7 izplatītas UX kļūdas, kas var sagraut jūsu saturu
Veiksmīgs projekts ir laba dizaina, slepkavas satura un mazliet veiksmes apvienojums. Pārāk bieži dizainu noņem no sliedēm vienkāršas UX kļūdas, kas sabojā saturu un traucē sajaukt paredzētās interfeisa darbības.
Lietotāji var viegli aizmirst, kāpēc viņi tur atrodas, un to, kas viņiem ir jādara. Par laimi, daudzas no šīm dizaina kļūdām ir viegli identificējamas un labojamas. (Kā piemaksa šajā rakstā minētie piemēri dara lietas pareizi; izmantojiet tās kā ceļvedi!)
1. Nelasāma tipogrāfija
Bija īss posms, kurā dizainparaugi tika iesaiņoti ar jauniem burtveidoliem. Lai gan tas pats par sevi nav jautājums, tas rada problēmu, kad vārdus ir grūti lasīt. (Kāda jēga ir vārdiem dizainā, ja lietotājs nevar izdomāt, ko viņi saka?)
Apskatot novitātes iespējas, ņemiet vērā, kā burti izskatās kopā ar lietotajiem vārdiem. Dažas kombinācijas var darboties labāk burtveidē nekā citas. Pievērsiet uzmanību kodināšanai un izmantoto rakstzīmju skaitam, īpaši ar novitātes burtu. (Ar speciāla displeja tipogrāfiju mazāk zīmju ir labāk.)
Kā jūs zināt, ka to ir grūti lasīt? Esiet piesardzīgs ar burtveidoliem ar ārkārtīgi slīpām, saspringtām un saīsinātām burtu formām, pārāk sarežģītām vālēm, astēm vai ligatūrām vai burtu formām, kas šķietami virzās kopā vai kurām ir neparastas formas.
Labojiet tagad: izslēdziet šo nelasāmo burtveidolu kaut kam ar plašāku nostāju un biežāk sastopamām burtu formām. Jums nav viss jāmaina līdz Helvetica, bet jāmeklē kaut kas lasāms un interesants. Izmēģiniet kaut ko no šīs Google Fonts kolekcijas.
Dari to pareizi: LeadGen

2. Slikta izlīdzināšana
Kreisais, labais, venter, pamatots?
Mēs šeit neapstrīdēsim izlīdzināšanas veidu pamatotību. Lielā ņemšana ir šāda: ļoti svarīga ir konsekventa saskaņošana. Veidam un elementiem vajadzētu ērti atrasties režģī. Jāizvairās no robainām malām.
Vājās izlīdzināšanas problēma ir tā, ka tā traucē vizuālo plūsmu, apgrūtinot lietotājiem pārvietošanos no viena dizaina elementa uz nākamo. Viņi var pazust haoss un var aizmirst to, kas ir vissvarīgākais, runājot par saturu.
Labot tūlīt: iestatiet elementu izlīdzināšanas stilus. Vai fotoattēli ir centrēti vai arī tie saskan ar tekstu kreisajā malā? Izveidojiet vadlīniju kopu, pielāgojiet dizainu un pieturieties pie noteikumiem, kas virzās uz priekšu.
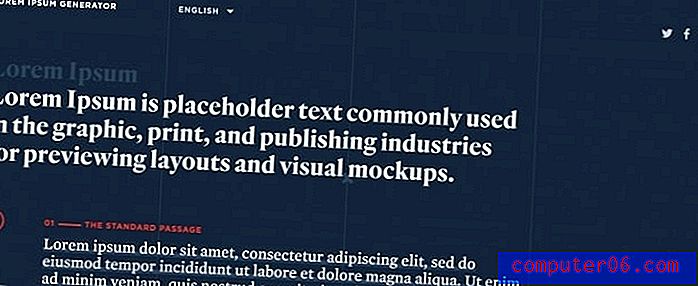
Dari to pareizi: Lorems Ipsums

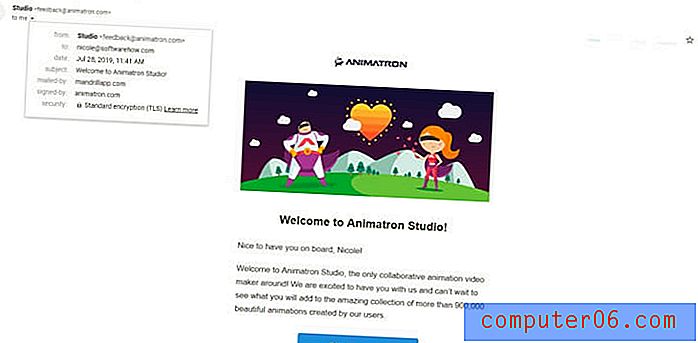
3. Nepiemēroti attēli
Neatbilstoši attēli ir satura slepkava. Tas var radīt nesadalītu vizuālu savienojumu ar tekstu vai atstāt lietotāju saskrāpēt viņu galvas.
Kaut arī attēli, kas ir nepietiekami, bieži ir modē “zini, kad redzi”, projektos ir jāmeklē daži sarkanie karodziņi.
- Muļķīgi vai pārmērīgi izmantoti krājuma attēli: ja fotoattēls nešķiet īsts (biznesa kostīmi bezmērķīgi smaida) vai ja esat to redzējis citās līdzīgās vietnēs, izvairieties no tā.
- Sliktas kvalitātes attēli: ja fotoattēls nav fokusēts, tumšs vai slikti sastādīts, nelietojiet to. Neviens foto nav labāks par sliktu.
- Attēli ar zemu izšķirtspēju: pixelēts attēls vienmēr ir slikts. Daudzi foto noteikumi, kas pirms dažiem gadiem bija dizaina darba plūsmas sastāvdaļa, ir jāpārskata, pateicoties augstas izšķirtspējas ekrānu dominēšanai un popularitātei.
- Pūka attēli neuzlabo saturu: neiestrēdziet fotoattēlu tikai tāpēc, ka varat, pat ja tam nav sakara ar saturu. Attēliem vajadzētu uzlabot saturu, nevis to dubultot.
Labojiet tagad: veiciet foto auditu. Dodieties cauri savam dizainam un noņemiet visus attēlus, kuros ir iepriekš minētie sarkanie karodziņi. Jums nav jāaizstāj attēls, ja jums nav kaut kas piemērots.
Darot to pareizi: Xpand mežģīnes

4. Mobilas detaļas novārtā atstāšana
Ir vispārzināms, ka tīmekļa vietnes ir jāveido, izmantojot reaģējošu sistēmu. Būtu grūti atrast dizaineri vai izstrādātāju, kurš apgalvotu citādi. Bet atsaucīga veidne nav vienas pieturas risinājums. Dizains ir jāpielāgo dažādiem ekrāna izmēriem.
Pārāk bieži šī detaļa tiek atstāta novārtā. Vietne darbojas mobilajā telefonā, taču tipa izmēri ir nedaudz par mazu vai arī attēli tiek izmērīti atbilstoši un proporcionāli mobilās ierīces dažādajai malu attiecībai. Šīs mazās detaļas var nopietni kaitināt lietotājus.
Labojiet tagad: pavadiet laiku ar savu mobilo dizainu. Ņemiet vērā visas detaļas, kas šķiet nevietā un rada neapmierinātību. Pārbaudiet teksta izmērus, attēlus, ielādes laiku, pogu izvietojumu un veiciet nepieciešamās korekcijas, lai nodrošinātu vienmērīgāku pieredzi.
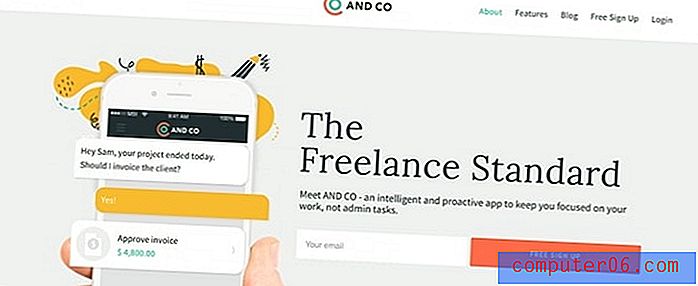
Dari to pareizi: Un Co

5. traka krāsa
Garlaicīgs dizainers radīs nesadalītu dizainu. Viens no veidiem, kā tas bieži izpaužas, ir traka krāsa un noteiktas paletes trūkums.
Pārāk daudz krāsu var novērst uzmanību, un tā bieži vien ir amatieriska. Katram vienam projektam, kas atceļ varavīksnes iedvesmotu paleti, vēl 1000 projektu neizdodas. Ja vien jūsu zīmola vadlīnijās netiek prasīts izmantot šāda veida krāsu shēmas, izvairieties no tā. (Un, ja jūsu zīmolam ir šādas vadlīnijas, mudiniet to atsvaidzināt.)
Labojiet tagad: izveidojiet spēcīgu krāsu paleti. Sāciet ar dominējošo krāsu un vienu vai divām sekundārajām iespējām. Ja jums ir nepieciešama lielāka dispersija, izmantojiet tonus un toņus no šīs paletes (un izveidojiet noteikumus arī tiem). Nesāciet pievienot vairāk krāsu.
Darīt to pareizi: steidzīgi skrejlapu drukāšana

6. Nedod lietotājiem kaut ko darīt
Iedomājieties nosēšanos skaistā tīmekļa lapā, bet tad nezināt, ko darīt tālāk. Vai jūs ritiniet? Vai jūs noklikšķināt? Vai ir nākamais solis, lai atrastu vairāk satura?
Tur vajadzētu būt.
Labs vietnes dizains ir darbību, mijiedarbību un kustību tīmeklis, kas plūst no vienas lapas uz otru. Mērķis ir panākt, lai apmeklētāji izveidotu savienojumu ar pēc iespējas lielāku saturu ceļā uz vēlamo darbību.
Labojiet tagad: katrā dizaina lappusē vajadzētu būt aicinājumam uz darbību. Lietotājiem precīzi jāzina, kāds ir katras lapas mērķis, un viņi vēlas noklikšķināt uz pogas, aizpildīt veidlapu, spēlēt spēli vai iegādāties produktu. Projektēšanas struktūrā jāiekļauj trekni lietotāja interfeisa elementi, lai veicinātu klikšķus vai pieskārienus no pogas stiliem līdz izpildāmām instrukcijām.
Darīt to pareizi: Vinebox

7. Pārāk daudz labas lietas
Neejiet pāri bortam ar savu superīgo elementu.
Vai jums ir lieliska ilustrācija? Lieto to. Izmantojiet to lielu, pat. Nepārlieciet to ar daudzām citām ilustrācijām, kas atšķaida attēlu.
Tas pats attiecas uz ikonām vai jebkuru citu tehniku, kas ir jūsu āķis, lai vilinātu lietotājus. Jūs vēlaties atstāt viņus vēlētos vairāk, nevis apjūsmotu. Tas izklausās diezgan viegli, bet patiesībā tas var būt grūti. (Iedomājieties tikai to iegādāto ikonu paketi un jūtat nepieciešamību iegūt savu naudas vērtību, izmantojot katru priekšmetu.)
Labojiet tagad: vairāk izmantojiet stratēģiju. Izmantojiet tikai tos elementus, kas nepieciešami satura uzlabošanai. Nepārspīlējiet to. Izlasiet pašreizējo noformējumu un iedomājieties noņemt vienu elementu no katras lapas. Kas tas būtu? Vai dizains tam ir labāks?
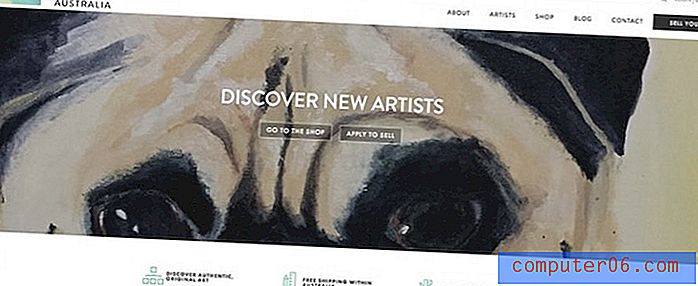
Darīt to pareizi: Austrālijas mākslas cienītāji

Secinājums
Katrs dizaineris šeit un tur pieļauj dizaina kļūdu. (Daži no mums nopelna vairāk, nekā mēs vēlētos atzīt.) Bet vai jūs varat noteikt problēmas un atgūties?
Jums tagad vajadzētu būt labam sākumam šajā virzienā ar šo kļūdu sarakstu un veidiem, kā tos labot. Nekaunieties, kad izdarījāt dizaina grēku, pielāgojaties un virzieties tālāk.