20+ bezmaksas CSS3 kodu ģeneratori
Viena no lielākajām visu jauno CSS3 īpašību problēmām ir tā, ka lielākajai daļai no tām ir vairākas pārlūkprogrammai specifiskas ieviešanas. Tas nozīmē, ka, kad vēlaties vienkāršu ēnu, jums ir nedaudz jāatceras kods, lai padarītu to savietojamu pēc iespējas vairāk pārlūkprogrammu.
Lai palīdzētu jums veikt šo uzdevumu, neskaitāms kodētājs ir izveidojis bezmaksas interaktīvos rīkus, kas nodrošina vienkāršas lietotāja saskarnes, kas izspiež visu nepieciešamo kodu ar pilnībā pielāgojamu gala rezultātu. Zemāk jūs atradīsit vairāk nekā divdesmit no šiem CSS3 ģeneratoriem.
Izpētiet dizaina resursus
CSS3 ģenerators
Noteikti viena no populārākajām iespējām. Visi efekti ir pilnībā pielāgojami, un jūs varat izvēlēties no visiem populārajiem CSS3 īpašumiem.

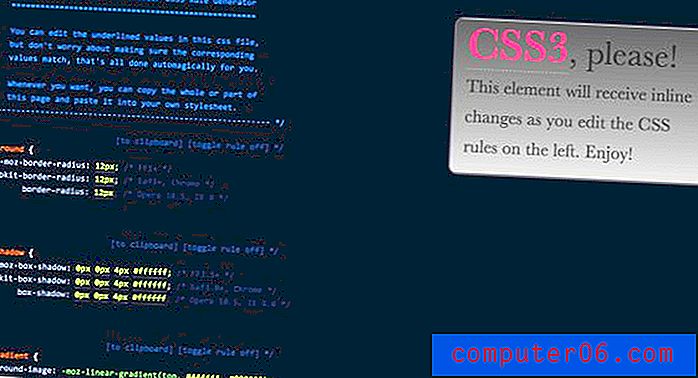
CSS3, lūdzu
Vēl viena patiešām populāra opcija - šī ļauj jums rediģēt kodu tāpat, kā jūs to redzētu koda redaktorā. Izmaiņas ir atspoguļotas grafikā augšējā labajā stūrī.

CSS3 noklikšķiniet uz diagrammas, izmantojot iespaidīgus tīmekļus
Nav ļoti pielāgojams (vienkārši noklikšķiniet, lai redzētu kodu), bet, iespējams, vissakarīgākais sarakstā, ciktāl tas attiecas uz apskatīto efektu skaitu.

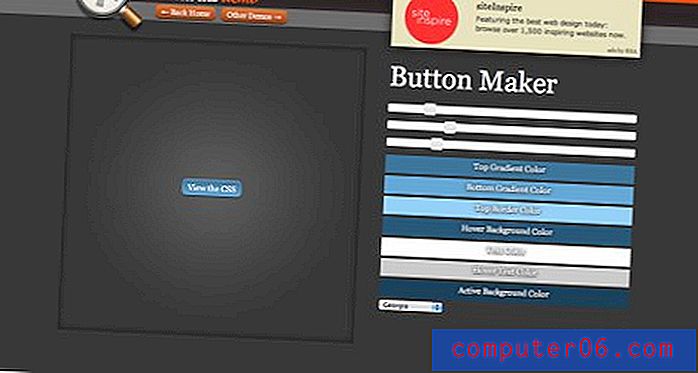
CSS-triku pogu veidotājs
Lielisks mazo pogu veidotājs no interneta burvja Krisa Koijera. Lai mainītu rekvizītus, izmantojiet tikai slīdņus.

Robežas rādiuss
Viena no elegantākajām iespējām robežas rādiusa iestatīšanai. Vienkārši ierakstiet vienu numuru, un tas viss pārējais.

Fontu vāvere @ Font-Face Kit Generator
Šis līdz šim ir mans mīļākais rīks sarakstā. Augšupielādējiet fontu, un tas izspļaus visu nepieciešamo, lai to iegultu vietnē, ieskaitot HTML, CSS un vairākus fontu failu formātus. Jūs noteikti vēlaties pievienot šo grāmatzīmei!

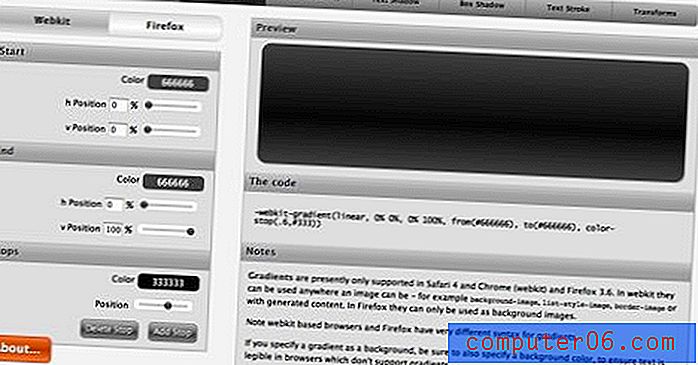
Westciv
Westciv ir vairāki noderīgi CSS3 ģeneratori, kas ir gan bezmaksas, gan ērti lietojami. Pārbaudiet tos zemāk.

- CSS3 gradienti
- CSS3 teksta ēnas
- CSS3 pārveidojumi
- CSS3 teksta insults
- CSS3 radiālie gradienti
- CSS3 Box ēnas
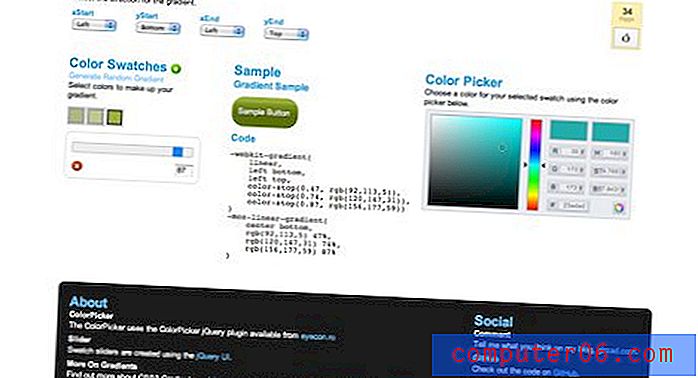
CSS3 gradienta ģenerators
Izmantojiet dažas vienkāršas nolaižamās izvēlnes un slīdni, lai palīdzētu izveidot sarežģītus slīpumus.

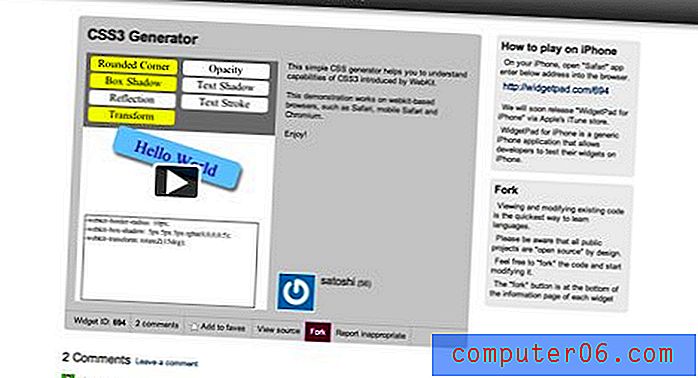
Widgetpad CSS3 ģenerators
Vēl viens ar vairākām īpašībām un efektiem, no kuriem izvēlēties.

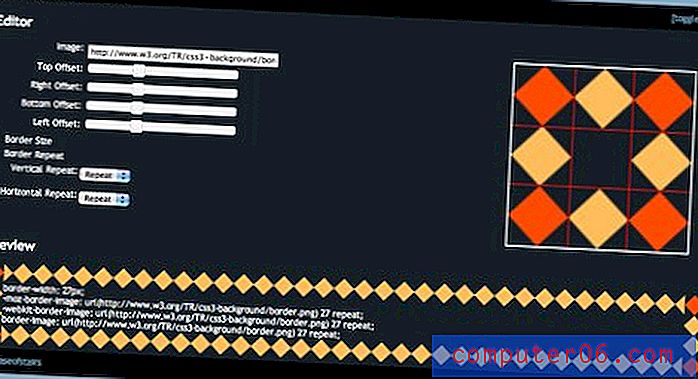
Apmales attēls
Border-image ir diezgan sarežģīta jauna CSS3 funkcija. Izdomājiet, kā tas viss darbojas, izmantojot šo rīku.

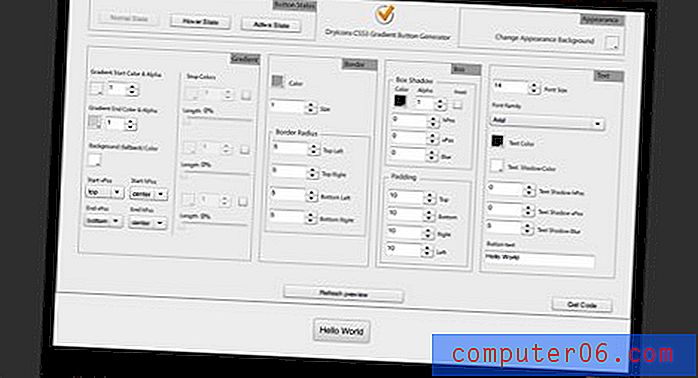
Pogu ģenerators sausām ikonām
Lielisks pogu ģenerators ar ļoti daudz iespējām.

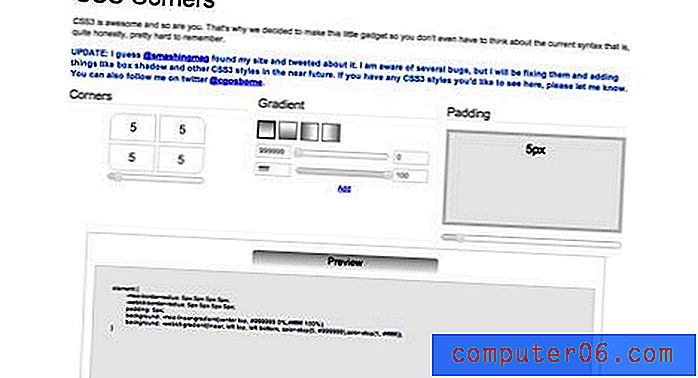
CSS stūri
Pašlaik tas apstrādā slīpumus un noapaļotus stūrus un drīzumā sola citas iespējas.

CSS3 veidotājs
Ļoti slidens un ērti lietojams, šis ir piemērots diezgan daudz CSS triku.

CSS3 noapaļota stūra ģenerators
Vēl viens pamata noapaļota stūra ģenerators.

CSS3 izvēlnes ģenerators
Šī faktiski ir pilnvērtīga lejupielādējama lietojumprogramma, lai izveidotu sarežģītas CSS3 izvēlnes ar noapaļotiem stūriem, slīpumiem un daudz ko citu.

CSS3 kolonnu ģenerators
Viens no nedaudzajiem kolonnu ģeneratoriem, ko es varēju atrast (CSS3 ģenerators veic arī kolonnas). Šis nav angļu valodā, taču to joprojām ir pietiekami viegli izdomāt, un kods, no kura tas izspļauj, protams, ir pilnībā salasāms.

Ātrs trīskrāsu CSS3 gradientu ģenerators
Pēdējais CSS slīpuma ģenerators - tikai gadījumā, ja iepriekš minētie 10 vai mazāk neatbilst jūsu vēlmei pēc gradienta.

Secinājums
Es ceru, ka iepriekš minētie rīki palīdzēs jums iemācīties būt CSS3 kapteinim. Lai iegūtu vēl vairāk CSS3 labestības, apskatiet CSS-Infos un CSS3 Pie. CSS-Infos ir milzīgs CSS īpašību saraksts kopā ar to, kādi pārlūki tos atbalsta, un CSS3 Pie ir resurss, kā iegūt veco labo IE, lai pareizi parādītu CSS3.
Atstājiet komentāru zemāk un dariet mums zināmus, kādi ir jūsu iecienītie CSS ģeneratori un vai mēs tos atstāsim.