Pārveidojiet savus dizainparaugus kodētos HTML e-pasta ziņojumos, izmantojot Mailrox
HTML e-pastu kodēšana ir sucks. Laikā, kad mēs esam tik ļoti iedziļinājušies tīmekļa standartos un CSS balstītajā izkārtojumā, laikus pārejot atpakaļ un kodējot tabulas izkārtojumus ar iebūvētu stilu, tas ir tieši apgrūtinoši. Patiesībā ir daudz tīmekļa dizaineru, kuri pat nav bijuši pietiekami ilgi, lai labi pārzinātu, kā šādā veidā kodēt.
Šodien mēs apskatīsim jaunu rīku, kas sola ievērojami atvieglot HTML e-pasta dizaineru dzīvi. Izmantojot Mailrox, jūs augšupielādējat savu dizainu, sagriezat to šķēlēs un viegli pārveidojat par funkcionējošu HTML e-pastu.
Izpētiet Envato elementus
Iepazīstieties ar Mailrox

Mailrox sola vienkāršu darbplūsmu: augšupielādējiet dizainu (jpg, gif vai png), definējiet izkārtojumu, pievienojiet tekstu un pielāgotu HTML un eksportējiet. Izklausās viegli, vai ne? Bet vai HTML e-pastu izveidošana tiešām kādreiz var būt vienkāršs process?
Esmu skeptiski noskaņots, tāpēc šodien mēs šim zīdītājam sniegsim testa braucienu. Es aprakstīšu visu procesu, sākot darbu ar dizainu, augšupielādējot to vietnē un pārveidojot to tiešajā e-pastā.
Veidne
Lai pārbaudītu Mailrox, mums būs nepieciešams HTML e-pasta dizains. Es varētu pārtraukt rakstīt un veltīt laiku sava izstrādāšanai, bet es esmu slinks un tiešsaistē ir ļoti daudz satriecošu bezmaksas veidņu, lai mēs varētu arī vienkārši paķert kādu no tām. Šeit ir viena šāda veidne no PSD Freebies.

1. solis. Izveidojiet jaunu e-pastu
Pašlaik Mailrox ir beta versija, tāpēc pagaidām to var brīvi izmantot. Kad mesties savā e-pastā iegūsit ielūgumu, es to ieguvu desmit minūšu laikā, tāpēc nevajadzētu iekļūt pārāk ilgi, lai jūs iekļūtu.
Kad esat reģistrējies, jūs nokļūsit šajā lapā:

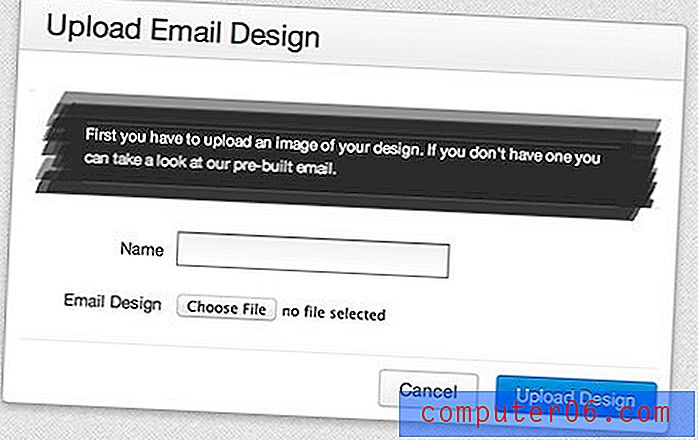
Viņi jau ir jums nodevuši rotaļlietas veidni, taču mēs vēlamies sākt no nulles, tāpēc nospiedīsim pogu “Izveidot jaunu e-pastu”, kas sniedz mums vienkāršu dialogu, kurā mēs varam augšupielādēt mūsu parasto jpg.

Izsekošanas gaita
Visa procesa laikā Mailrox palīdz jums sekot procesa norisei, izmantojot noderīgu mazu grafiku ekrāna augšējā kreisajā stūrī. Man tas patīk, kad lietotnes to dara, un tas dod man arī skaidru priekšstatu par to, kur esmu bijis un kur dodos, turklāt tas ļauj man ātri noklikšķināt un pāriet uz dažādām darbībām.

2. solis un šķēle
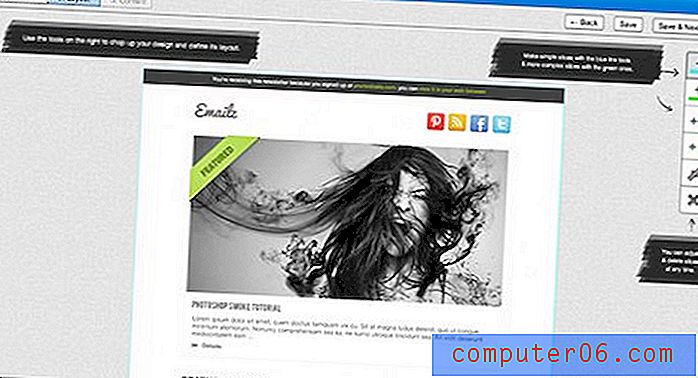
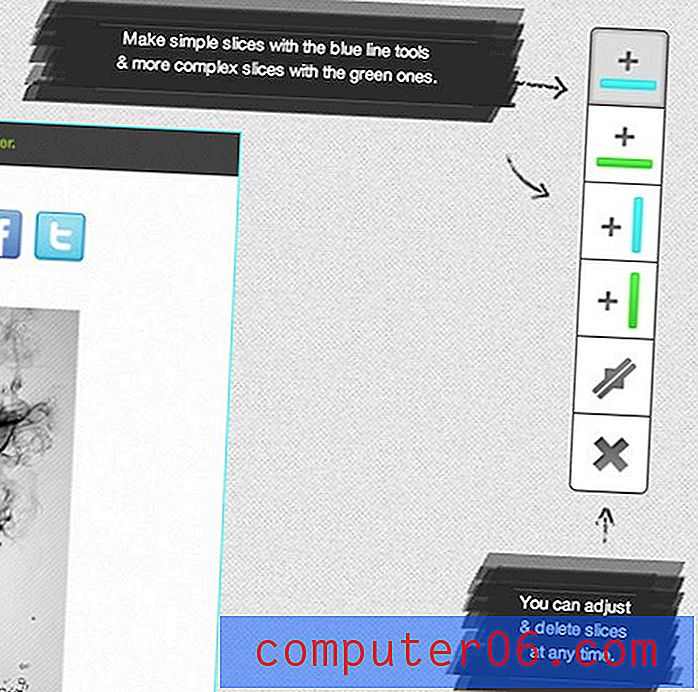
Kad attēls ir augšupielādēts, mēs nokļūstam zemāk redzamajā ekrānā. Šeit mēs redzam augšupielādēto JPG, kā arī vienkāršu rīku sloksni un dažus jaukus, mazus padomus un padomus, kā sākt.

Būtībā jūsu rīku kopa un darbplūsma ir pilnībā koncentrēta uz rīku sagriešanu. Ir divi vertikāli sagriešanas rīki, divi horizontāli sagriešanas rīki, šķēles pārvietošanas rīks un šķēles dzēšanas rīks.

Kā redzat, zilās šķēlēšanas rīki ir “vienkārši” un zaļie ir “sarežģīti”. Tas izklausās jauki, bet ko gan tas nozīmē? Patiešām nekas vairāk par to, kā šie darbi darbojas, jums neko vairāk neliecina. Pēc dažiem eksperimentiem izrādās, ka zilās šķēles iet gar visu lapu, bet zaļās - visas lapas šķēles un tās saista.
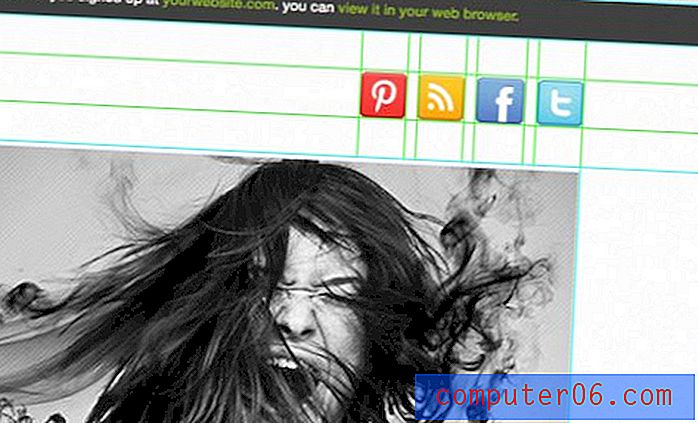
"Zilās šķēles iet gar visu lapu, bet zaļās - visas lapas šķēles un tās saista."Lai izveidotu šķēli, vienkārši satveriet rīku un novietojiet peles kursoru virs audekla. Parādās šķēles priekšskatījums, ļaujot to novietot tieši tur, kur vēlaties. Jūs varat to pielīmēt ar vienu klikšķi.

Noklikšķiniet uz Noklikšķiniet uz Noklikšķiniet
Ideja jums rodas šeit. Vienkārši dodieties pa gabalu un sadaliet failu, uzmanīgi sadalot šķēlēs ap katru objektu, kas jums jebkurā gadījumā būs jāpielāgo, vai nu, apmainot grafiku, iemetot tekstu vai vienkārši pievienojot saiti.

Kopumā tas faktiski ir diezgan ātrs un vienkāršs process. Ja kādreiz esat sagriezis PSD Photoshop, jūs šeit jutīsities kā mājās.
3. solis. Pielāgojiet saturu
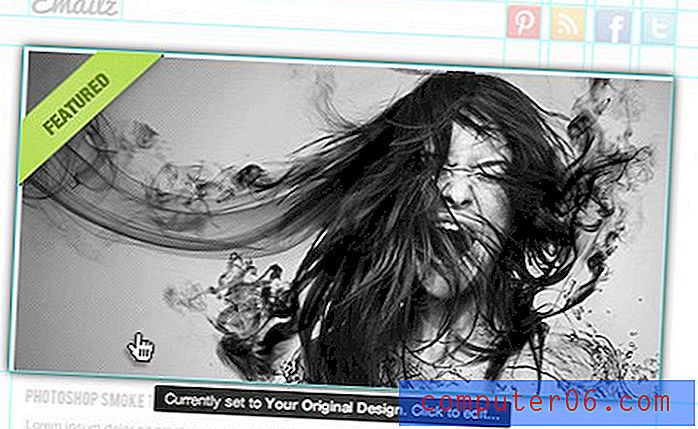
Kamēr jūs šķēlāt savu dizainu, tas, ko jūs faktiski darījāt, ir dažādu pielāgojamo satura apgabalu noteikšana. Kad mēs pārejam uz soli “Saturs”, katrs no šiem apgabaliem būs kaut kas tāds, uz kura varēsit novietot kursoru un noklikšķināt uz, lai mainītu.

Piemēram, pieņemsim, ka mēs vēlamies saglabāt šo galveno attēlu, bet pievienojam saiti, lai, noklikšķinot uz attēla, tas jūs novirzītu uz noteiktu URL. Lai to izdarītu, noklikšķiniet uz šīs sadaļas un pēc tam izmantojiet mazo veidlapu, lai pievienotu savu saiti.

Diezgan viegli, vai ne? Pārlēksim kaut ko nedaudz sarežģītāku, kur mums jāpievieno pielāgotais kods.
Pielāgota koda pievienošana
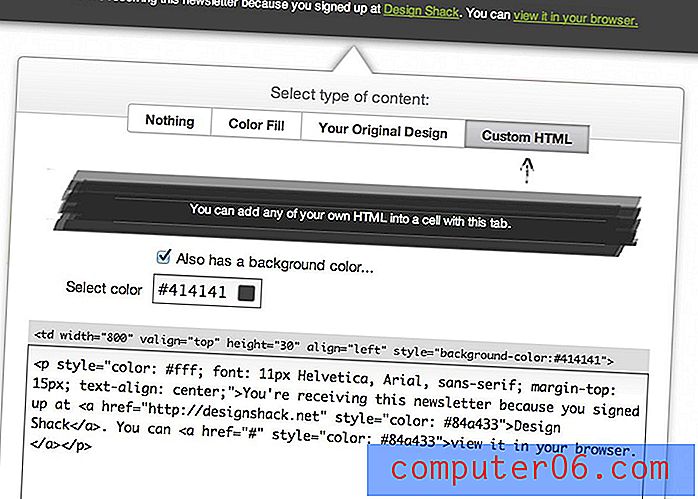
Mūsu e-pasta veidnes pašā augšpusē ir josla, kas informē lasītāju, kāpēc viņi saņem e-pastu, un saista viņu atpakaļ uz vietni. Acīmredzot mēs šeit vēlēsimies ievietot savu tekstu.
Šajā procesā WYSIWYG ideja sabojājas. Redzi, Mailrox nav paredzēts kodētājiem, kas nav kodētāji. Ja jūs nezināt HTML un CSS, jūs neiekļūsit ļoti tālu.
“Mailrox nav paredzēts kodētājiem, kas nav kodētāji. Ja jūs nezināt HTML un CSS, jūs neiekļūsit ļoti tālu. ”Tā vietā tas tika izveidots dizaineriem ar labu Web pamata koda izpratni, kuri vienkārši nevēlas pārvarēt grūtības kodēt e-pastu, kas ir ļoti specifisks zvērs, kurš pareizi jākodē, lai pareizi darbotos. Tas var izklausīties kā maza niša, bet pieņemšu derības, ka tas apraksta diezgan daudz tīmekļa dizaineru. Ieskaitot sevi!
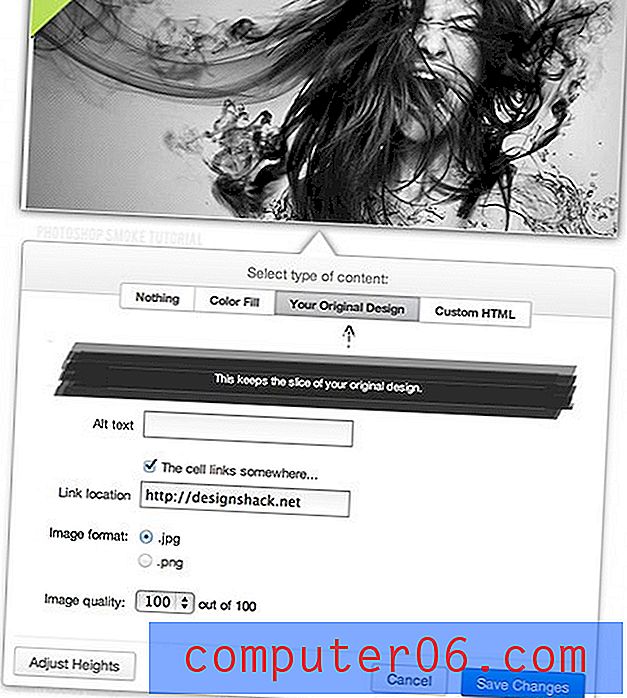
Noklikšķinot uz augšējā apgabala un izvēloties ievietot pielāgotu HTML, man tiek parādīts ekrāns, kas parādīts zemāk. Teksta lauku automātiski ieskauj tabulu un šūnu kods, tāpēc, par laimi, mums ar to nekad nav jāmaucas. Tā vietā mums jāievieto teksta rindkopa, un, lai tas viss izskatās glīti, ir nepieciešams jebkāds inline stils. Jūs par to pilnībā esat atbildīgs, tāpēc, cerams, jums patīk CSS.

Kad esat pabeidzis šeit, jūs principā vienkārši atkārtojiet šo procesu visā veidnē, līdz visi satura laukumi ir pielāgoti jūsu vēlmēm.
4. solis
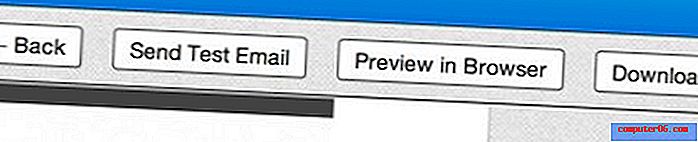
Pirms mēs to apkopojam, ir vērts aplūkot dažādas ekstras un labumus, kas jums ir pieejami sadaļā “Saturs”. Loga augšējā labajā stūrī vajadzētu redzēt šādu pogu kopu:

Šeit jūs varat pārlūkprogrammā apskatīt gatavās, kodētās veidnes tiešo priekšskatījumu vai pat nosūtīt testa e-pastu, lai redzētu, kā tā izskatās dažādiem klientiem. Ir arī lejupielādes poga, par kuru mēs runāsim nākamajā solī.
Pretstatā šīm pogām ekrāna augšējā kreisajā stūrī ir šāda rīku josla:

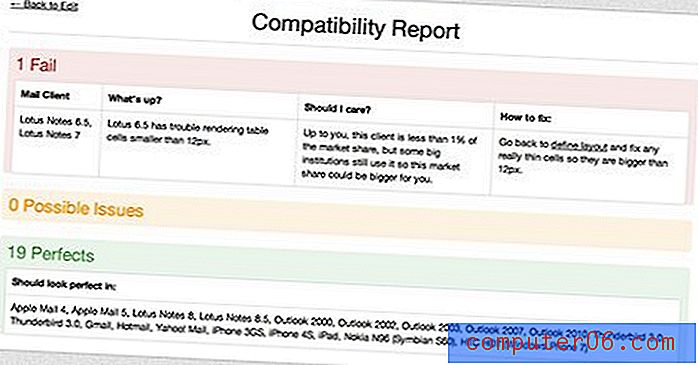
Tas ļauj jums pielāgot lapas galvenās īpašības: fona krāsu, augšējo malu un virsrakstu. Šeit ir arī saite uz “saderības pārskatu”. Šis ir fantastiski mazs rīks, kas ļauj jums pārliecināties, ka jūsu dizains darbosies dažādos e-pasta klientos.

Kā redzat, mūsu dizains izturēja pārbaudi 19 e-pasta klientiem, ieskaitot Apple Mail, Gmail un Yahoo. Tomēr mums neizdevās vienā jomā: Lotus Notes 6.5-7. Es neesmu pārliecināts, kas tas ir vai ja tas ir svarīgi, bet Mailrox ir tur, lai turētu manu roku un palīdzētu man pieņemt lēmumu.
Lietotne informē mani, ka man ir dažas niecīgas tabulas šūnas, kas Lotus Notes nepatiks, taču arī tas, iespējams, ietekmēs mazāk nekā 1% potenciālo e-pasta lietotāju. Tas man izklausās pieņemami, bet, ja es vēlos novērst šo problēmu, viņi pat sniedz man norādījumus, kā labot kļūdu.
5. solis. Lejupielādējiet
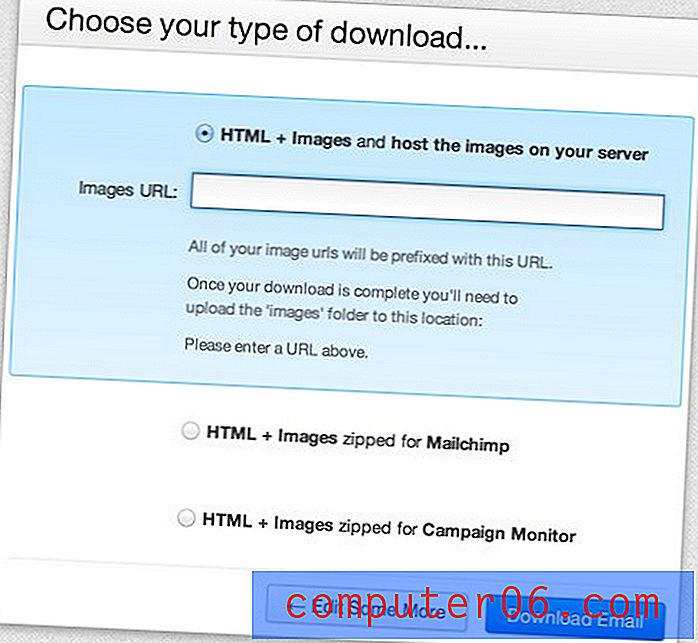
Kad esat pabeidzis, noklikšķiniet uz lejupielādes pogas, kuru mēs redzējām iepriekš, lai nokļūtu zemāk redzamajā ekrānā. Es atzinīgi vērtēju izstrādātājus par šīm trim iespējām, jo, manuprāt, viņi ir ideāli:

Šeit mēs varam lejupielādēt mūsu veidni, lai tā būtu optimizēta tieši Mailchimp vai Campaign Monitor. Tas ir satriecoši, jo abi šie pakalpojumi ir ārkārtīgi populāri, un abiem ir ļoti specifiski pielāgoti koda fragmenti, kas nepieciešami, lai sagatavotu sava pakalpojuma veidni.
Trešais variants ir tikpat foršs. Ja jūs vienkārši vēlaties lejupielādēt vienkāršu HTML un attēlus, lai tos augšupielādētu serverī, lietotne ienāks un pievienos visas attēlu saites ar ceļu uz direktoriju, kurā jūs ievietosit attēlus. Šī ir patiešām pārdomāta iespēja, un es novērtēju centienus šeit.
Ko es domāju?
Sākumā es biju skeptiski noskaņots pret šo rīku, vienkārši tāpēc, ka esmu kodētājs, kurš parasti dod priekšroku lietu būvēšanai ar rokām un izvairās no WYSIWYG, piemēram, mēra. To sakot, es ienīstu HTML e-pastu kodēšanu. Tās patiešām ir sāpes, un viss, kas attiecas uz izkārtojuma procesu, šķiet vienkārši netīrs un nepareizs, ja jums patīk CSS izkārtojums tikpat daudz kā man.
"Šķiet, ka Mailrox precīzi zina, kas es esmu un ko es no tā gribu."Liekas, ka Mailrox precīzi zina, kas es esmu un ko no tā gribu. Tā zina, ka es varu sagriezt noformējumu ar ļoti nelielu instrukciju un ka esmu vairāk nekā pietiekami kompetents, lai uzrakstītu savu kodu dažādiem satura fragmentiem. Vissvarīgākais ir tas, ka, lai arī es to visu varu darīt, es nevēlos uztraukties uz tabulu izvietojumu un HTML e-pasta saderības sarežģītību.
Tas īpaši koncentrējas uz tām HTML e-pasta veidošanas procesa daļām, kas ir visvairāk kaitinošas, un apstrādā tos man. Es mīlu, ka izstrādātāji ir pietiekami izveicīgi, lai izvilinātu šādu varoņdarbu, un man ļoti patika lietotni lietot.
Es neesmu pārliecināts, ko viņi par to iekasēs pēc beta versijas, taču tik ilgi, kamēr tas ir saprātīgi, es noteikti redzu sevi pievērsties Mailrox nākamreiz, kad man būs jākodificē e-pasts.
"Tas īpaši koncentrējas uz tām HTML e-pasta veidošanas procesa daļām, kas ir visvairāk kaitinošas, un apstrādā tos man."Kā to padarīt labāku
Acīmredzot es augstu novērtēju šo rīku. Tas ir vienkārši, ērti lietojams un, šķiet, precīzi orientēts uz maniem talantiem un vajadzībām. To sakot, man ir pāris sūdzību, kuras es labprāt vēlētos redzēt nākamajās versijās.
Dodiet man tālummaiņas rīku
Pirmā sūdzība ir tālummaiņas rīka iekļaušana šķēlēšanas darbplūsmā (vai, ja jau ir tāda, kuru es palaidu garām, padariet to acīmredzamāku). Jūs mēģināt novietot šīs šķēles ļoti precīzos izkārtojuma punktos, un es bieži atrados ar savu seju pret ekrānu, mēģinot to iegūt tikai pareizi.
Dodiet man tālummaiņas rīku
Mana otrā sūdzība ir tāda, ka man vispār ir jāizmanto Mailrox, lai sagrieztu šķēlēs. Photoshop sagriešanas rīki ir izturīgāki, un dizaineri tos labāk pārzina, kāpēc gan mums neļaut sadalīt dokumentu Photoshop dokumentā un pēc tam augšupielādēt mūsu PSD, lai uzreiz pārietu uz satura darbību.
“Photoshop sagriešanas rīki ir izturīgāki, un dizaineri tos labāk pārzina, kāpēc gan mums neļaut sagriezt dokumentu Photoshop?”Iepriekš sagriezta PSD augšupielādes funkcija noteikti padarīs to par slepkavas lietotni, jo tā padarītu mana dizaina pārvēršanu kodētā e-pastā gandrīz nesāpīgu procesu, ko varētu veikt ļoti ātri. Sagriešanas rīki Mailrox ir lieliski un tiem vajadzētu palikt, taču tiem, kas dod priekšroku Photoshop, šī iespēja būtu jādod.
Ko tu domā?
Tagad, kad esat redzējis manu pārskatu un viedokļus par Mailrox, jums ir pienācis laiks piezvanīt un paziņot man, ko jūs domājat. Vai jūs ienīstu HTML e-pastu kodēšanu tikpat daudz kā es? Vai jūs apsvērtu iespēju izmantot tādu rīku kā Mailrox, lai palīdzētu procesā?
Ja esat to iekļāvis beta versijā un jums bija iespēja pārbaudīt Mailrox, atstājiet komentāru zemāk un dariet man zināmu, kas jums patīk un ko jūs mainītu.