā acu uzmetiena jūs, iespējams, pat neredzēsit navigācijas izvēlni paniņām un kļavām vietnes augšpusē. Bet ir daudz mazu animāciju, lai pārliecinātos, ka jūs to pilnībā nepalaižat garām.
- Tur ir tumšs pārklājums, kas nokrīt, kad pele virzās uz ekrāna augšdaļu.
- Ekrāna labajā pusē ir ievietots laika skalas ritinātājs, ritinot tos no uznirstošā ekrāna.
- Navigācija sakrīt mājas logotipā (ar hamburgeru) uz ritināšanas un pēc tam atkal tiek parādīts, lai virzītos uz pilnīgu navigāciju. (Es mīlu, ka jums faktiski nav jānoklikšķina uz hamburgera ikonas, lai atjaunotu izvēlni.)
Katrā elementā ir vienkārša animācija, kas uzsver to, kas notiek ar navigāciju, lai jūs nekad nepazustu dizainā. Šis dizains ir ļoti vizuāls, un šie vienkāršie norādījumi ir galvenais bonuss, lai uzlabotu lietojamību.
2. Nodrošiniet daudz norāžu

Kad navigācija ir paslēpta - kā tas ir tendence daudzos vietņu dizainos -, lietotājam ir jāsniedz daudz norāžu.
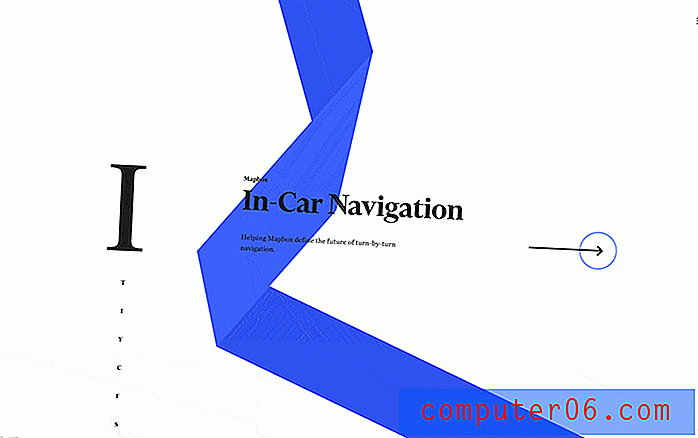
- Laika līnijas stila navigācija Rallija vietnes ritinājumā palīdz lietotājiem uzzināt, kur viņi atrodas satura plūsmā (1. norāde).
- Labā bultiņa norāda lietotājiem, ka ir kaut kas izpētīts, izmantojot horizontālu klikšķi.
- Hamburgera izvēlne lietotājiem norāda, ka vairāk ir jāatrod, ja viņi uzreiz neredz risinājumu.
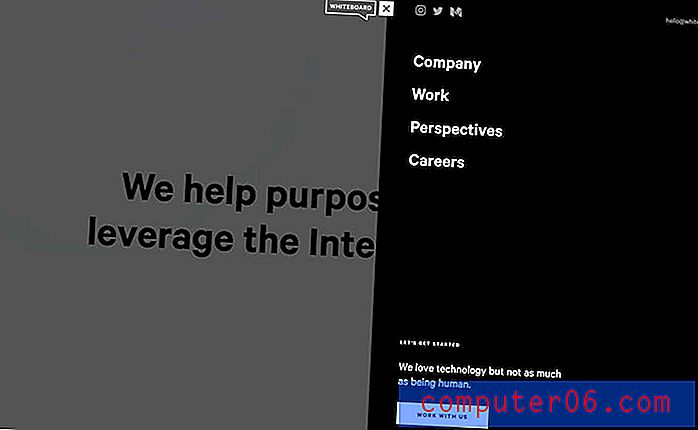
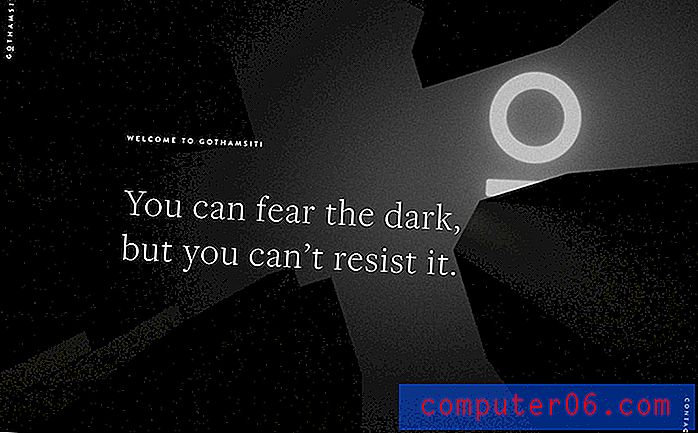
3. Padariet to par vienīgo iespēju

Ko darīt, ja navigācija ir vissvarīgākais elements ekrānā? Padariet to vizuālā dizaina uzmanības centrā.
JYBH ir skaists minimāls dizains ar teksturētu animāciju fonā un trīs vienkāršas navigācijas iespējas ekrāna vidū. Tas lietotājiem precīzi norāda, kas viņiem jādara tālāk.
4. Šis vai tas

Paralēli tam domā tiek radīts dizains, kurā lietotājiem tiek lūgts izdarīt izvēli: Vai vēlaties to darīt? Šai binārajai navigācijas opcijai vajadzētu palīdzēt cilvēkiem ātri nokļūt tieši tur, kur viņi vēlas atrasties.
Tas var darboties ārkārtīgi labi, ja dizainam ir divas mērķauditorijas ar dažādiem lietotāju ceļiem.
Dzērieni Seedlip Drinks to dara diezgan efektīvi, piedāvājot iespēju iegādāties produktus vai lietot produktus. Tā ir gudra pieeja mazumtirdzniecībai.
Dizainā ir iekļauta arī smalka hamburgera ikona - vai mēs to varam turpināt teikt, ka tagad, kad tendence ir mainījusies divās, nevis trīs rindās? - ar papildu informāciju.
5. Vienkāršs un tradicionāls

Dažreiz vislabāk izmantot tendenci ir pieturēties pie klasiska piemēra, kas darbojas. Vienkārša, tradicionāla navigācijas izvēlne nekad neiziet no stila.
Pieeja Chou Wen-Chung nodrošina statisku vietas galveno navigāciju pilnekrāna fotoattēlā, netraucējot ceļu. Daži no izvēlnes elementiem satur “mega stila” karti ar papildu informāciju. (Šķiet, ka tie gandrīz nonāk šķēršļos.)
6. Negabarīti pop-Outs

Mobilās dizaina prakse dominē arī daudzās darbvirsmu versijās. Lielizmēra uznirstošās izvēlnes (gandrīz vienmēr no hamburgera stila ikonas) atdarina pieredzi mazākās ierīcēs.
Un šai pieejai nav nekā slikta. (Es nekad nevienu nevainošu par pastāvīgu lietotāja pieredzi.)
Galvenie elementi, kas veido šo darbu, ir nodrošināt, ka uznirstošais logs ir acīmredzams, ir iekļauta visa nepieciešamā informācija un nav problēmu ar lietojamību (viss ir viegli noklikšķināt vai pieskarties).
7. Izmēģiniet četrus stūrus

Šī ir viena no tām navigācijas idejām, kas darbojas tikai īpašos lietošanas gadījumos - jums ir nepieciešamas četras galvenās vietas, uz kurām lietotāji tiek nosūtīti.
Bet, ja jūs to darāt, viens navigācijas elements katrā ekrāna stūrī var būt jautra un interesanta alternatīva moderna navigācijas stila plānošanai un noformēšanai.
Tas diezgan skaisti darbojas iepriekšminētajā dizainā, pateicoties vienkāršai vispārējai estētikai un viegli saprotamām navigācijas iespējām - uzņēmuma nosaukumam, informācijai par darbu, kontaktpersonai. (Nav šaubu, ko jūs iegūsit no šiem klikšķu elementiem.)
8. Vertikālā kaudze

Vertikālās navigācijas izvēlnes izskatījās kā ideja, kas patiešām sāksies, kad monitori kļuva arvien platāki. Tas ne visai tur nokļuva, lai gan arvien vairāk dizainparaugu sāk raksturot šo dizaina tendenci.
TMC izmanto vertikālu galveno navigāciju ekrāna kreisajā pusē (šī ir laba iespēja, jo cilvēki lasa no kreisās uz labo pusi) ar galvenā satura apgabalu un pēc tam nogrieztu satura apgabalu, kas lietotājiem liek virzīties horizontāli ar dizainu.
Pārējā noformējumā izmantoti laika joslu punkti un bultiņas, lai vadītu lietotājus caur saturu. Tas ir jautrs dizains. Vienīgais mīnuss ir tas, ka, ja jūs pārāk dziļi iedziļināties tajā, atpakaļceļa nav.
9. “Izdilis”

Ik pa laikam jūs saskaraties ar neparedzētu elementu pāriem, kas darbojas izcili labi. Tas tā ir gadījumā, ko mēs sauksim par navigācijas izvēlni “izdilis uzsist”.
Trīs labākie navigācijas elementi ir sakrauti ekrāna labajā pusē. Tie ir laika joslu stila formātā, kas mainās, ritinot vai noklikšķinot.
Hamburgera ikona faktiski ir ievietota labajā apakšējā stūrī, un ekrāna apakšā tiek atvērta pilna navigācijas izvēlne. Šī ir viena no neparastākajām lejupejošās navigācijas versijām, ko esmu redzējis, bet šķiet, ka tā darbojas. (Varbūt tāpēc, ka ir daudz vizuālu norāžu, sākot no krāsām un elementiem, kas ved jūs pa visu ekrānu no kreisās uz labo pusi un pēc tam uz leju līdz tam hamburgeram stūrī.)
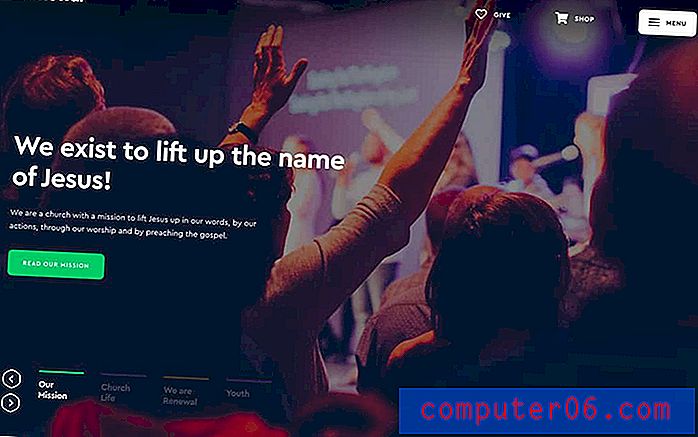
10. Downpage Nav

Tā kā mēs iedziļinājāmies navigācijas lapā, ir labi apskatīt ļoti izmantojamu pieeju šai koncepcijai.
Atjaunošanā ir četras lietas, par kurām vajadzētu ienirt vietnē. Katrs no tiem ir norādīts mājaslapas apakšējā kreisajā stūrī. Patīkami šajā navigācijas stilā ir tas, ka tas nemaz nav paslēpts, netraucē iepriekš norādītajam saturam un atrodas dabiskā vietā, kur noklikšķināt.
Tas darbojas arī kā kvazilaika elements, jo navigācija ir daļa no lielāka slīdņa, kas lietotājiem palīdz iepazīstināt ar visiem četriem satura ceļiem.
Secinājums
Domājot par modernu navigāciju, atcerieties, ka tā ir kas vairāk par izvēlni. Navigācija ir viss, kas lietotājam nepieciešams, lai ērti pārvietotos pa dizainu.
Tas, visticamāk, sākas ar kāda veida galveno navigācijas izvēlni, bet tajā var iekļaut laika grafikus un ritināšanas atgādinājumus un jebko citu, kas palīdz lietotājam atrast meklēto.