Dizaina tendence: navigācija sānos ir visur, bet vai tā darbojas?
Vietņu dizaina navigācijā ir aktuāla tēma: sānjoslas izvēlnes. Vairāk dizaineru strādā ar vertikālu sānu navigāciju projektiem, daudziem šo vietņu dizainparaugiem norādot noteiktu atrašanās vietu kreisajā pusē.
Un, kaut arī tas izskatās jauki un var palīdzēt pilnveidot jucekli kopējā audeklā, vai tas tiešām darbojas? Vai lietotāji atbildēs uz navigāciju sānos? Vai tā ir dizaina tendence, kas jums jāņem vērā? Šodien mēs centīsimies pievērsties jautājumiem ar dažām praktiskām un izmantojamām atbildēm.
Navigācija sānos parādās visur

Navigācija sānos ir daļa no slēpto un interesanto izvēlnes stilu attīstības. Reaģējošais dizains gandrīz piespieda dizainerus domāt par alternatīviem navigācijas modeļiem, lai atvieglotu pārvietošanos uz mazajiem ekrāniem. Un piedzima hamburgeru ēdienkartes ikona.
Tas ir attīstījies līdz pop-out stiliem, kas sākas ar hamburgera ikonu. Dažas no šīm navigācijas izvēlnēm ir pilnībā atvērtas, savukārt citas piedāvā nolaižamo vai stila stilu ar pilnu lietotāja iespēju paleti. Kopējā tēma ir tā, ka daudzas hamburgera ikonas tiek atvērtas vertikālā bīdāmā navigācijā.
Šķiet, ka pilnīga navigācija sānjoslā ir šīs idejas turpinājums.
Pašreizējās iterācijas tendence galvenokārt raksturo plānas kreisās puses navigācijas sānu joslas. Tie mēdz būt vienkārši, ar vienkrāsainu (vai pārklājumu) un satur nedaudzas lietas, no kurām izvēlēties. Navigācijas joslā var ietilpt logotipa vai firmas zīmju sajaukums, teksta saites un sociālie mediji vai citas ikonas un meklēšana.
Galvenais, lai šī tendence darbotos, ir nodrošināt, lai sānjoslā būtu pietiekami daudz kontrastu, lai tā būtu skaidri redzama attiecībās ar pārējo ekrānu, tai jādarbojas mobilajās ierīcēs (tas var būt diezgan sarežģīti) un tā ir pietiekami plaša, lai tajā būtu burtveidoli, kas ir lasāmas.
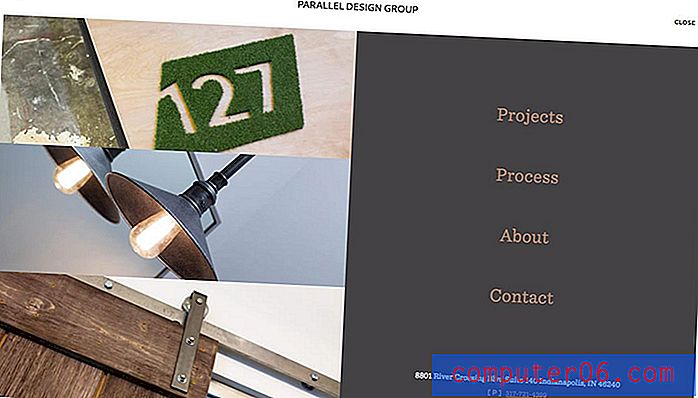
Vēl viens padoms, domājot par vertikālo navigāciju: neviliniet to piepildīt ar pārāk elementiem, lai piepildītu standarta izšķirtspējas ekrāna dziļumu. Baltā telpa ir pilnīgi pieņemama - un pat ļoti ieteicama - kā dizaina rīks šajā formātā. Aplūkojot šī raksta piemērus, var redzēt, ka atstarpei starp priekšmetiem vai elementu pielāgošanai augšdaļai, apakšai vai centram ar atstarpi apkārt var būt pievilcības. Papildu vieta navigācijas joslā palīdzēs tai pievērst uzmanību, palīdzot uzlabot kopējo lietojamību.
Sānu navigācijas plusi

Sānu navigācijai ir daudz estētiskas vērtības. Lai gan šis jēdziens tika bieži izmantots pirmajās tīmekļa dienās, mūsdienu vertikālās navigācijas izvēlnes ir gludas un stilīgas.
Starp vertikālās sānu navigācijas priekšrocībām ietilpst:
- Kreisā vertikālā navigācija ietilpst F formas garajā gājienā, kurā lasītāji vispirms izskatās dabiski lasāmā veidā augšpusē un pēc tam kreisajā pusē.
- Izvēlņu elementi sākotnēji netiek paslēpti, kā tas bieži notiek ar citiem moderniem stiliem, piemēram, hamburgeru izvēlnēm
- Vienumiem ir vienāds svars virs ritināšanas
- Nolasīšana no augšas uz leju ir viegli skenējama, ja starp elementiem ir pietiekams atstatums
- Pārējā dizaina daļā atstāj nepiesārņotu audeklu
- Nodrošina atšķirīgas formas audekls, kas var pievienot vizuālu interesi vai atvieglot noteikta attēla vai video satura lietošanu
- Iespējams, ka tīrā veidā var būt vairāk saišu
Sānu navigācijas mīnusi

Ir diezgan liels cilvēku kontingents, kuriem vertikālā navigācija vispār nepatīk. Kaut arī lielākās sūdzības par lietojamību ir saistītas ar navigāciju labajā pusē, daži dizaineri apgalvo, ka vertikālie navigācijas stili lietotājiem un izstrādātājiem rada sarežģītības pakāpi.
Starp vertikālās sānu navigācijas izmantošanas iemesliem var minēt:
- Var būt grūti panākt vertikālu navigāciju, lai tā pareizi darbotos adaptīvā sistēmā
- Vārdiem navigācijā jābūt pietiekami īsiem, lai tie ietilptu šaurā kolonnā, neizmantojot lasāmu burtu
- Vertikālās navigācijas izmantotā telpa varētu būt vērtīgāka citam saturam.
- Izmantojot platākus ekrānus, ritinājums ir lielāks, un daži navigācijas elementi var “pazust”.> / Li>
- Papildu “atstarpe” no vertikālās navigācijas var pamudināt dažus dizainerus aiziet pāri bortam un pārblīvēt navigācijas izvēlni; tāpat kā augšējā horizontālajā navigācijā, pieturieties tikai pie četrām vai piecām vietnes saitēm.
- Daudziem peles lietotājiem (ar labo roku) ir jāiet pāri ekrānam, lai noklikšķinātu uz navigācijas elementiem. Tas var būt apgrūtinošs un galu galā kaitinošs lietotāja paraugs.
- Vertikālajai navigācijai ir nepieciešams ritināt un “pielipt” ekrānam, lai lietotāji to nepazaudētu. Bieži vien vertikālā navigācija labi darbojas vienas lapas noformējumā, bet, lietojot plašāku lietojumu, kļūst neērta.
Vai tas tiešām darbojas?

Vai vertikālā sānu navigācija tiešām darbojas?
Žūrija joprojām to nedara.
Tendence ir uzkrītoša un liek paskatīties. Tātad tam ir kāda vērtība, jo lietotāji to redzēs. Ja navigācija ir būtiska klikšķu paraugu un lietotāju plūsmas sastāvdaļa, šī iespēja varētu būt apsvērums.
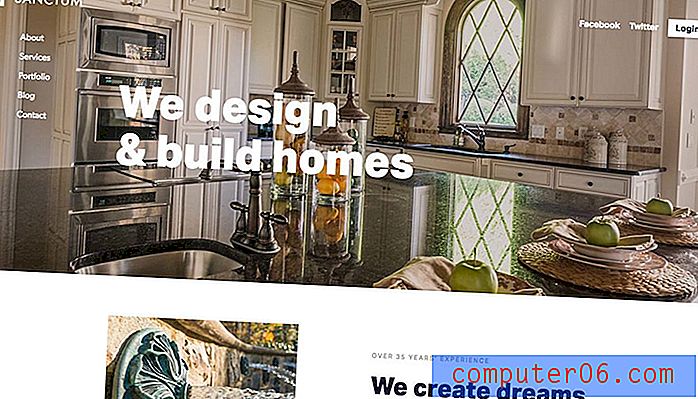
Kopumā šķiet, ka šis navigācijas stils ir visefektīvākais mazām vietnēm, kurās ir tikai dažas navigācijas iespējas un ierobežots saturs. Šķiet, ka daudzi no šī raksta piemēriem attiecas uz nekustamā īpašuma kompleksiem (pilnīgi nejauši), lai gan šķiet, ka tas kaut kas derētu arī radošajam portfelim vai aģentūras vietnei. Jebkuram dizainam ar lielu saturu varētu šķist, ka sānu navigācija ir pārāk ierobežojoša dizaina un satura hierarhijas ziņā.
Kas par citām Nav atrašanās vietām?


Netradicionālie navigācijas stili var būt jautrs veids, kā izjaukt dažus tos pašus vecos dizaina modeļus. Vertikālā opcija ir tikai viena no nedaudzajām idejām.
Neviena nestandarta lietotāja modeļa problēma ir tā, ka jūs riskējat sajaukt lietotājus, liekot viņiem pilnībā pamest vietni. Šādu eksperimentu vislabāk veikt ar mazāku vietni, kurai ir vienkārša vispārējā vizuālā plūsma.
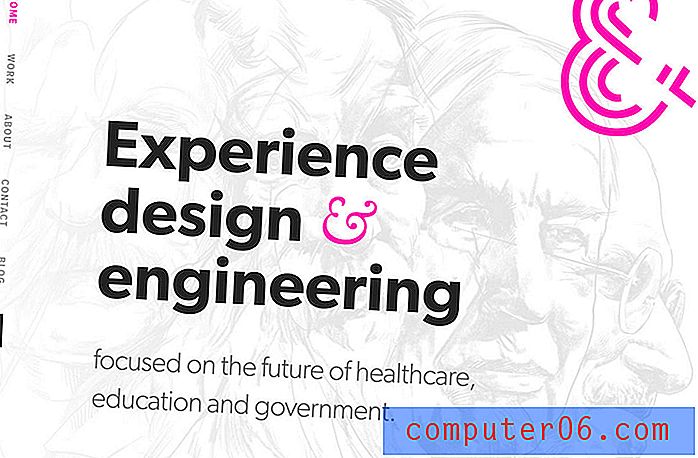
Divos citos navigācijas stilos, kas sāk gūt zināmu vilkmi, ietilpst horizontālais hamburgera uznirstošais logs, ko izmanto Aurora (augšpusē), un 90 grādu noliektā teksta navigācija, ko izmanto AndCulture (zemāk).
Abi stili piedāvā kaut ko nedaudz negaidītu un labi darbojas attiecīgajā vidē, lai gan tos var būt grūti saprast ar dažādiem dizainparaugiem. Tāpat kā ar jebkuru dizaina paņēmienu, ja jūs darāt kaut ko citu, nevis parasto lietotāju modeļus, noteikti skatieties savu analītiku un pārbaudiet bieži. Ja ir nepāra klikšķu paraugi vai ja lietotāji pārtrauc virzīties, izmantojot navigāciju, jums varētu būt problēma ar netradicionālo dizainu un jums tas jāpārdomā.
Secinājums
Viena lieta ir skaidra, kad runa ir par navigācijas tendencēm, šķiet, ka lietotājiem un dizaineriem ir apnikuši pilnīgi slēpti stili un pieprasījuma iespējas, kas darbojas līdzīgos formātos galddatoros un mobilajās ierīcēs. Tas varētu būt viens no iemesliem, kāpēc vertikālā tendence veidojas.
Kādas tendences jūs redzat navigācijā? Vai jums ir garlaicīgi veidot saites visā ekrāna augšdaļā? Nometiet man līniju Twitter un sarunāsimies par to. (Noteikti atzīmējiet arī Design Shack.)