Darbs ar 3D vizuālajiem attēliem Web noformēšanā: Primer
Mūsdienās karstākais - un, iespējams, visvairāk runātais - sīkrīks ir 3D printeris. Tas ir rīks, kas, iespējams, mainīs produktu izgatavošanas veidu. Bet ir arī cita trīsdimensiju tēma, kas rada viļņus arī dizaina pasaulē - 3D vizuālie attēli.
Kaut arī tīmekļa vietnes dizains faktiski dzīvo divās dimensijās, tas neattur dizainerus no elastības, kas vērsta uz radošajiem spēkiem, un ekrāna robežu palielināšana ar vairāk objektiem un projektiem, kuriem ir reālas dzīves izjūta. Apskatīsim, kā jūs varat maksimāli izmantot 3D tendenci.
Darbs trīs dimensijās


Runājot par tīmekļa vietnes dizainu, trīsdimensiju efekti, visticamāk, faktiski dzīvo 2D telpā. (Jo īpaši tāpēc, ka mēģinājums salikt kaut ko tādu, kam nepieciešami speciāli brilles, nav īpaši efektīvs. Kā jūs zināt, kuriem lietotājiem tās bija?)
Kad runa ir par lietošanu, 3D efekti var diezgan labi darboties daudzās dažādās vietņu opcijās. Sākot no spēles stila saskarnēm līdz iepirkšanās un produktu identificēšanai, saskarne, kurai lietotāji var gandrīz pieskarties, izrādās diezgan noderīga.
Kļūst moderns arī 3D efektu un stilu iekļaušana dizainā. Līdzīgi kā dizaineri sāka domāt par 3D pirms dažiem gadiem, plakanā dizaina ārprātīgā popularitāte apturēja tendenci, jo, lai atdarinātu patiesu dzīves estētiku, ir vajadzīgas tehnikas, kuras atturēja no tā, ka dzīvoklis ieguva impulsu. Lai radītu lauka dziļumu 2D līdz 3D telpā, ir svarīgi efekti, piemēram, kritušās ēnas, slīps un reljefs.
Attīstības tendence

Tātad, kā jūs varat vislabāk izmantot šo nepārtraukti mainīgo tendenci? Lai panāktu maksimālu ietekmi, sajauciet to un saskaņojiet to ar citiem modernākajiem stiliem.
Šeit ir dažas lietas, kas jāņem vērā, lietojot 3D vizuālos attēlus:
- Pievienojiet reālistiskus elementus elementiem, kuriem lietotāji vēlēsies pieskarties
- Pievienojiet spēles vai video elementiem dziļumu
- Padariet to par interfeisa daļu ar ritināšanu parallaksā
- Nepārlieciet lietotājus un pieturieties pie viena 3D trika dizainā
- Pārējo dizainu saglabājiet vienkāršu
- Runājot par lietojamību, norādiet lietotājiem, kā pārvietoties vai izmantot rīkus
Slāņošanās un materiālās ietekmes

Pateicoties materiāla noformējumam, darbs ar 3D efektiem iegūst jaunu impulsu. Google balstīta dizaina koncepcija ir palīdzējusi atgriezt dažus paņēmienus un efektus, kas izgājuši no modes, izmantojot vairāk līdzenus un minimālus stilus.
Tas ietver nometņu ēnu izmantošanu - jā, tās ir atpakaļ. Bet viņi daudz rūpīgāk apsver to, lai ēnas vienmēr atdarinātu gaismu no “avota”. Tas nozīmē, ka ēnām vajadzētu izskatīties dabiski, jo elementam ir dziļums, un tas neeksistē tikai tāpēc, lai nedaudz izceltu tekstu vai objektu.
Lai gan jūs nevēlaties tracināties ar ēnām, sīkas ēnas uz vairākiem objektiem ir piemērotas. Vislabākās ēnas ir tādas, kas kalpo mērķim, bet gadījuma lietotājam tās nav acīmredzamas. Ja kāds var “redzēt” ēnu, tas, iespējams, ir par daudz. Izvēlieties ēnas, kas ir bāli, maigas un uzsver realitāti.
Viens no materiāla dizaina pamatjēdzieniem ir ideja par objektu slāņošanu lidmašīnās. Dokumentācija pat uzsver 3D telpas izmantošanu:
Materiālā vide ir 3D telpa, kas nozīmē, ka visiem objektiem ir x, y un z dimensijas. Z ass ir perpendikulāri izlīdzināta ar displeja plakni, pozitīvajai z asij virzoties pret skatītāju. Katra materiāla lapa aizņem vienu pozīciju gar z asi, un tai ir standarta 1 dp biezums, kas ir ekvivalents vienam biezuma pikselim ekrānos ar pikseļu blīvumu 160.
Tīmeklī z ass tiek izmantota slāņošanai, nevis perspektīvai. 3D pasaule tiek emulēta, manipulējot ar y asi.
Tāpēc, domājot par 3D, tikpat svarīgi ir apsvērt, kā objekti pārvietojas un mijiedarbojas, kā arī domāt par projektēšanas paņēmieniem, kas saistīti ar to izveidi.
3D ilustrācijas un animācija

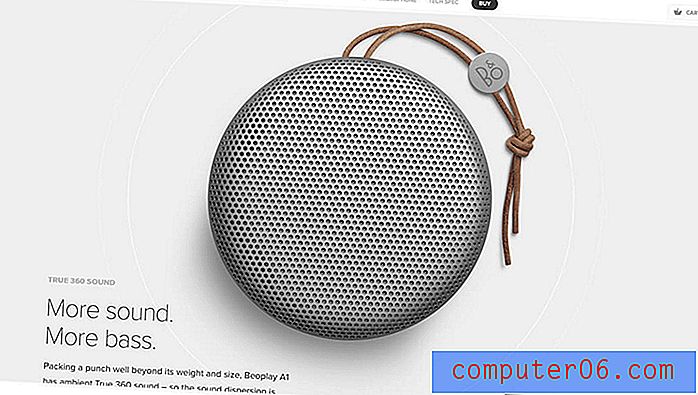
Viena no vietām, kur jūs patiešām varat 3D attēlus pārcelt uz nākamo līmeni, ir ar ilustrācijām, objektu attēliem un animāciju. Īpaši tiešsaistes mazumtirgotāji paveic lielu darbu, iekļaujot 3D animētos efektus produktu lapās.
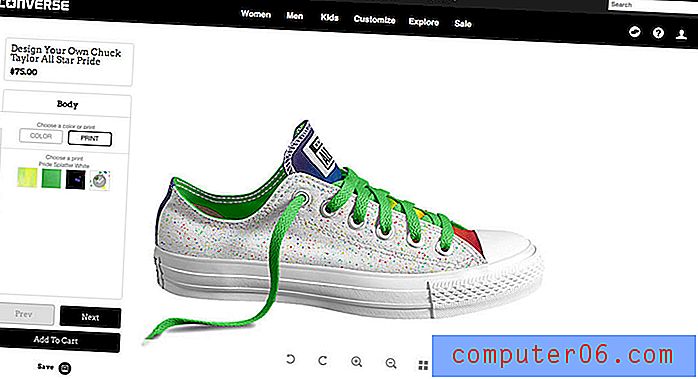
Viens no labākajiem izmantošanas veidiem ir 360 grādu skatīšanas iespējas produktiem, kurus pircēji var praktiski pārvietot un pārbaudīt ar dažiem klikšķiem vai pieskārieniem. Converse paveic lielisku darbu ar savām apavu lapām. Lietotāji var pārvietot katru izrādi, lai to redzētu no jebkura leņķa, kā arī mainīt krāsas un citas iespējas uz audekla, kas lietotājam liek justies tā, it kā viņš atrastos vidē, kur tur kurpi un to aplūko.
Tas ir efektīvs trīsdimensiju vizuālo attēlu izmantojums vietnes dizainā. Tas ir sarežģīti un forši, taču lietotājiem draudzīgi. (Tas ir īsts triks, lai padarītu šo - vai faktiski jebkuru dizaina paņēmienu - darbu tā, lai lietotājiem būtu jēga.)
Padomi un viltības



Runājot par 3D attēlu, labāk ir vienkārši. Jūs nevēlaties apbēdināt lietotājus ar pārāk daudziem efektiem vai elementiem, kas paredzēti tikai demonstrēšanai. Tā kā trīsdimensiju dizains ir vizuāla ilūzija plakanā, tīmekļa vietnes audeklā, ir svarīgi netraucēt ar trikiem. Koncentrējieties uz satura izmantojamību un no turienes izlemiet, vai pareizais ceļš ir 3D.
Izmantojot 3D, ņemiet vērā šos padomus:
- Izmantojiet 3D, lai atdalītu objektus no apkārtējiem (slāņošana)
- Mērķis smalkām ēnām vai reljefiem un atcerieties apsvērt “dabīgu” gaismas avotu, kad runa ir par leņķiem un izvietojumu.
- Tam ir jāizskatās reāli
- Gradienti un galvenie elementi var arī radīt dziļumu un slāņainību
- Izmantojiet 3D efektus konsekventi visās lapās
- Ja 3D ir saistīts ar darbību, piemēram, klikšķi, sniedziet norādes, kas palīdz lietotājam saprast, kā rīkoties (pogas ir parasts 3D elements)
- Atbilstoši mērogojiet elementus; 3D ir realitātes ilūzija, tāpēc objektiem vajadzētu justies “reāliem” pēc lieluma, svara un vides
Secinājums (un piesardzības vārds)
Tagad jūs vēlaties izvairīties no 3D tipogrāfijas vai attēliem, kas izskatās kā vārdu māksla no agrīnajiem vārdu apstrādātājiem. (Jūs varat pieķerties un tikt galā ar šo rezultātu ātrāk, nekā domājat.)
Trīsdimensiju efektu viltība ir smalkums. Jābūt realitātes un slāņainības elementiem, taču tam nevajadzētu būt acīmredzamam “trikam” vai ietekmei. Labi 3D efekti mudina lietotājus iesaistīties un spēlēt ar interfeisu, pateicoties tehnikai, kas viņiem palīdz intuitīvāk zināt, ko darīt.