Vietnes izveidošana, izmantojot IM veidotāju
Tiešsaistes vietņu veidotāju pasaulē, kas arvien paplašinās, ir diezgan grūti atrast kaut ko tādu, ar kuru būtu vērts pavadīt vairāk nekā desmit minūtes. Šis tirgus ir pārpludināts ar neveiklām saskarnēm, šausmīgām veidnēm un brutāliem brīvformas dizaina ierobežojumiem.
Nesen es satiku produktu ar nosaukumu IM Creator, kas izceļas gan pēc stila, gan pēc funkcionalitātes. Vai tā pilda savus solījumus vai pievienojas pārējām šī tirgus vietnēm un neatbilst pienācīga DIY vietnes risinājumam? Lasiet tālāk, lai uzzinātu.
Tīmekļa WYSIWYG rādītājs
Daudzi profesionālie kodētāji un dizaineri WYSIWYG vietņu veidotājus joprojām uzskata par mazliet nepatīkamu, bet uz WYSIWYG balstītie tīmekļa vietni. Lielākā daļa no viņiem uzliek stingrus ierobežojumus jūsu dizaina brīvībai un / vai izspiež kādu diezgan pretīgu kodu. Daži pat aiziet tik tālu, lai iznīdētu… gaidiet to, Flash vietne! Es noteikti esmu nometnē “pats pats”, bet es vienmēr spēlēju ar šīm lietām, kad redzu jaunu, lai tikai sekotu līdzi tam, kā šis tirgus attīstās.
"Neskatoties uz snobisko kodētāju noraidījumu, tirgus atsakās nomirt."Lieta, kas mani interesē par šo jomu, ir tāda, ka, neskatoties uz snobisko kodētāju noraidījumu, tirgus atsakās mirt. Faktiski šķiet, ka tas ne tikai pieaug, bet arī ātri uzlabojas. Katrs jauns iedomātā mājas lapas veidotājs, ar kuru es saskāros, ir mazliet labāks nekā pēdējais. Papildu uzlabojumi nav nekas, par ko vajadzētu izbiedēt, ilgtermiņā tas varētu radīt produktus, kurus jānovērtē pat nopietniem profesionāļiem.
Vai šī diena kādreiz pienāks? Daudzi saka, ka tā nebūs. Populārais arguments saka, ka WYSIWYG nekad nebūs līdzeklis nopietniem tīmekļa dizaina profesionāļiem, tikai amatieri, kas vēlējās, lai viņi atrastos lielajās līgās, vai uzņēmēji, kuri nevar atļauties nolīgt dizaineri.
Es cerētu, ka, ja es atgriezīšos astoņdesmitajos gados, es atrastu daudz dizaineru, kuri man pateiktu to pašu par datoriem kopumā. Protams, viņiem ir potenciāls, taču neviens nopietns dizaineris nekad to neizmanto. To darot, būtu jāatsakās no īstās dizaina mākslas un brīvības būvēt ar rokām. Izklausās pazīstams?
Es neapgalvoju, ka ikvienam tīmekļa dizainerim vajadzētu izsīkt un sākt lietot Homestead, es tikai saku, ka nav jēgas mūžīgi atmest domu, ka šī produktu niša kādu dienu varētu radīt lielu slampu pat profesionālajā pasaulē. pārsniedzot to, ko mēs redzējām no Dreamweaver pirms gadiem.
Paturot to prātā, es turpināšu izmēģināt šīs lietas. Es varētu papurināt galvu un brīnīties, kā daži no viņiem atrodas tik tālu, bet esmu pārliecināts, ka kādu dienu es izdarīšu to pašu žestu, brīnīdamies, cik tālu šie produkti ir nonākuši.
Iepazīstieties ar IM veidotāju

Jaunākais tiešsaistes vietņu veidotājs, ar kuru esmu saskāries, ir IM Creator. Pārdošanas piķis ir daudz līdzīgs brāļiem: izveidojiet savu skaisto vietni, neierakstot vienu koda rindu bez maksas! Mēs visi zinām, ka šīs bezmaksas pretenzijas ir diezgan viltotas, jo ilgtermiņā jums būs jānovērš hostings, ja jūs patiešām vēlaties izmantot šo vietni. Bet tas ir vismaz patiesi bez maksas, lai reģistrētos un sāktu veidot vietnes.
Tiešsaistes veidotājs aizkavē reģistrēšanos, līdz vēlaties kaut ko saglabāt, lai jūs varētu pāriet tieši uz vietnes veidotāju.

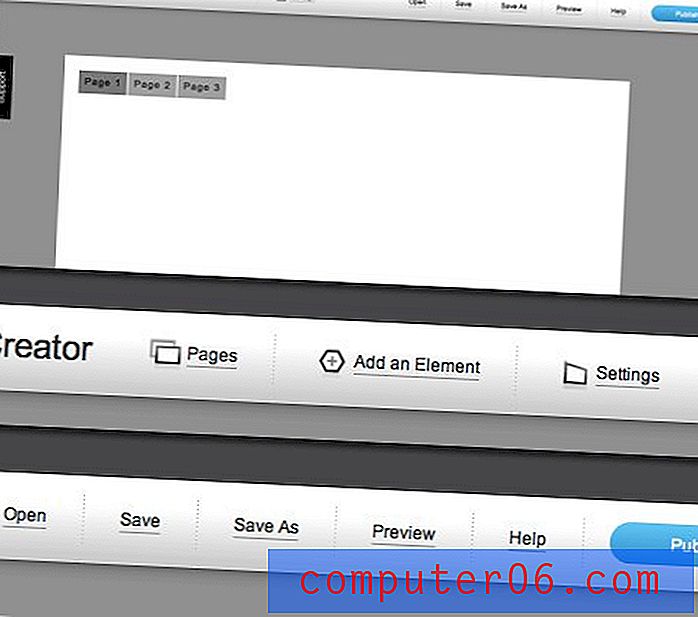
Šeit saskarne ir pilnīgi tukša, labā veidā. Tas izskatās vienkārši un sasniedzami. Ir tonna, ko jūs varat darīt, bet tas ir gudri izveidots, lai būtu pietiekami viegls, lai praktiski ikviens to varētu izmantot.
Tīmekļa lapas izveidošana
Es izvēlējos veidot savu vietni no jauna, tāpēc IM Creator sāka mani ar tukšu lapu ar vienkāršu navigācijas izvēlni augšpusē.
Lai kaut ko pievienotu lapai, augšpusē noklikšķiniet uz pogas “Pievienot elementu”, kas izvērš diezgan lielu pogu joslu ar attēla, nosaukuma, rindkopas, video, galerijas, slaidrādes pievienošanas iespējām.

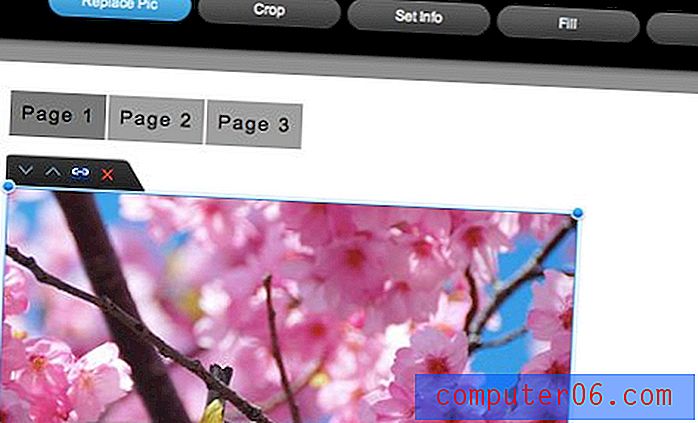
Lai sāktu, es izvēlos nomest attēlu. Uzreiz manā audeklā parādās pievilcīga putna fotogrāfija, kas ir gatava izmēru maiņai un velkama vietā.

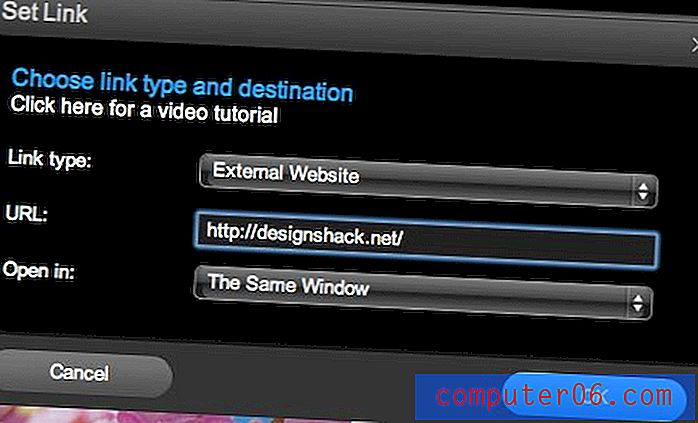
Noklikšķinot uz mazās saites pogas, kas atrodas virs attēla, tiek parādīts dialoglodziņš, kas ļauj viegli iestatīt iekšējo vai izejošo saiti, lai, noklikšķinot uz attēla, tas nokļūtu noteiktā mērķī. Citur varat pievienot virsrakstu, tekstu utt.

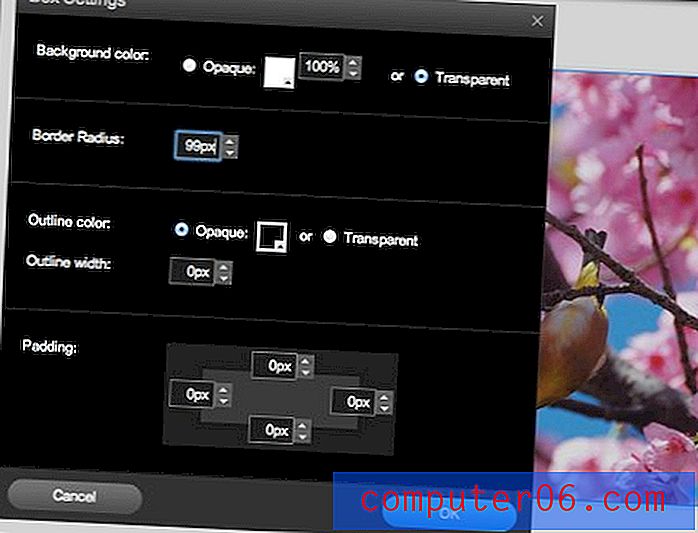
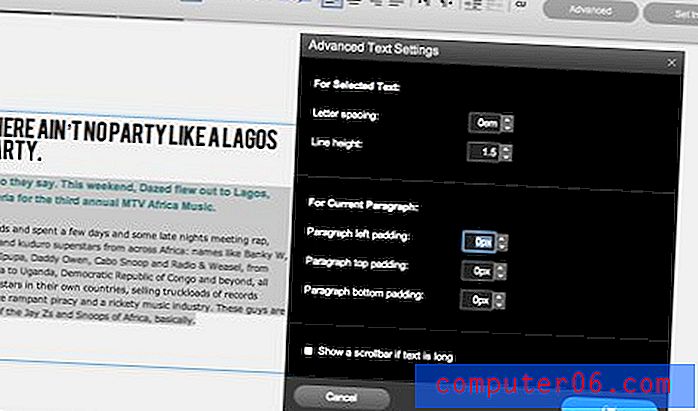
Kad attēls ir izvēlēts, es ekrāna augšējā labajā stūrī noklikšķinu uz “Advanced” opcijām un atlasu opciju “Borders and Background”. Apskatījis savas iespējas, es nolemju noskaidrot, vai es varu pārvērst šo fotoattēlu aplī, pagriežot apmales rādiusu (kā es to darītu CSS).

Diemžēl tas nedara neko daudz. Liekas, ka tas darbojas pie kastēm, bet ne ar attēliem. Arī apmales rādiuss maksimāli kontrolē ātrumu 99 pikseļi, kas padara to gandrīz bezjēdzīgu manam loka lokam.
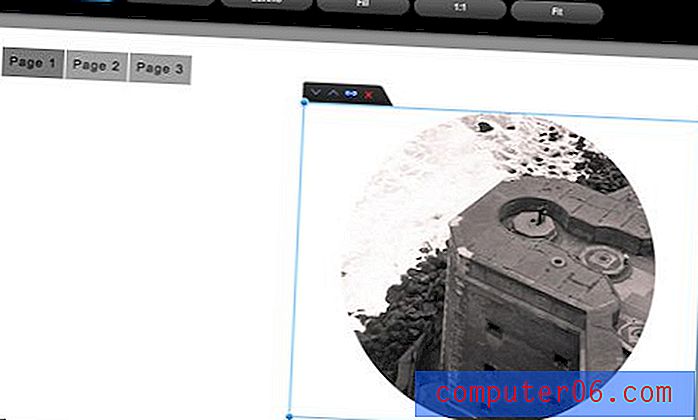
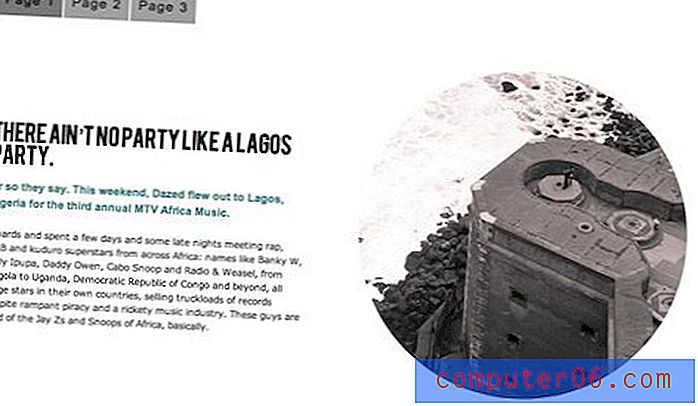
Nav svarīgi, es pats varu izveidot apļa attēlu. Tāpēc mans nākamais solis ir aizstāt putna vietturu attēlu ar attēlu no mana cietā diska. Lai to izdarītu, noklikšķiniet uz attēla un pēc tam noklikšķiniet uz lielās zilās pogas “Aizstāt attēlu”.
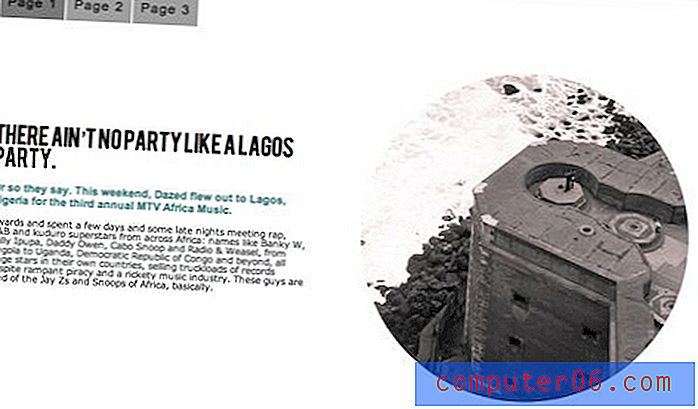
Lietotne ātri importē manu fotoattēlu, un es to paklanu savā vietā. Es ātri sāku justies par šeit notiekošo darbplūsmu, un tas nav pārāk slikti. Lietotne ir diezgan atsaucīga un jūtas daudz vienmērīgāka, nekā es gaidīju. Man arī patīk, ka es neesmu piespiests veidnei, tāpat kā tādās lietotnēs kā iWeb, es varu veidot visu, ko vēlos.

Teksta pievienošana
Tālāk es atgriezīšos pie pogas “Pievienot elementu” un šoreiz es izvēlos rindkopu. Atkal vietturnīra saturs ir diezgan satriecošs. Tiek parādīta rindkopa ar galveni, kas abi jau ir diezgan labi veidoti.

Tomēr uzreiz pamanu, ka ienīstu saīsināto līnijas augstumu, tāpēc es nospiežu “Rediģēt rindkopu”, lai redzētu, vai varu to labot. Šeit man ir pamata iespējas, piemēram, fontu saimes iestatīšana (pienācīga populāru bezmaksas fontu izvēle, piemēram, Chunk Five un Aller), lielums, krāsa utt., Kā arī dažas papildu iespējas. Šeit es atrodu līnijas augstuma kontroli, kurai sekoju.

Līnijas augstuma līdz 1, 5em pagriešana ārkārtīgi palīdz. Jau mūsu lapa sāk izskatīties diezgan laba!

Izvēlnes labošana
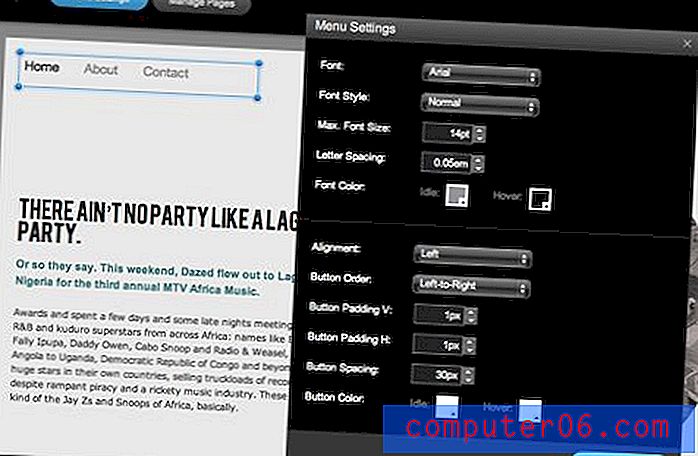
Nākamais darba kārtības jautājums ir šīs neglītās navigācijas izvēlnes labošana. Es nolēmu izvēlēties kaut ko daudz minimālāku: tikai vienkāršu tekstu ar vienkāršiem kursora efektiem.
Man nebija ne mazākās nojausmas, kā to paveikt, bet, noklikšķinot uz pogas Izvēlnes iestatījumi, uznirstošo vadības ierīču komplekts kļuva ļoti vienkāršs. Es varēju nolaist fona krāsu, iestatīt tekstu un teksta novietojuma krāsu, izvietot priekšmetus pēc savas patikas un pat pielāgot burtu atstarpes.

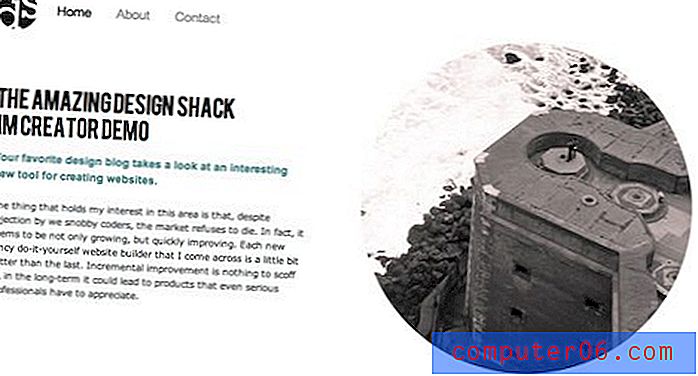
Pēc nedaudz vairāk izvēlņu pielāgošanas es iemetu logotipu un šī lieta patiešām sāk izskatīties kā kārtīga tīmekļa lapa!

Apdare Up
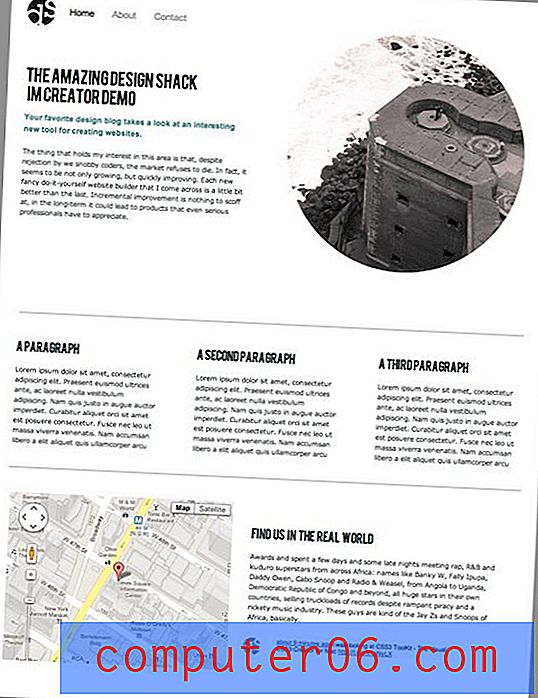
Pēc šī paša procesa es aizpildu pārējo dizainu. Šeit var spēlēt vairākus patiešām noderīgus rīkus. Piemēram, es varēju dažās sekundēs ievietot dzīvu Google karti un savu Twitter plūsmu. Gatavais rezultāts izskatās šādi:

Spēja reāli veidot to, kas man galvā, uz bezmaksas tiešsaistes vietņu veidotāju, patiesībā ir diezgan iespaidīgs varoņdarbs. Es noteikti būtu gribējis, lai būtu lielāka kontrole pār CSS īpašībām, it īpaši tām, kas paredzētas izkārtojumam, taču kopumā ēkas pieredze bija patīkama.
Tas izskatās labi, bet kas ir aiz priekškara?
Ja vēlaties redzēt faktisko lapu, kas iegūta no maniem testiem, varat to pārbaudīt šeit. Uz virsmas tas izskatās viss kārtībā, taču jebkuram tīmekļa dizainerim ar to būs nopietnas problēmas. Tikai, lai būtu pārliecināts, ka es neko sliktu neesmu izdarījis, es salīdzināju savu rezultātu ar vienu no piedāvātajām vietnēm. Viņi abi cieta no tām pašām problēmām.
Iesācējiem kods ir haoss. HTML ir pilnībā uzpūsts ar saturu, kas šķiet vairāk saistīts ar lietotni un tās funkcijām nekā ar pārlūkprogrammā apskatīto lapu. Turklāt pamata funkcionalitāte ir diezgan aptuvena. Piemēram, jūs nevarat atlasīt nevienu no teksta lapā. Cik es saku, fonti tiek apkalpoti ar FontSquirrel un @ font-face, tāpēc nav iemesla, ka tos nevajadzētu pilnībā izvēlēties.
Zem pārsega kods un funkcionalitāte ir kritiska vieta, kur gandrīz visiem WYSIWYG ir vienā vai otrā veidā neatbilst. Tā noteikti ir joma, kas jārisina, pirms šos rīkus un no tiem izrietošos produktus var patiesi ievērot kā “reālas” vietnes.
Krāšņas veidnes
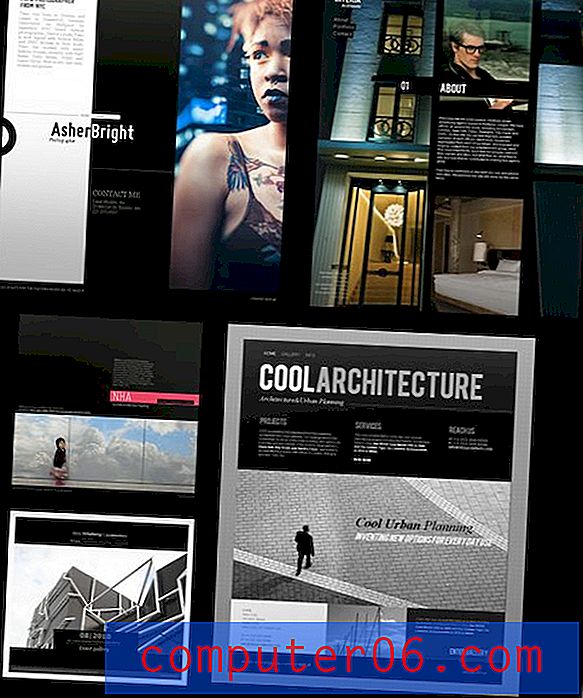
IM veidotājam var pietrūkt diženuma tajā, kas atrodas zem pārsega, bet man jāsaka, ka no tīri vizuāla viedokļa tas tiešām izceļas. Iebūvētās veidnes ir dažas no labākajām, ko esmu redzējis no šāda pakalpojuma:

Patiešām patīkami redzēt, ka kāds WYSIWYG pakalpojumā piedāvā patiešām mūsdienīgas tīmekļa dizaina veidnes, šajā nozarē parasti tiek izmantotas lapas, kas izskatās tieši no 1999. gada.
Viss iepakojums
Kā jau iepriekš minēju, elements “bezmaksas” ir paredzēts tikai dizaina elementam. Mīklu jums būs jākārto dakšiņai un pielāgotu domēnu. Pašreizējā cena ir USD 7, 95 mēnesī (nedaudz pietrūkst līdz USD 100 gadā), bet izskatās, ka tuvākajā laikā tā pieaugs līdz USD 12, 95.

Tas nav lētākais pakalpojums pasaulē, bet, ja jums ir ierobežots budžets, maksājot 100 USD, lai iegūtu pievilcīgu vietni, kas gadu tiek mitināta jūsu izvēlētajā domēnā, patiesībā ir diezgan pienācīgs darījums. Ja jūs mani nolīgtu, domājot par to pašu mērķi, jūs noteikti maksātu daudz vairāk (lai gan jūs iegūtu daudz labāku produktu).
Secinājums: kāds ir spriedums?
Acīmredzot pats par sevi saprotams, šis produkts nav paredzēts profesionāliem tīmekļa dizaineriem, un tam tas arī nav paredzēts. Mums ir pieejami labāki, profesionālāki rīki, un šāda veida pakalpojumi nepiedāvā mums vajadzīgo varu vai elastību.
Tomēr, ja esat fotogrāfs, restorāns vai cits mazs bizness, IM Creator pakotne ir diezgan vilinoša. Tā ir par pieņemamām cenām, un patiesībā mani pārsteidz ar spēju ar kaut ko pilnīgi brīvu, kaut ko pilnīgi no nulles uzbūvēt. Un tiem ļaudīm, kas nav apdāvināti, izstrādājot dizainu no nulles, piedāvātās veidnes izspiež visus konkurentus, kurus esmu redzējis.
Tiešsaistes DIY vietņu veidotājiem vēl ir tāls ceļš ejams, taču tādi produkti kā IM Creator norāda uz nākotni, kur šāda veida rīki rada patiesi iespaidīgas vietnes, kuras gan pievilina masu, gan ir profesionāļu uzraudzībā.