Dizaina tendence: neumorfisms
Vai nākamā lielā tīmekļa vietņu un lietotņu dizaina lieta ir neorforisms ? Tā ir dizaina tendence (nosaukta par jauno un skeuomorfisma vārdu sajaukumu), kurai pieaug popularitāte. Šķiet, ka cilvēki to mīl vai ienīst, bet tas ir pietiekami interesanti, ka Mac Cult nesen ievietoja rakstu, kurā uzdots jautājums: “Vai neumorfisms ir iOS 14 lielais jaunais izskats?”
Pagaidām vēl nezinām atbildi, taču šī tendence kļūst arvien pievilcīgāka, it īpaši Dribbble, kur mēs redzam daudzu dizaina tendenču sākšanos.
Neumorfisms izskatās, lai palīdzētu gūt priekšstatu par to, kas tas ir (un kas nav), lai šī tendence tevi nepalaistu garām.
Kas ir neumorfisms?

Neumorfisms ir termins, kas sāka vilkties 2019. gada beigās un šogad ir ieguvis vēl lielāku impulsu. Jaunā (neo / neu) skeuomorfisma kombinācija atrodas kaut kur starp patiesā skeuomorfisma bezjēdzību un gandrīz plakanās vienkāršību.
To raksturo vienkārša krāsa ar ēnām, lai palielinātu dziļumu un izjustos gandrīz reāli, nepārsniedzot virspusi. Lai radītu šo efektu, dizainā var būt gan iekšējās, gan ārējās ēnas.
Pirmās tendences norādes ir atrodamas Mihala Maleviča rakstā: “Mūsdienīga / materiāla (modernizēta) kartīte parasti ir virsma, kas peld virs mūsu uztvertā fona un met tai ēnu. Ēna gan piešķir tai dziļumu, gan daudzos gadījumos arī pati formu - jo tā diezgan bieži ir bez malām. ”
Malewicz vietnē (iepriekš), kas veltīta tendencei, tiek pienācīgi izmantots stils.
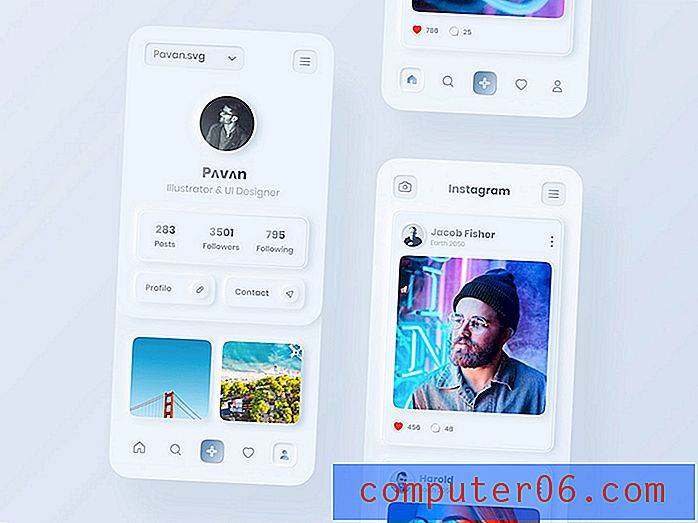
Neumorfisms parādās kā moderns Dribble stils, kur, izmantojot šos jēdzienus, ir parādījies tonnu kadru. (Mums ir daži no tiem, kas šeit tiek demonstrēti.)
Lielākajā daļā piemēru ir karšu stila lietotņu projekti, kuros šī dizaina tehnika, šķiet, mīkstina vispārējās saskarnes skarbumu.
Šīs dizaina tendences raksturojums

Neumorfisma jēdziena sakne ir tāda, ka digitālais dizains atdarina vai darbojas tāpat kā objekts, kuru tas pārstāv.
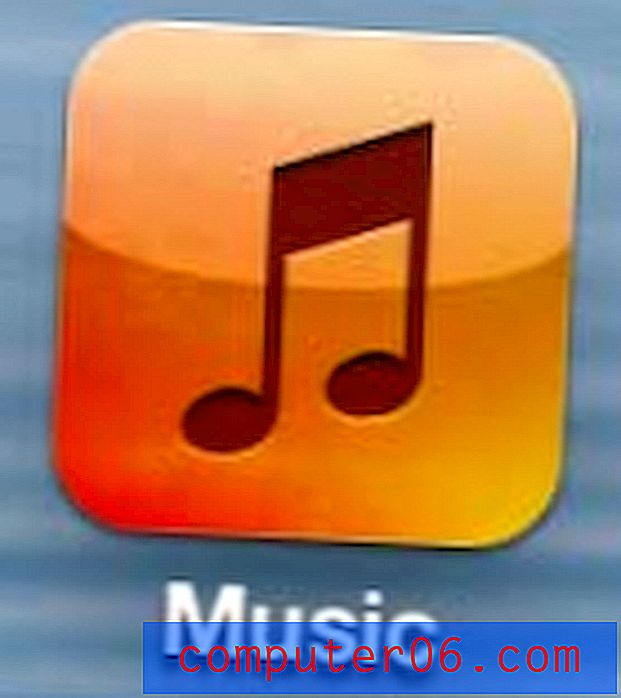
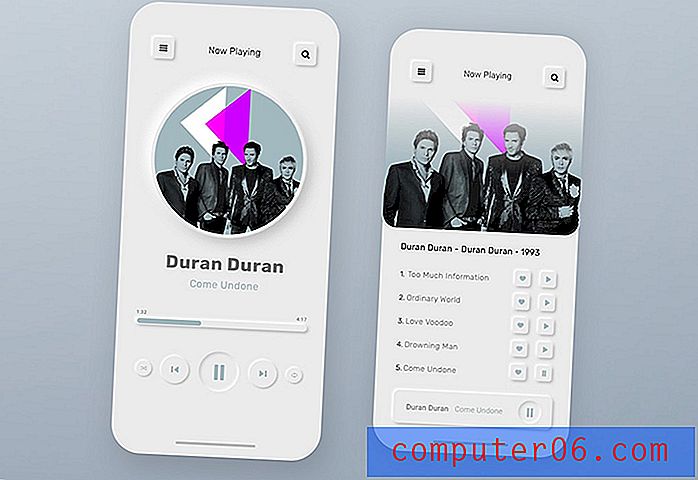
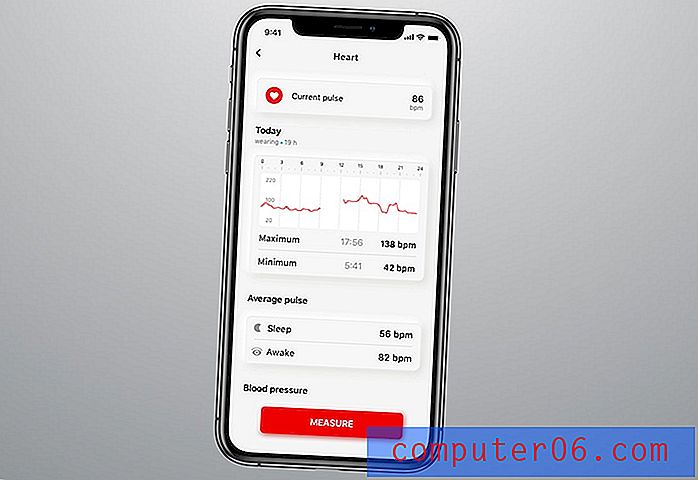
Ņemiet vērā, kā mūzikas lietotnes piemērā (iepriekš) redzamās pogas izskatās, kā tās ir iespiestas. Neumorfie elementi, labi darbojoties, šķiet, ka parāda, kā tos izmantot un mijiedarboties, piemēram, nospiežot pogas, pārvietojot slīdņus vai pagriežot ciparnīcas. .
Neumorfisms, šķiet, ir arī minimālās dizaina tendences turpinājums. Daudziem dizainparaugiem ir baltas saskarnes, taču arvien pieaug arī tumšā režīma opciju popularitāte. Bet nav ko teikt, ka jūs nevarētu izveidot neumorfisma stila saskarni citā krāsā.
Vizuālie elementi, kas parasti saistīti ar neomorfismu, ietver:
- Gaiša vai maiga krāsu palete (bet ne vienmēr pateicoties tumšā režīma popularitātei)
- Pamata formas, piemēram, apļi vai taisnstūri, visā dizainā
- Smalkas ēnas un efekti lielākoties (un tas viss ir paveikts HTML un CSS)
- Dramatiskākas ēnas pogām un noklikšķināmiem elementiem
Bet esiet uzmanīgs (neomorfisma izaicinājumi)
Neumorfisma tendence nav izaicinājums pats par sevi.
Lielākās problēmu jomas ir pieejamība un kontrasts, kas ir saistīti jautājumi.
Tā kā dizainparaugos ir izmantotas diezgan vienkrāsainas krāsu shēmas un daudz baltu krāsu, interfeisā netiek ievēroti visi krāsu pieejamības standarti. Tomēr tā ir labojama problēma, un tā varētu palīdzēt mainīt un mainīt šīs tendences attīstību.
Ja jūs projektējat, izmantojot neumorfisma paņēmienus, atcerieties, ka jāņem vērā dažas lietas, lai nodrošinātu, ka jūsu dizains darbojas pēc iespējas lielākam skaitam cilvēku.
- Izstrādājiet pogas ar papildu kontrastu un pārliecinieties, ka tās izskatās kā pogas
- Nepiespiediet sevi pārspīlēt ēnas, lai tās būtu labāk pamanāmas; koncentrējieties uz tekstu un noklikšķiniet uz / pieskarieties elementu vietnei
- Izmantojiet dizaina efektu slāņus pogām, kas dažādos stāvokļos izskatās līdzīgi, piemēram, nospiežot pogu
- Nejūties, ka tev tas būtu jāpārspīlē; saglabā to vienkāršu
Neumorfisma piemēri
Ir daudz lielisku šīs tendences piemēru no dažādiem dizaineriem. Šeit ir daži piemēri, kā ātri sākt radošo procesu un iedvesmot dizainu.
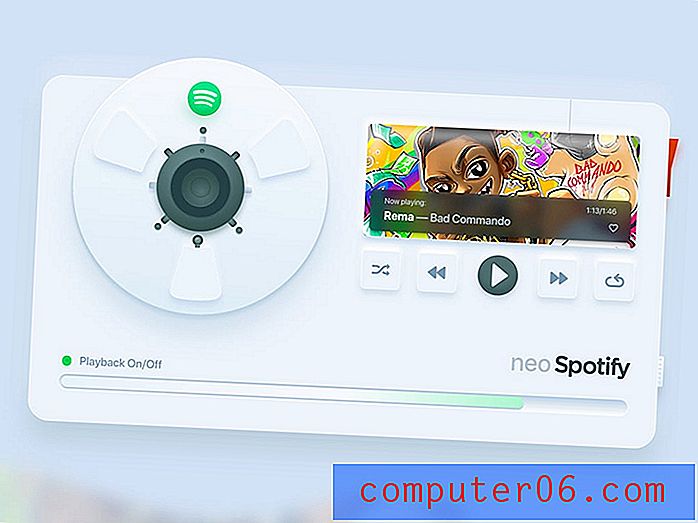
Neo Spotify

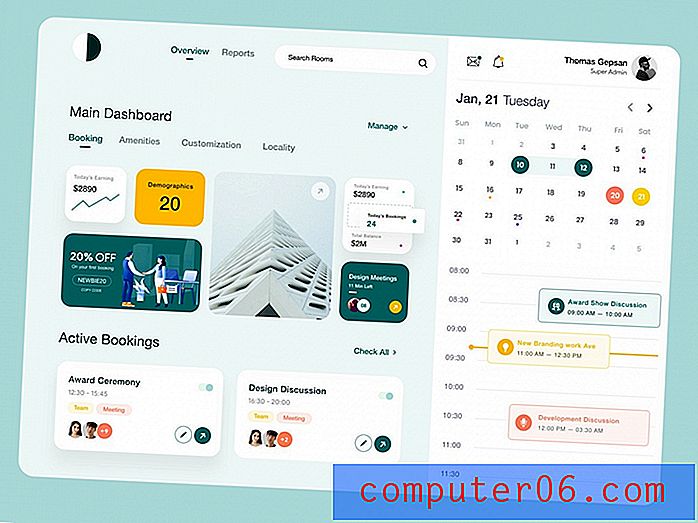
Informācijas paneļa sanāksme

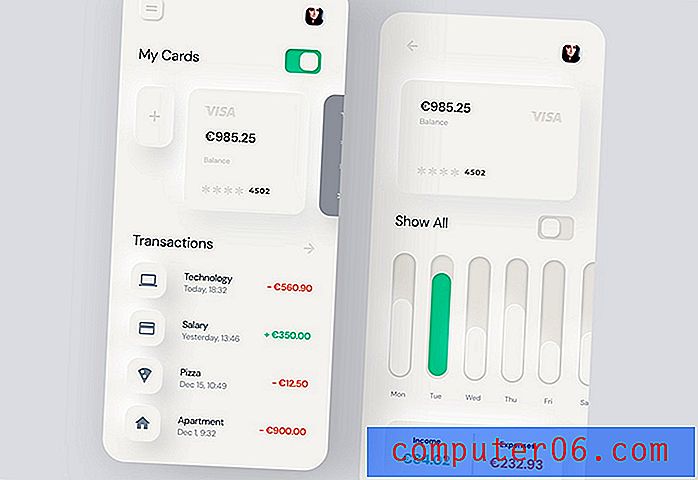
Neumorfisma mobilā banka

Lietotne Smart Home

Neo Instagram UI koncepcija

Neumorfisma koncepcijas dizains

Crytopcurrency informācijas panelis

Neumorfisma rīki un resursi


Ja vēlaties eksperimentēt ar ēnām un neumorfiem dizainparaugiem, ir daži rīki, kas palīdzēs jums iegūt ideju.
- Neumorfisma CSS ģenerators (iepriekš)
- Neumorfisma ēnu un krāsu stili
- Neumorfisma Sktech fails
- Neumorphism Finance UI komplekts (iepriekš)
- Dinamisks gaišs / tumšs slēdzis, izmantojot neumorfisma dizainu
- Neomorfisma šāvieni par Dribli
Secinājums
Neumorfisms ir jautra dizaina tendence, kas man patīk, jo man tik ļoti patīk baltas (vai tumša režīma) minimālas saskarnes. Dizaina veidošanā nav daudz šķēršļu, un koncepcijas jūtas nedaudz izmantojamākas un intuitīvākas nekā plakanas un mazāk karikatūriskas nekā patiess skeuomorfisms.
Runājot par to, šī tendence ir tāda pati kā vairumam citu - tas ir jautājums par personīgo izvēli. Vai jūs apsvērtu iespēju to izmantot kādā no jūsu projektiem, vai arī tā vienkārši būs garlaicīga iedoma?