Dizaina tendence: eksperimentālie navigācijas paraugi
Jau sen pagājusi ideja, ka navigācijas izvēlnes ir jāfiksē vietnes dizaina augšdaļā. Lai gan daudzi dizaineri izvēlas drošu un konsekventu visu vāciņu navigāciju ekrāna augšdaļā ar sans serif tipogrāfiju, vairāk šo dizainu izceļ.
Eksperimentālie navigācijas paraugi var būt jautri un interesanti, ja tie ir pietiekami intuitīvi, lai lietotāji tos saprastu samērā ātri. Dažādi navigācijas stili var radīt interesi par vietnēm, kuras ir mazas, kurām nav daudz satura vai kuras vēlas, lai lietotāji pārvietojas noteiktā veidā.
Kaut arī eksperimentālā navigācija nav paredzēta katram dizainam, tā var būt jautra alternatīva pareizam projektam.
Navigācija sānos

Sānu navigāciju var veikt daudzos veidos. Tas var būt statisks vai dinamisks un var būt gandrīz jebkura platuma.
Lai arī nešķiet, ka navigācijas pārvietošana no augšas uz sānu ir viss, kas ir eksperimentāls, tas var iemest diezgan uzgriežņu atslēgu jūsu dizainā, jo tas maina audekla malu attiecību.
Tad jums ir jāapsver, kā šī bieži izdilis navigācijas josla izskatīsies citos ekrāna izmēros. Un ko jūs darāt, ja navigācijas izvēlnē ir gari vārdi (jūs nevēlaties, lai navigācijas josla būtu piepildīta ar defisēm)?
Ir daudz kas jāapsver.
Vislabākā navigācija sānos ir vienkārša, ar īsiem vārdiem un fiksētu atstarpi. Pārāk daudz ritināšanas navigācijā ir satraucoša un grūti saprotama. Iepriekš minētais piemērs no Sanctum ir vienkāršs un tīrs. Navigācija paliek vienā vietā, kad lietotājs ritina, mainot fonu, tekstu pielāgo tikai no gaišas līdz tumšas.
Patīkami šajā piemērā ir tas, ka vertikālā navigācijas shēma mudina lietotājus vispirms apskatīt vārdu un logotipu un pēc tam virzīties taisni pa ekrānu, lai redzētu, kādas navigācijas iespējas ir pieejamas. Tas ir labi izstrādāts un funkcionāls.
Slēpts un uznirstošs

Viena no lielajām lietām, kas parādījusies, plaši izmantojot hamburgeru un citas slēptās ikonu stila navigācijas, ir uznirstošās izvēlnes.
Noklikšķiniet vai piesitiet pogai, lai navigācija aizsegtu visu ekrānu vai visu to (bieži atkarībā no ekrāna lieluma).
Pats par sevi tas nav īsti eksperimentāls. Bet tas, ka tik daudzi dizaineri to dara tik dažādos veidos, ir. Kaut arī lietotāji, domājams, pierod pie hamburgera ikonām, šie modeļi joprojām ir nedaudz nepazīstami. Tā kā dizaineri izmanto dažādus ikonu veidus, arī tur ir nedaudz izaicinājumu.
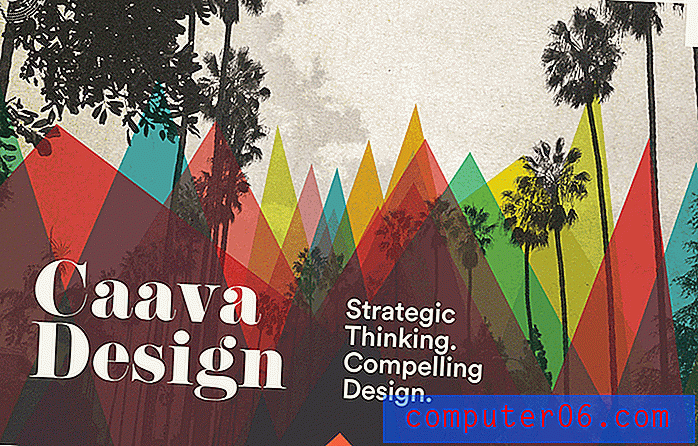
Neskatoties uz to, pop-out stils no iepriekš minētā Caava Design ir interesants. Lai gan vairums dizaineru gatavojas ar vienkāršām, vienkāršām uznirstošajām variācijām, šim ir vairāk dziļuma. Dizains palīdz lietotājiem atrast vissvarīgākās navigācijas daļas, lai vadītu tās cauri dizainam.
Horizontālā ritināšana

Pirmās reizes, kad palaižat pāri horizontālai ritināšanas vietnei, var būt nedaudz dīvaini. Lai šī plūsma justos pareizi, ir nepieciešams īpašs dizains, jo fiziskās un vizuālās kustības dīvaini atšķiras.
Lai maksimāli izmantotu horizontālās ritināšanas navigāciju, dizaineriem jāizmanto vizuālas norādes, lai ideja lietotājiem būtu ērtāka. Var būt noderīgas bultiņas vai citi virziena rīki.
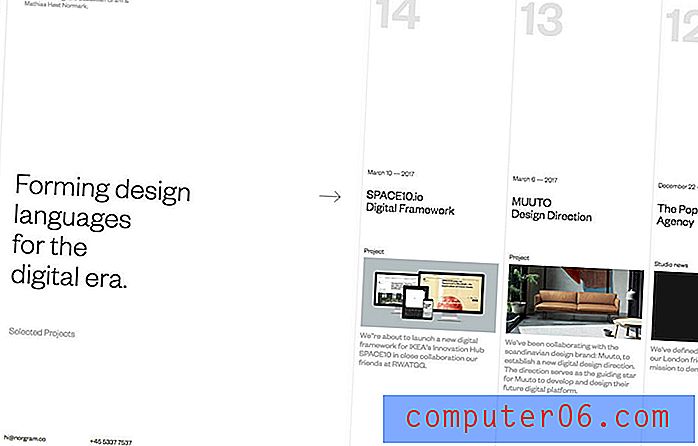
Norgram, iepriekš, izmanto arī daļēju attēlu kā vizuālu norādi, ka ekrāna sānos ir vairāk satura ar fiksētu izskatu no augšas uz leju. Saturs ir strukturēts tādā veidā, ka horizontālā kustība šķiet daudz dabiskāka sniegto vizuālo norāžu dēļ.
Nav navigācijas

Dažas vietnes pilnīgi novērš navigāciju un izvēlas visu, kas tiek parādīts ekrāna stilā. Tas noteikti var būt sarežģīts paraugs. Vai lietotāji zinās, uz kā noklikšķināt un kādas darbības veikt?
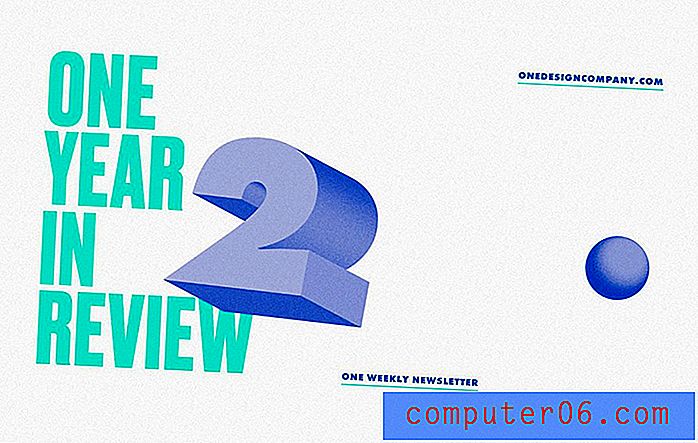
Navigācijas shēma “nav navigācijas” vislabāk darbojas īpaši mazās vietnēs, kuras lietotājiem liek veikt vienu darbību. Tas var darboties drīzumā gaidāmā lapā vai pateicības / atgādinājuma stila vietnē, piemēram, gadā pārskata lapā. Tas ir viegli izdomājams, izmantojot tikai dažas lietas, uz kurām var noklikšķināt, un īsu ritināšanu.
Palīdz arī vienkārša dizaina animācija. (Jūs to droši vien varētu saukt par navigāciju, jo tas veicina lietotāju pārvietošanos). Tas var būt sarežģīts modelis, lai neteiktu vairāk.
Viena lapa ar marķieriem

Daudzi izmantotie eksperimentālie navigācijas paraugi tiek izvietoti vienas lapas vietnēs. Un pamatota iemesla dēļ: lietotājiem ir daudz grūtāk pazust vienas lapas formātā.
Lai sniegtu norādes un palīdzētu lietotājiem justies kā panākumiem dizaina izstrādē, daudzi no šiem vienas lappuses navigācijas modeļiem ir balstīti uz marķieriem. Tāpat kā tradicionālais slīdniņa formāts ar punktu vai joslu, lai atzīmētu progresu, arī šis navigācijas stils izmanto to pašu jēdzienu.
Socius, iepriekš, veic ļoti jauku darbu ar marķieriem lapas labajā pusē, kas satur hover tekstu, kas lietotājiem norāda, ko katrs punkts apzīmē. (Šī ir funkcija, kurai bieži trūkst šāda navigācijas stila.) Lietotāji var izmantot kursora kursora efektu un punktus, lai pārietu uz konkrētu informāciju vai ritinātu septiņus “ekrānus”.
Šī dizaina stila viltība ir panākt, lai viss justos ātri. Slidens ritināšanas efekts un sagremojams dizains, kā parādīts šajā piemērā, palīdz lietotājiem orientēt saturu.
Smalks Edge Nav

Daži dizaineri pagriež navigāciju par 90 grādiem un noenkuro to lapas labajā malā. Tas ir smalks triks, kas galvenokārt ir paredzēts mazām vai portfeļa stila vietnēm, un tas tiek parādīts biežāk.
Navigācijas elementi šādā stilā parasti ir tikai teksts, tajos ietilpst tikai nedaudz priekšmetu un parasti tie ir mazi. Pagrieztais navigācijas teksts var norādīt uz dizainu vai ārpus tā, pamatojoties uz citiem ekrāna elementiem.
Tāpat kā vertikālās navigācijas gadījumā, arī šī ideja var mainīt dizaina kopējo malu attiecību, jo navigācijai šķēlums ir nogriezts no sāniem. Par šo stilu jāuztraucas, ka navigācijas elementi ir smalki un mazi, tāpēc tos ir viegli palaist garām.
Secinājums
Vai jūs vairāk esat tradicionālists, kad runa ir par navigāciju, vai arī jūs vēlaties izmēģināt kaut ko mazliet savādāku? Eksperimentālie navigācijas paraugi ir viena no tām tendencēm, kas, šķiet, gūst arvien lielāku vilci.
Tā kā arvien vairāk dizaineru izmēģina šāda veida paņēmienus, lietotāji pierod pie izmaiņām un pielāgojas. Bet lietotāji vienmēr uztraucas par to, ka “nesaņem”. Es labprāt uzzinātu, ko jūs domājat par dažādiem navigācijas stiliem. Paziņojiet man par čivināt un atzīmējiet @designshack.



