Kā salauzt režģi, neveicot putru
Režģis ir gandrīz jebkura tīmekļa vietnes dizaina pamats. Šīs neredzamās līnijas palīdz radīt ritmisku telpu un vizuālu plūsmu, tāpēc katrs projekts rada organizācijas un harmonijas sajūtu.
Bet jums nav jāpieturas pie tīkla 100 procentus laika. Jūs pat varat laiku pa laikam salauzt režģi, nedarot pilnīgu sajukumu. Lūk, kā jūs to darāt, vienlaikus saglabājot vietni, kuru ir patīkami izmantot!
Izpratne par režģu sistēmām

Pirms jūs varat salauzt režģi, jums ir jāsaprot, kāpēc tas pastāv. Neatkarīgi no tā, kāda veida sistēmu izmantojat, režģis ir būtiska projektēšanas procesa sastāvdaļa. Režģi palīdz noteikt, kur novietot elementus, kā elementi var saplīst vai sakrauties dažādos ekrāna izmēros, un parasti palīdz uzturēt lietas sakārtotas.
Režģis ir neredzams pamats, kas palīdz jums izveidot kaut ko tādu, kas jūtas sakārtots, tīrs un lietotājam viegli sekojams.
Dizaineri režģus ir izmantojuši diezgan daudz mūžīgi. Atgriezieties un apskatiet vecās avīzes un grāmatas - teksts ir salikts kolonnās. Pat vecie raksti uz planšetdatoriem satur šo harmonisko struktūru.
Režģi var veikt šādas darbības:
- Saglabājiet saturu organizētu un plūstošu. Lietotāji ir pieraduši pie elementiem, kas rindojas horizontāli un vertikāli un seko lasīšanai pa kreisi uz labo (un atpakaļ), no augšas uz leju.
- Padariet dizaina darbu efektīvāku, jo jūs vienkārši redzēsit, kur novietot elementus un atstarpi starp tiem.
- Palīdziet vietnei izskatīties konsekventi katrā lappusē.
- Izveidojiet tikai pareizo atstarpi starp elementiem, lai dizains paliktu neskarts.
- Līdzsvars ir mazāk izaicinošs. Sekojiet režģim, un elementi gandrīz nonāks vietā, kad mērogsit elementus iestatītajos parametros.
Tad kāpēc jūs pat domātu par tīkla pārtraukšanu?
Režģa pārkāpšana var pievienot papildu uzsvaru konkrētam elementam. Tas ir viens no projektēšanas noteikumiem, kas, taupīgi pārkāpjot, var uzlabot projekta nozīmi. Laužot režģi, ir svarīgi ievērot daudzus citus dizaina “noteikumus”. (Izmantojiet tikai šo vienu triku, lai maksimāli izmantotu to.)
Izveidot slāņus

Slāņaini elementi ļauj attālināties no režģa, saglabājot vienotību dizainā. Tā kā elementi pieskaras un šķērso plaknes, viņi jūtas kā vienas vienības daļa.
Šis paņēmiens pēdējā laikā ir kļuvis diezgan populārs, pateicoties materiāla dizaina ietekmei un lielākam skaitam dizaineru, kas izmanto iespējas ekrānā esošajiem elementiem. Tomēr tas var būt grūts; elementiem, kas kaut kādā veidā pārklājas, jābūt efektīvai darbībai atšķirīgiem.
Cmmnty to dara ar plašu līniju un tekstu, izveidojot sava veida ofseta līdzsvaru, izmantojot tipogrāfiju un balto laukumu. Jūs gandrīz varat redzēt vairākus niecīgus režģus dizainā, piemēram, navigāciju un teksta elementu izlīdzināšanu kreisajā pusē, bet nav konsekventa modeļa. Šī režģa pārrāvums ir pilnīgi līdzsvarots un lietotājam viegli saprotams.
Dizaina mērķtiecīga baltā telpa

Viens no iemesliem, lai novirzītos no tīkla režģa, ir radīt vairāk baltas vietas ar lielāku uzsvaru pareizajās vietās. Tas varētu būt, lai izceltu teksta elementus vai firmas zīmi vai zvaigžņu attēlu.
Viena lieta, kas bieži tiek kļūdaini pārvietota no tīkla, ir nepāra izlīdzināšana. Lai gan vienmērīga izlīdzināšana var būt neatņemama režģa sistēmas izmantošanas sastāvdaļa - horizontāli vai vertikāli -, elementus var izlīdzināt, attālinoties no režģa.
Laužot režģi, lai pievienotu baltu atstarpi, apsveriet iespēju visu pārējo saglabāt. Tas palīdzēs izveidot elementu kopu, kas pievērš uzmanību, piemēram, tekstu un aicinājumu uz darbību no sērfotājiem pret notekūdeņiem, ar pietiekami daudz vietas, lai elements justos svarīgāks par citiem. Iepriekš minētais piemērs darbojas lieliski, jo telpa palīdz piesaistīt lietotājus aicinājumam uz darbību.
Ielieciet elementus konteinera iekšpusē

Kad elementi ir kaut kādā veidā ietverti, viņi jūtas kopā pat tad, kad režģis ir salauzts. Tas var ietvert krāsaina fona izmantošanu, elementu ievietošanu kastēs vai teksta slāņošanu fotoattēlā vai video, piemēram, iepriekš aprakstītajā piemērā.
Jauka lieta par jebkuru konteinera elementu ir tā, ka tas lietotājiem sniedz norādi, ka viss tajā esošais ir kaut kādā veidā saistīts. Elementi saista.
Atbrīvošanās no režģa konteinera stila modelī ir vizuāli interesants veids, kā izjaukt to, kas bieži vien izskatās pēc spēļu kārtis. Daudzi konteinera stila paraugi ir pilnīgi simetriski; izslēgšana no režģa ir drošs veids, kā pievienot dizainam dzirksteli un izjaukt monotoniju.
Spēlē ar noteiktiem elementiem

Vislabākais veids, kā aiziet no tīkla, ir ar vienkāršu detaļu. Ja visam dizainam trūkst režģa sistēmas, jūs, iespējams, nonāksit ar putru. (Un tas ir tieši tas, no kā mēs cenšamies izvairīties.)
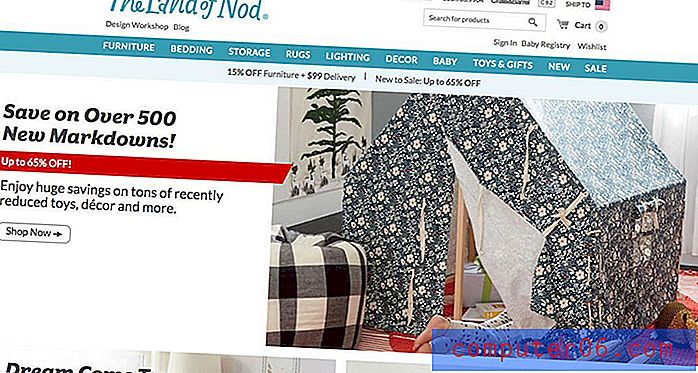
Sāciet ar fona vai akcenta elementu, lai pievērstu uzmanību. Laba vieta, kur sākt, ir vēsas zvīņas vai interesantas formas. Apsveriet arī treknas krāsas pievienošanu, lai izceltu elementu.
Nod zeme to dara efektīvi ar biezām leņķa līnijām, lai lietotājiem parādītu, kur visā vietnē ir liels pārdošanas apjoms. Šīs līnijas dažreiz ir ietvertas attēlos un dažreiz šķērso baltas vietas attēlos. Variants ir vizuāli interesants un nodrošina to, ka neregulārs režģa sadalījums ir pietiekami neparasts, lai pievērstu uzmanību, bet atbilst pārējam dizainam pietiekami, lai justos kā piederīgs.
Pārvietojiet to apkārt

Izmantojiet kustību un kustību, lai noņemtu elementus no režģa, vai varbūt vienkārši to mazliet pārbīdiet. Vienkāršas animācijas vai elementi, kas darbojas kopā ar video, var padarīt režģi mazāk līdzīgu režģim.
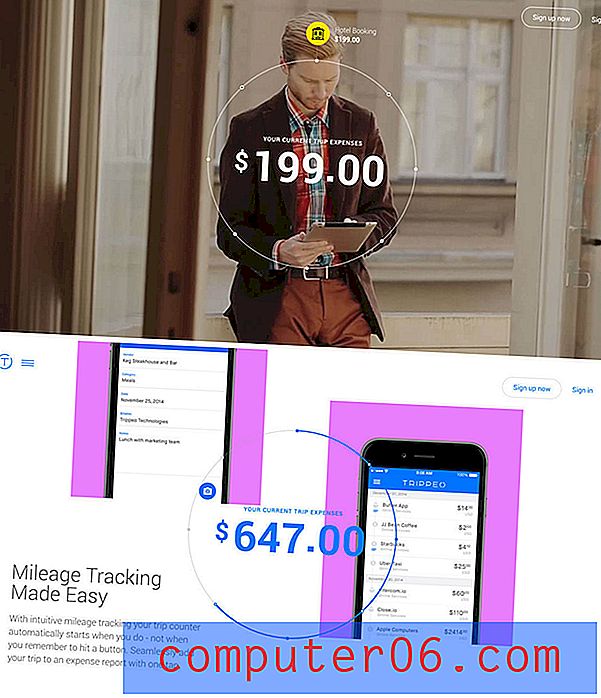
Šī koncepcija darbojas ļoti labi ar dizainparaugiem, kas koncentrējas uz vienu elementu.
Iepriekš Trippeo uzsvars ir uz brauciena izdevumu grafiku. Tas nemaina atrašanās vietu visā vietnes dizainā. Bet viss pārējais pārvietojas, sākot ar video sākuma ekrānā un beidzot ar informāciju par lietotni, kas tuvina, izmantojot ritināmo klikšķināmo parallaksi. Šis elements satur atlikušo līdzsvara, bez režģa stila dizainu ar modernu kaprīzu un nojautu.
Izveidojiet ilūziju par režģa pārkāpšanu

Jūs varat salauzt režģi, to nemaz nesalaužot.
Lai izveidotu interesantas formu un izlīdzinājumu kombinācijas, paliekot uz režģa, izmantojiet nelielu vertikālu režģi (pat ja tas neizskatās).
Patīkami, ka šāda veida dizaina izveidošanai režģis nav salauzts, ir tas, ka jūs saglabājat visas priekšrocības, ko sniedz uz režģiem balstīts dizains, veicot kaut ko nedaudz atšķirīgu. Labākās iespējas bieži ietver dizainus, kas darbojas ārpus tīkla režģa reizinājumiem - trīs, pieci, septiņi utt. - Lai formas nekad precīzi nesakristu, bet vienmēr justos līdzīgi.
Iepriekš Marche Notre Dame izmanto šo koncepciju, lai parādītu attēlus no tās atrašanās vietas. Režģa režģa modelis tiek izmantots vertikāli un horizontāli, lai izveidotu kolāžu ar pareizo balto laukumu. Tas ir labs veids, kā izcelties no tiem pašiem vecajiem mūra modeļiem, kas ir redzami fotogrāfijās, kuras šķiet praktiski visur.
Secinājums
Režģa laušana ne vienmēr ir viegli izdarāma. Daudzas reizes tas var beigties ar diezgan jucekli.
Vislabākie lietojumi tiek izmantoti vienai lappusei vai elementu kopai, lai dizains netiktu izlikts no rokām. Tas ir noderīgi arī, domājot par atsaucību un to, kā rīkoties ar elementiem, kuri mazākajos ekrānos varētu nebūt piemēroti, jo jums nebūs tik daudz dīvainību, kā rīkoties.
Režģa pārkāpšana - ja tas izdarīts labi - var būt jautrs un saistošs veids, kā izmēģināt kaut ko citu.