Galīgā kolekcija, kurā ietilpst 50+ resursi tīkla cienītājiem
Ja jums patīk uz režģiem balstīts dizains, šis raksts ir domāts jums. Mēs esam meklējuši tīmekli un apkopojuši katru lielisko tīkla resursu, ko mēs varētu atrast. Mēs esam ieguvuši visus labākos ietvarus, tīkla veidotājus, pamācības un daudz ko citu.
Sāciet pārlūkošanu un grāmatzīmju pievienošanu!
Naida režģa ietvari?
Pirms mēs sākam, es tikai gribu pateikt, ka es ļoti labi zinu, ka daudzi cilvēki, kas to lasa, jau pārņem dusmas par izkārtojumu ietvaru ļaunumiem.
Patiesībā ir daudz ko teikt pret režģu ietvariem. Viņi ir apgrūtinoši, viņiem ir mācīšanās līkne un viņi bieži izmet semantiku pa logu. Turklāt ir miljons šo lietu, kas apgrūtina pat diskusiju par standarta praksi sākšanu.
Ja jūs nonākat CSS naidnieku nometnē, neuztraucieties, ka zemāk joprojām ir daudz tīkla dizaina resursu, kam nav nekā kopīga ar ietvariem. Pagaidām šeit ir dažas tīkla shēmu alternatīvas.
Savu režģu izkārtojumu ripināšana lidojot
Nesen es publicēju rakstu par to, kā ātri un sarežģīti ātri sasniegt sarežģītus vairāku kolonnu izkārtojumus bez sarežģītiem ietvariem vai ne-semantiskiem klases nosaukumiem. Tas ir tik vienkārši, ka jūs nekad vairs neizmantojat izkārtojuma ietvaru.
Bez režģa
Gridless ir izvēles HTML5 un CSS3 papildplāksne, lai mobilajām ierīcēm izveidotu pirmās reaģējošās, vairāku pārlūku vietnes ar skaistu tipogrāfiju. Tam nav nekādu iepriekš noteiktu režģu sistēmu vai ne-semantisku klašu.
Steka izkārtojums
Elastīga platuma, uz komponentiem balstīta CSS izkārtojuma sistēma, kas intensīvi izmanto iekšējo bloku elementus.
HTML5 katlu plate
HTML5 katlu plātne ātri kļūst par modernu tīmekļa dizaina projektu standarta sākumpunktu. Pēdējo reizi pārbaudīju, vai tajā ir viss, ko jūs varētu vēlēties, izņemot tīkla sistēmu.
Vecās skolas ietvari
Tie ir vecvecāku režģi, kas darbojas jau vairākus gadus. Daži no viņiem patiešām sāk parādīt savu vecumu, tāpēc jūs, iespējams, nevēlaties tos izmantot šodien.
Projekts
Projekts ir CSS sistēma, kuras mērķis ir samazināt jūsu izstrādes laiku. Tas dod jums labu pamatu, lai izveidotu savu projektu, ar ērti lietojamu režģi, saprātīgu tipogrāfiju, noderīgiem spraudņiem un pat drukas stila lapu.

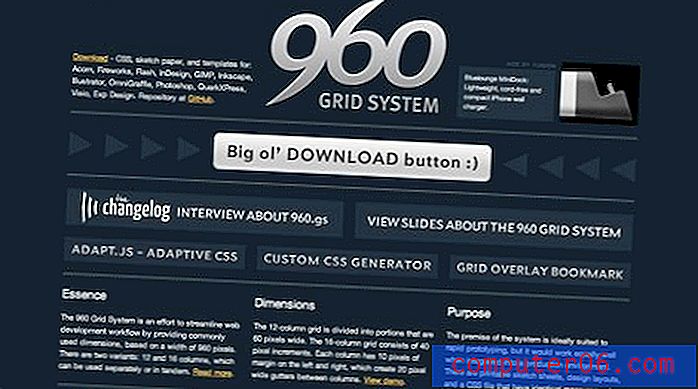
960.gs
960.gs ir vieta, no kurienes vairums cilvēku sāk, nonākot CSS ietvaros un režģa sistēmās. Tas joprojām ir diezgan populārs, un daudzi no jaunākajiem ietvariem vismaz daļēji ir balstīti uz šeit esošo darbu.

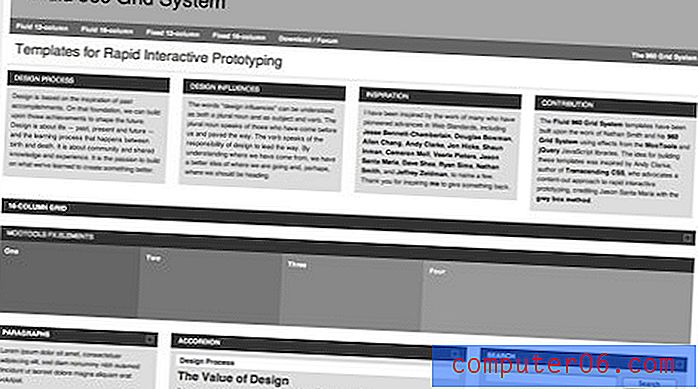
Režģa sistēma Fluid 960
Populārs 960.gs variants ar mainīgu izkārtojumu, kas automātiski pielāgo tā platumu atkarībā no pārlūka loga lieluma.

YAML
“Yet Another Multicolumn Layout” (YAML) ir (X) HTML / CSS ietvars, lai izveidotu mūsdienīgus un elastīgus peldošos izkārtojumus. Struktūra ir ārkārtīgi daudzpusīga savā programmēšanā un absolūti pieejama gala lietotājiem.

Satriecoši jauni (er) ietvari
Pērkinss
Perkins apvieno HTML5 un CSS3 spīdīgo jaunumu ar LESS.js satriecošo jaudu, lai izveidotu galīgo CSS ietvaru. Ja jums patīk eksperimentēt ar futūristiskiem CSS risinājumiem, tas jums ir lielisks ietvars. Tas izmanto 1KB režģa variantu.

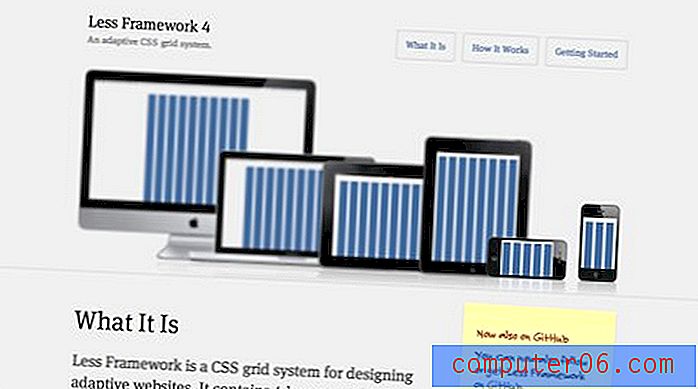
Mazāks ietvars
Mazāk ietvarstruktūra ir atsaucīga CSS režģa sistēma adaptīvu vietņu projektēšanai. Tas satur 4 izkārtojumus un 3 tipogrāfijas sākotnējo iestatījumu kopas, kas visas balstās uz vienu režģi. Šajā gadījumā “mazāk” nevajadzētu sajaukt ar LESS.js no augšas. Es zinu, tas mulsina. Viņiem tas ir jānosauc kaut kas cits!

Kolonna
Atsaucīga CSS režģa sistēma, kas palīdz galddatoriem un mobilajām pārlūkprogrammām labi spēlēt kopā. Kolonna izmanto savu hibrīda režģa sistēmu, kas aizņemas no dažiem citiem.

Skelets
Skelets ir satriecošs atsaucīgs ietvars, par kuru esmu rakstījis jau pāris reizes. Ja neesat pārliecināts par adaptīvajā dizainā iesaistīto papildu laiku un mācīšanās līkni, jums tas jāpārbauda. Skelets ir izveidots brīvi vietnē 960.gs.

52Rāmis
Sistēma, kas izmanto HTML5, CSS3 un JavaScript, lai maksimāli palielinātu mūsdienu tīmekļa izstrādes praksi visu galveno pārlūku starpā. Tas ir balstīts uz vienkāršu 16 kolonnu režģi.

G5 ietvars
(X) HTML5, CSS3, PHP un jQuery Front End Framework. G5 Framework sākās kā personīgs projekts. Mēģinot paātrināt darbplūsmu, atkārtoti izmantot labāko kodēšanas praksi un līdzīgus kodēšanas paņēmienus, sistēma kalpo kā sākuma fails jaunām vietnēm.
G5 Framework tīkla pamatā ir Easy Grid.

Vienkārša procentuālā tīkla sistēma ar HTML5
Šīs režģa sistēmas galvenās iezīmes ir tādas, ka visām kolonnām ir procentuālais platums, lai tās pielāgotos konteinera elementam. Tas nozīmē, ka, izmantojot šo sistēmu, jums nevajadzēs ar rokām noteikt katras kolonnas platumu, jūs varat to vienkārši iemest jebkura konteinera iekšpusē, un kolonnu platums un kolonnu notekas tiks automātiski iestatīti.

Salona CSS
CSS ietvari mēdz būt ļoti uzpūsti. Salons šo problēmu atrisina ar modulāru pagarināšanas sistēmu, kas ļauj pievienot tikai nepieciešamo. Tiek atbalstīti dažādi režģa paplašinājumi.

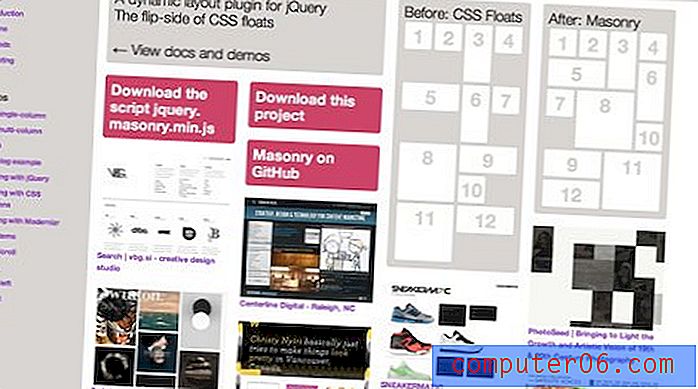
jQuery Mūra
jQuery Masonry vispār nav CSS ietvars, tas ir JavaScript spraudnis, kas ļauj uz režģiem balstītus dizainus, kas izmanto sava veida vertikālu pludiņa sistēmu. Tas ir satriecošs rīks, kas šobrīd ir diezgan populārs.

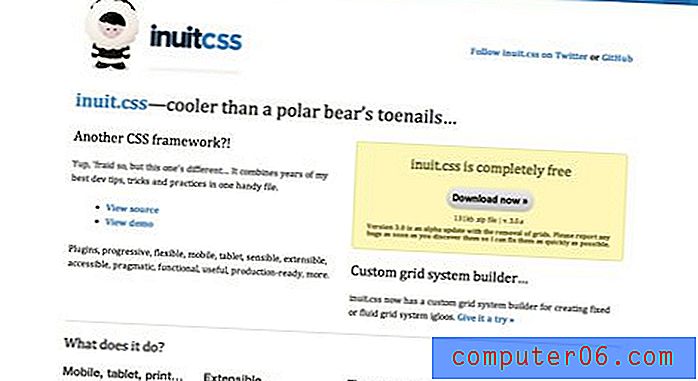
InuitCSS
Šim ietvaram ir viss: spraudņi - progresīvs, elastīgs mobilais planšetdators, kas ir saprātīgi paplašināms un pieejams praktiski funkcionāls, noderīgs un gatavs ražošanai. Režģa sistēma ir pielāgota jūsu vajadzībām.

Mazu pēdu nospiedumu ietvari
1 līnijas CSS režģa ietvars
Es domāju, ka vienas līnijas CSS Grid skanēja rieksti, bet šis puisis to izvilka. Es neesmu pārliecināts, cik tas ir praktiski reālajā pasaulē, bet mani pārsteidza doma, kas tajā ienāca!

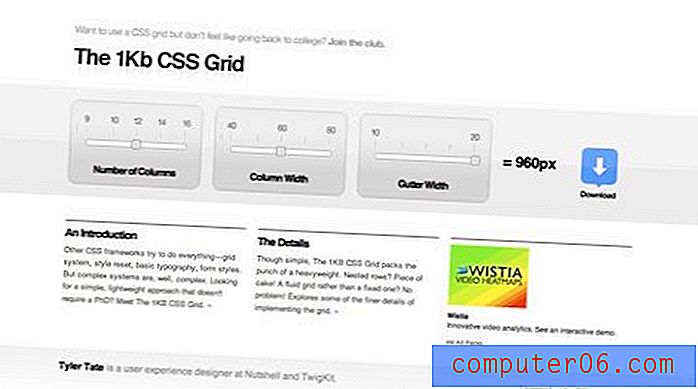
1 KB režģis
Šis ir viens no maniem vecajiem favorītiem. Tā ir režģa sistēma, kas atņemta līdz absolūtajai būtībai, nav nepieciešams sešdesmit minūšu gājiena video. Ja jūs nesaprotat CSS režģa sistēmas, sāciet šeit.

Mazs šķidruma režģis
Gluži kā 1KB režģis - tikai šķidrums papildu izklaidēm.

Tievs CSS
SlimCSS ir viegls CSS Framework, kas nosaka stabilu vairāku pārlūku pamatu ar daudzām būtiskām funkcijām, vienlaikus paliekot pēc iespējas mazākam.

Citi ietvari
Smagums
Gravitācija ir uz SASS balstīta sistēma, lai izveidotu jaudīgas, viegli uzturējamas HTML5 vietnes. Tas palīdz ātri izveidot savu ideju prototipu un parasti jūsu dzīvi padarīs daudz vieglāku.

1140 Režģis
1140 režģis lieliski iekļaujas 1280 monitorā. Mazākos monitoros tas kļūst mainīgs un pielāgojas pārlūka platumam.
Aiz noteiktā brīža tā izmanto multivides vaicājumus, lai apkalpotu mobilo versiju, kurā būtībā visas kolonnas tiek sakrautas viena virs otras, tāpēc informācijas plūsmai joprojām ir jēga.

Kvadrātveida režģis
Vienkāršs CSS ietvars projektētājiem un izstrādātājiem, kas balstās uz 35 vienāda platuma kolonnām. Tās mērķis ir samazināt izstrādes laiku un palīdzēt jums izveidot skaisti strukturētas vietnes.

Šķidruma režģis
Fluid Grid ir jauna režģa sistēma, kas darbojas tāpat kā Blueprint vai 960, bet ar jebkuru lappuses platumu, pat ar šķidruma izkārtojumu. Tā pamatā ir tikai CSS.

EZ-CSS
EZ CSS ir pavisam cita veida režģu sistēma. Tas izmanto unikālu moduļu sistēmu, kas ļauj kopēt, ielīmēt un ligzdot vienkāršus izkārtojumus, lai izveidotu sarežģītas lapas. Ir mazliet grūti apvilkt galvu, bet CSS izmantošana ir patiešām lieliska.

FEM CSS ietvars
FEM CSS Framework ir 960 pikseļu platums + 12 kolonnu režģu sistēma + CSS parastie stili, lai ērti un ātri izstrādātu tīmekļa izkārtojumus.
Tas atrodas 960 režģa sistēmā, taču ar filozofijas vērpšanu, lai padarītu to elastīgāku un ātrāku spēlēšanu ar kastēm.

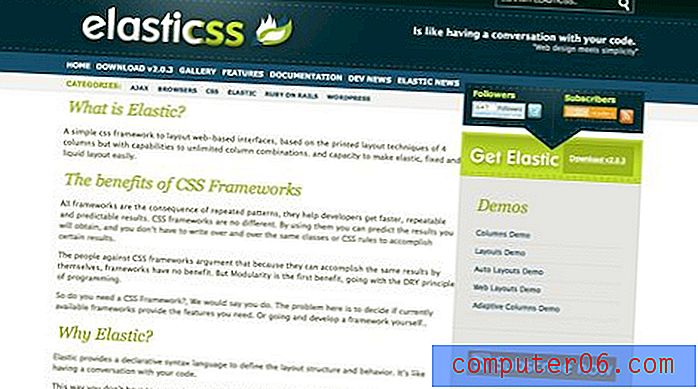
Elastīgā CSS
Tīmekļa saskarņu izkārtojuma vienkāršs CSS ietvars, kas balstīts uz 4 kolonnu drukātajiem izkārtojuma paņēmieniem, bet ar iespējām neierobežotām kolonnu kombinācijām. un spēja viegli izveidot elastīgu, fiksētu un šķidru izkārtojumu.

Atatonic CSS
Šis ietvars galvenokārt ir paredzēts tipogrāfijai, taču ir ieviesta arī ļoti viegla režģu sistēma.

Sākumstāvoklis
Sākotnējā pozīcija ļauj viegli izveidot vietni ar patīkamu režģi un labu tipogrāfiju. Režģis bāzes līnijā sastāv no 4 pamata kolonnām, lai lielāku elastību katru kolonnu varētu sadalīt 2 vienībās.

Emastiski
Viegla šķidruma režģa CSS sistēma ar uzsvaru uz tipogrāfiju.

Zelta režģis
Zelta režģis ir tīmekļa režģa sistēma. Tas ir produkts, kurā tiek meklēta perfekta mūsdienu tīkla sistēma. Tas bija domāts kā CSS rīks tīmekļa vietnēm.

Fraks
Frak ir CSS ietvars šķidru režģu izveidošanai. Tam ir interesanta koncepcija, kas paredzēja reizinātāju izmantošanu kā klases nosaukumus.

Vienkāršs ietvars
Easy ir CSS / HTML / JavaScript ietvars, kas sākās kā personīgs projekts un pēc tam pārtapa par kaut ko vairāk. Tā galvenā ideja ir samazināt HTML galvenā šablona iestatīšanai veltīto laiku, atkārtoti izmantojot tās pašas kodēšanas metodes. Ietver vienkāršu uz procentiem balstītu tīkla sistēmu.

Režģis
Režģa vienkārša un minimāla šķidruma režģa sistēma, kas var ieplūst jebkura šķidruma vai fiksēta trauka iekšpusē vai labi darboties ar citu režģa sistēmu.

520 Režģis
Režģa sistēma Facebook lapu noformēšanai, traka, bet patiesa.

Rīki un režģu veidotāji
Režģa kalkulators
Patiešām satriecošs tīkla kalkulators ar Photoshop un Illustrator veidņu atbalstu.

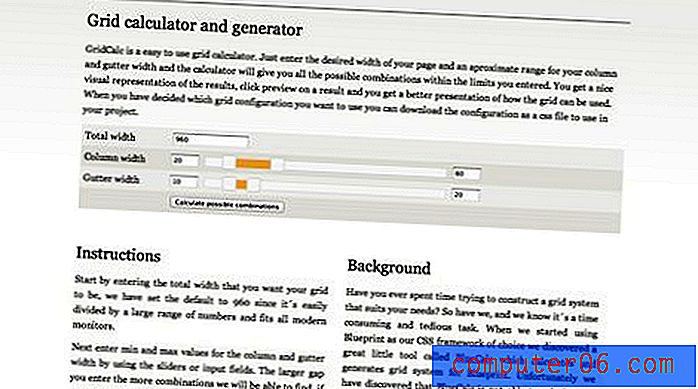
Režģa kalkulators un ģenerators
GridCalc ir ērti lietojams tīkla kalkulators. Vienkārši ievadiet vēlamo savas lapas platumu un aptuveno kolonnas un notekas platuma diapazonu, un kalkulators ievadīs jūsu norādītajās robežās visas iespējamās kombinācijas.

Ceļvedis
GuideGuide ir mans jaunais iecienītākais Photoshop spraudnis. Šis bezmaksas rīks automātiski ievieto ceļvežus jūsu Photoshop dokumentā, pamatojoties uz jūsu ievadīto informāciju.

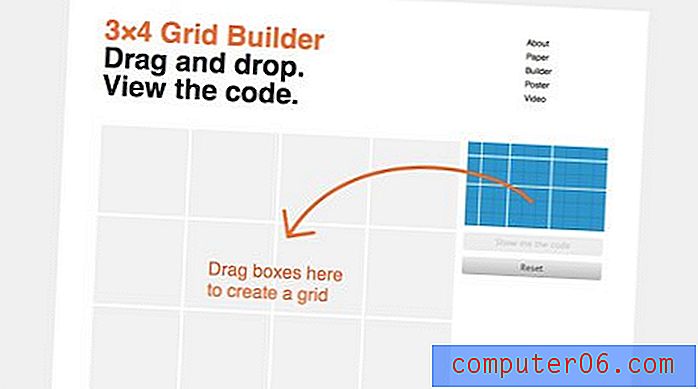
3 × 4 režģu veidotājs
Režģa veidotājs ļauj viegli izveidot HTML režģi ar vienkāršu vilkšanu
un nometiet interfeisu. Tas ir patiešām interesants rīks, kas ļauj izveidot pielāgotus režģus katram projektam.

Gridr Buildrrr
Ļoti vienkāršs un efektīvs pasūtījuma režģa veidotājs.

Boks
Patiešām lielisks un nepietiekami novērtēts rīks, kas ļauj izveidot pielāgotu Blueprint ieviešanu. Pārbaudiet manu apmācību šeit.

Mainīga režģa sistēma
Mainīgā režģa sistēma ir ātrs veids, kā ģenerēt jūsu vietnē esošo CSS režģi. CSS ģenerētā faila pamatā ir 960 režģa sistēma.

ZURB CSS Režģa veidotājs
Lielisks režģa veidotājs, kas šķiro patiešām vienkāršu režģi ar nelielu pēdas nospiedumu.

Griddle
Vai vēlaties izmantot uz režģiem balstītu dizainu bez ietvara? Šis rīks izveido pielāgotu fona attēlu, kas ļauj ērti sasniegt režģa izkārtojumu pats.
Vienkārši ievietojiet savas dimensijas aiz mūsu URL, lai iegūtu fona ceļveža attēlu, ar kuru darboties jūsu pārlūkprogrammā. Režģi tiek izveidoti lidojuma laikā, tāpēc jebkurai kombinācijai vajadzētu darboties.

Gridulators
Vēl viens fona attēla rīks, piemēram, Griddle. Galvenā atšķirība ir tā, ka Griddle ģenerē URL, kurā jūs varat iekļūt, un tas rada faktisku attēlu (man labāk patīk Griddle).

Režģa mīļāko vietnes un raksti, kas obligāti jāizlasa
Režģa pamatā
Tīmekļa dizaina galerija, kas ir pilna ar lieliskiem režģa dizaina piemēriem.

Dizains pēc režģa
Vēl viena lieliska vietne, kas veltīta režģa rīkiem, rakstiem un citiem resursiem.

Režģa sistēma
Vienas pieturas aģentūra visām ar tīklu saistītajām lietām. Tas ir sens avots, bet izskatās, ka tas joprojām tiek regulāri atjaunināts.

Vienkāršots režģa dizains
Nepārspējams grunts uz režģa balstītiem projektēšanas pamatiem. Tam vajadzētu būt pirmajam solim jūsu tīkla dizaina meklējumos.

960 režģa sistēma ir padarīta viegli
Pilnīgs iesācēju ievads 960 režģu sistēmā, ko patiesi sniedz jūsu uzņēmums.

Projektēšana, izmantojot pieeju, kas balstīta uz režģiem
Vecāks Smashing Mag raksts, taču tajā joprojām ir daudz lielu resursu un informācijas, lai pārbaudītu.

CSS Režģu pārdomāšana
Marks Boultons apspriež, kā vajadzētu darboties vietējam CSS atbalstam režģiem. Lielisks lasījums!

Secinājums
Es ceru, ka jums patika šī apjomīgā kolekcija un jums ir pietiekami daudz uz tīkla balstītu dizaina resursu, lai jūs vairākus mēnešus aizņemtu.
Atstājiet komentāru zemāk un dariet mums zināmu, ko jūs domājat par iepriekšminētajiem rīkiem un resursiem. Vai jūs izmantojat kādus režģu ietvarus? Kuri un kāpēc?