Izmantojot SketchUp, izveidojiet satriecošu 3D tekstu bez maksas
Visiem patīk 3D teksts.
Diemžēl ne visi var atļauties 3D modelēšanas programmatūru, kas nepieciešama tās izveidošanai. Šodien es iemācīšu jums izveidot satriecošu 3D tekstu, izmantojot tikai Photoshop un bezmaksas lietotni no Google. Interesanti? Turpini lasīt!
Izpētiet Envato elementus
Ko mēs būvējam
Īss apskats par to, ko mēs šodien veidosim. Esmu arī augšupielādējis samazinātu, bet pilnībā slāņainu PSD failu, lai jūs varētu to apskatīt. Noklikšķiniet šeit, lai lejupielādētu PSD.
Sāksim ar pamata teksta izveidošanu vietnē SketchUp. Tomēr tas kalpos tikai kā mūsu pamats. Mēs izdarīsim lielāko daļu stila un jautrības Photoshop.
Kāpēc SketchUp?
Es zinu, ka tur ir daudz 3D teksta mācību materiālu, bet es gribēju kaut ko darīt nedaudz savādāk. Tiešām nav ātrs un ērts veids, kā izveidot 3D tekstu Photoshop, ne tikai manuāli ievelkot porcijas. Daži dizaineri tekstu veido Illustrator, bet es neesmu liels Illustrator interfeisa ventilators 3D objektu veidošanai. Tas vairāk līdzinās mākslīgajam 3D, nevis reālai modelēšanai.
Citas konsultācijas sākas ar dārgu 3D modelēšanas programmu, piemēram, 3ds Max, kas jums, iespējams, pat nepieder.
Es gribēju jums parādīt, ka jūs varat iegūt patiešām lieliskus rezultātus no SketchUp, kas ir pilnīgi bezmaksas un viegli apgūstama 3D modelēšanas programma no Google.
Darbības uzsākšana
Pēc SketchUp lejupielādes un atvēršanas izveidojiet jaunu tukšu failu. Jums vajadzētu nokļūt galvenajā SketchUp saskarnē ar dažādiem logiem un paletēm.

Ja jūs nekad neesat izmantojis SketchUp vai kādu citu 3D programmatūru, jums vajadzētu iepazīties ar pamata funkcionalitāti, skatoties dažas no bezmaksas video pamācībām, kuras piedāvā Google.
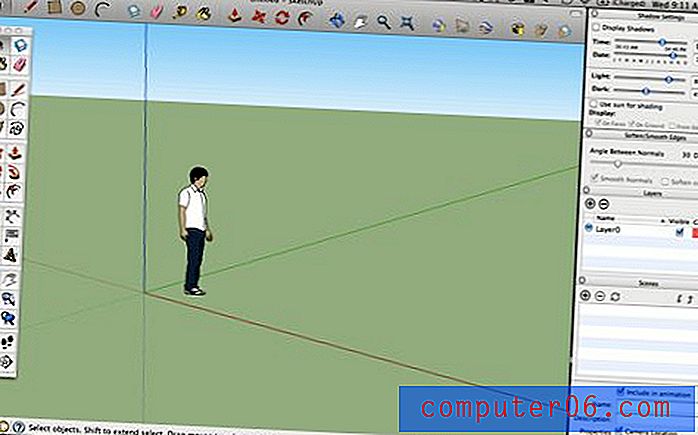
Kad esat izdomājis navigācijas pamatnoteikumus un labu ideju, kā pārvietot un mērogot objektus, jūs būsit gatavs doties. Vispirms izdzēsiet mazo vietturi puisi no modeļa. Pēc tam kreisajā pusē esošajā rīkjoslā atlasiet 3D teksta rīku (vajadzētu izskatīties kā 3D lielie burti “A”). Tagad noklikšķiniet uz jebkura SketchUp audekla, lai atvērtu šo dialoglodziņu.

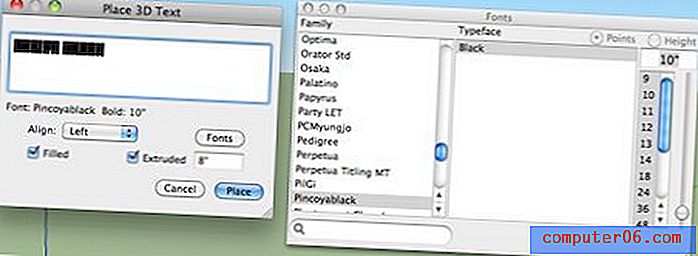
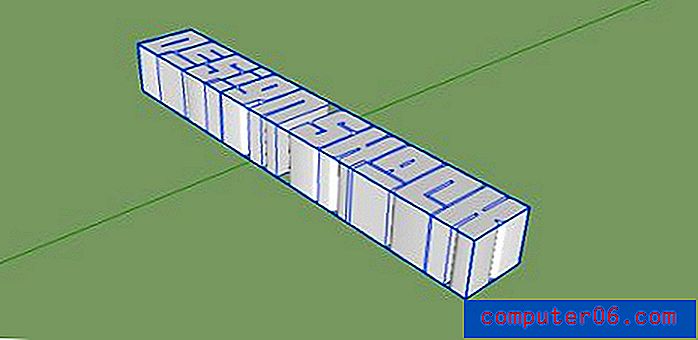
Šeit jūs varat ierakstīt kādu tekstu, izvēlēties fontu un norādīt ekstrūzijas dziļumu. Es izmantoju fontu Pincoyablack, bezmaksas lejupielādi no Font Squirrel.
Kā redzat, es arī izvēlējos ekstrūzijas dziļumu 8 ″ un atzīmēju rūtiņu “Piepildīts”. Tam vajadzētu dot kaut ko līdzīgu:

Teksta pozicionēšana
Tagad, kad esam ieguvuši labu 3D tekstu, mums vajadzēs to pagriezt, lai stāvētu taisni un pārvietotu vietā. Pēc dažu izlīdzinājumu izspēlēšanas es nolēmu, ka tā, ka teksts viss ir vienā rindā, nav tas, ko es gribēju, tāpēc mēs arī saliksim divus vārdus.
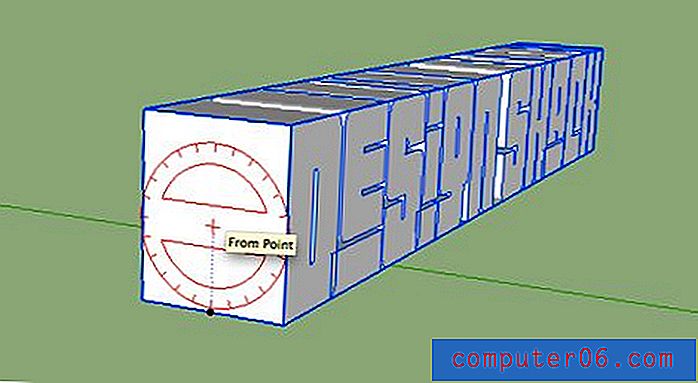
Nospiediet “Q”, lai satvertu pagriešanas rīku, vienreiz noklikšķiniet uz pagrieziena punkta un noklikšķiniet vēlreiz objekta pretējā pusē. Tagad pagrieziet vārdus tā, lai tie pieceltos.

Pēc tam nospiediet taustiņu “O”, lai satvertu Orbītas instrumentu un pagrieztu uz priekšējo skatu. Ievadiet “V”, lai atvērtu atlases rīku, un veiciet dubultklikšķi uz grupas, kurā ir vārdi, lai burtus izvērstu individuāli izvēlētos vienumos.
Tagad atlasiet tikai pirmo vārdu. Trīsreiz noklikšķiniet uz katra burta, lai pārliecinātos, ka esat izvēlējies katru seju un malu.

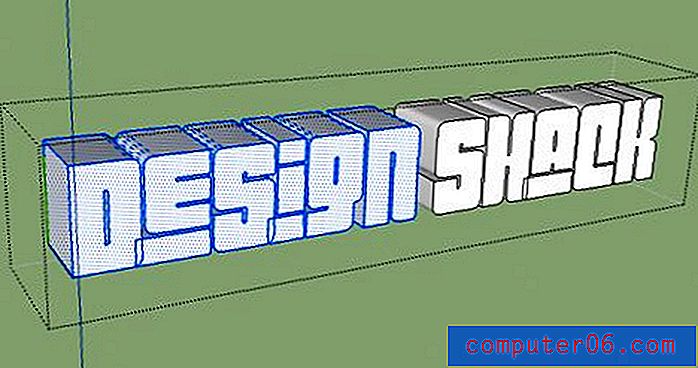
Tagad pārvietojiet vārdu “Design” vārda “Shack” augšpusē, izmantojot pārvietošanas rīku (M). Objektu pārvietošana SketchUp var būt sarežģīta, ja jūs neesat pie tā pieradis. Mēģiniet izmantot bulttaustiņus, lai nofiksētu asi, kamēr veicat pārvietošanos .
Kā izvēles soli varat samazināt vārda augšējā vārda lielumu, lai tas būtu nedaudz proporcionālāks apakšējam vārdam, līdz jums ir kaut kas līdzīgs attēlam zemāk.

Noslēguma pieskārieni
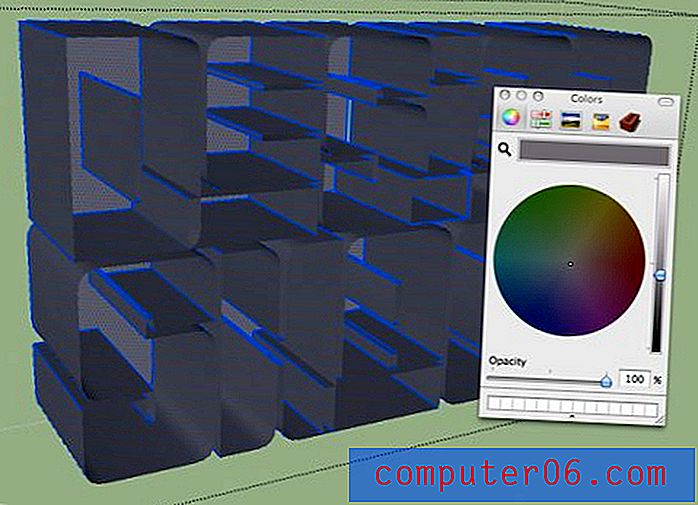
Mūsu teksts ir gatavs eksportēšanai, bet, lai to padarītu nevainojamu, joprojām ir nepieciešami daži pielāgojumi. Mēs vēlamies labu kontrastu starp burtu seju un sāniem, tāpēc paceliet materiālu logu un uzklājiet tumši pelēku krāsu visam, izņemot sejas. Vienkāršākais veids, kā to izdarīt, ir atlasīt tikai sejas un pēc tam dodieties uz Rediģēt> Slēpt (Command + E). Tad jūs varat visam uzklāt tumšāku krāsu un paslēpt sejas. Alternatīvi vienkārši atlasiet visu un pēc tam noņemiet seju atlasi.

Jūs arī vēlēsities parādīt logu Ēnu iestatījumi un atzīmējiet opciju “Rādīt ēnas”. Vienkārši spēlējieties ar šiem iestatījumiem, līdz iegūstat kaut ko tādu, kas palīdz nošķirt sejas no citām burtu daļām.
Stilu uzlabošana
Mēs eksportēsim plakanu JPG uz Photoshop un pēc tam veidosim atlases, tāpēc pēdējais solis šeit ir atvieglot atlasi, pievienojot lielāku kontrastu un nedaudz sakopjot. Atveriet stilu paleti un cilnē Rediģēt noņemiet atzīmi no izvēles rūtiņas “Displeja malas” . Tas jums piešķirs jaukāku un ticamāku 3D izskatu.

Izmantojot cilni Sajaukt, fonam ir piešķirta vienkrāsaina krāsa. Šis plus zemes ēnu izslēgšana atvieglos teksta Photoshop atlases izveidi.
Vienu pēdējo reizi izmantojiet rīku Orbīta, lai novietotu tekstu tieši tā, kā to vēlaties, un pēc tam eksportējiet modeli kā 2D grafiku jebkurā vēlamajā izmērā (es izdarīju 1500 pikseļu platumu).
Photoshop darbs
Tagad mēs esam gatavi atvērt attēlu Photoshop un to noformēt. Jūs varētu izmantot pildspalvas rīku, lai rūpīgi atlasītu vārdus, bet Magic Wand rīks un precizēt malu paveic pārsteidzoši lielisku darbu. Satveriet burvju nūjiņu, noņemiet izvēles rūtiņu “Blakus esošie” un noklikšķiniet uz fona. Tādējādi tiks atlasīts ne tikai fons, bet arī vietas starp burtiem, kur fons izkļūst cauri.
Pēc tam apgrieziet atlasi un izmantojiet opciju Uzlabot malu, lai pārliecinātos, ka jums ir jauks cietās malas atlase bez fona krāsas. Kad atlase ir pabeigta, uzklājiet masku, lai nogrieztu visu attēla fona krāsu.

Tekstūras pievienošana
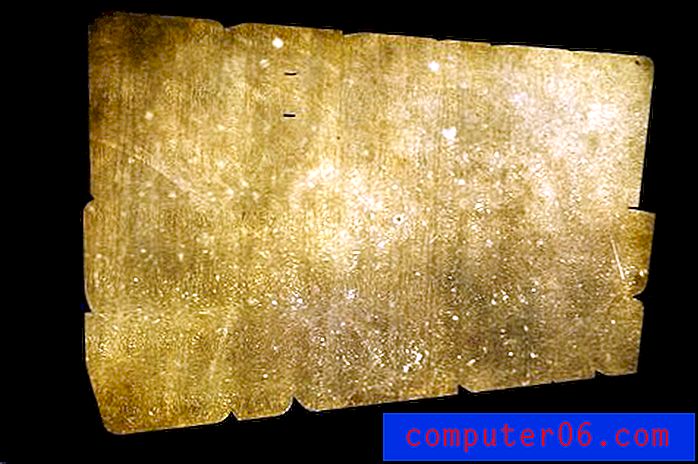
Vēlaties burtiem jauku, reālistisku faktūru. Es apstājos pie Flikra un satvēru to, ko sauc par “Smilšu un akmens faktūru”.
Iemetiet šo tekstūru virs slāņa, kurā ir jūsu SketchUp teksts, un dodieties uz Layer> Create Clipping Mask .

Tam vajadzētu saspraust tekstūru burtu formā, kā parādīts iepriekš redzamajā attēlā. Tagad iestatiet šo slāni uz Reizināt, lai tas uzņemtu SketchUp teksta kontrastu.

Tālāk es pievienoju līmeņa korekcijas slāni, lai pievienotu nelielu kontrastu.

Priekšvēsture
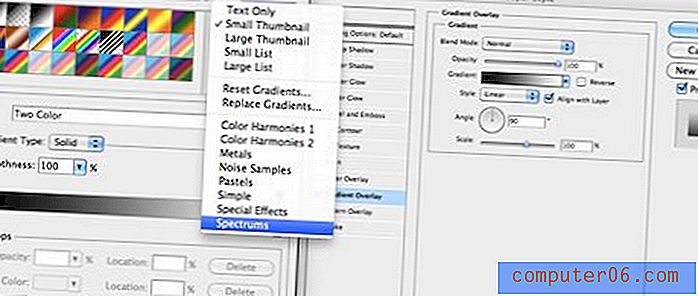
Tagad izveidojiet pamatīgu slāni virs melnā fona slāņa un uzklājiet gradienta pārklājumu . Gradientu redaktorā ielādējiet spektros un izvēlieties vienu, kas jums patīk.

Tam vajadzētu dot jums traku krāsainu hipiju fonu.

Lai padarītu to mazāk hipiju, izveidojiet jaunu slāni, piepildiet to ar baltu un dodieties uz Filter> Render> Fibers (pārliecinieties, vai atlasītās krāsas bija melnbaltas). Uz šķiedrām ielieciet vertikālu kustības izplūšanu (Filter> Blur> Motion Blur) un iestatiet slāni pavairot.

Tagad apvienojiet šos divus slāņus, samaziniet necaurredzamību, uzklājiet cietu melnu masku un ar lielu mīkstu suku krāsojiet spektru selektīvās zonās.

Apdare Up
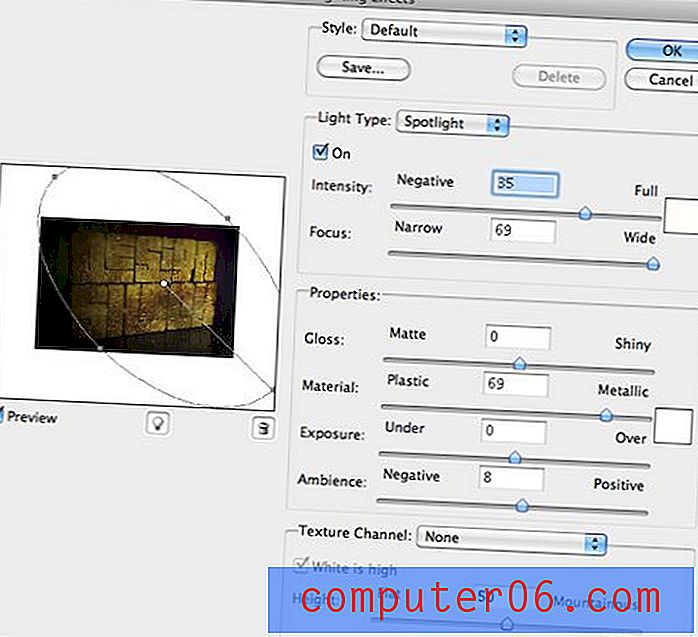
Lai pabeigtu attēlu, es gleznoju dažās ēnās apakšā un pievienoju pārdomas. Turklāt, lai tas viss izskatās mazliet reālāk, es devos uz Render> Lighting Effects un pielietoja prožektoru efektu.

Visbeidzot es gāju gar visām teksta šuvēm un malām un nedaudz tos sadedzināju, lai palielinātu kontrastu un padarītu ēnas nedaudz tumšākas.
Gala rezultāts
Un līdz ar to mūsu tēls ir pilnībā pabeigts.
Secinājums
Kā redzat, SketchUp ir vairāk nekā spējīgs radīt lielisku bāzes objektu, uz kura veidot 3D tekstu. Iegūt vēlamo rezultātu ir daudz vienkāršāk nekā izmantojot Illustrator, un tas jums neliek ne centa. Kamēr jūs zināt savu ceļu ap Photoshop un pietiekami daudz radošuma, ir iespējamas lieliskas lietas.
Izmantojiet zemāk esošos komentārus, lai paziņotu mums, ko jūs domājāt par apmācību. Es to ātri apguvu, tāpēc nekautrējieties uzdot detalizētus jautājumus par jebkuru procesa daļu.