Režģa nolaišana: alternatīvas izkārtojuma stratēģijas un padomi
Vai esat noguris no vietņu izveides, izmantojot katru projektu, izmantojot tos pašus vecos tīkla balstītos izkārtojumus? Vai jums ir nieze, lai atdalītos no normas un mēģinātu kaut ko nedaudz organiskāku?
Šodien mēs apskatīsim dažas vietnes, kas to ir izdarījušas, lai uzzinātu, ko mēs varam uzzināt par alternatīvām izkārtojuma metodēm un kā tās var veiksmīgi ieviest.
Izpētiet Envato elementus
Režģa izkārtojumi
Uz režģiem balstīts izkārtojums ir mūsdienu tīmekļa dizaina stūrakmens. Laikā, kad tīri, minimālistiski dizainparaugi tiek uzskatīti par galveno ideālu (tieša reakcija uz 80. un 90. gadu nekārtīgajiem dizaina stiliem), pati “laba dizaina” definīcija, bez šaubām, ietvers vienkāršu un pamatīgu pielīdzināšanu.
Galu galā tā ir laba lieta. Uz režģiem balstīti izkārtojumi nodrošina nepārspējamu struktūru, līdzsvaru un organizāciju. Viņi dizainam rada paredzamu ritmu un pazīstamības sajūtu un ļauj saturam izcelties pēc pašu vēlēšanās.
Režģa izkārtojumi ir neticami draudzīgi lietotājam. Mēs instinktīvi lasām lapu no kreisās uz labo, no augšas uz leju, un režģi drīzāk pastiprina, nevis noliedz šo tendenci. Izmantojot uz režģa balstītu dizainu, saturs ir tieši tur, kur skatītājs to sagaida, bez liekām pūlēm.

Mums ir visas dizaina galerijas, piemēram, iepriekš parādītās, veltītas uz režģiem balstītiem projektiem. Ir neskaitāmi CSS ietvari un Photoshop veidnes, kas veltīti tam, lai palīdzētu mums sasniegt ātru tīkla izkārtojumu ar minimālu piepūli. Ja dizains ir reliģija, režģi ir svētie raksti, kuriem mēs piedēvējam patiesību.
Ja mēs turpinām ar šo pārāk aizsniedzamo metaforu vēl tālāk, tad šodienas tēma nav nekas cits kā “zaimošana”. Izpētīsim, kā mēs varam ieviest nedaudz vairāk dažādības mūsu izkārtojumos, vismaz daļēji atsakoties no tīkla, par labu organiskākiem izkārtojumiem un grafikām. Izrādās, ka patiesībā ir vairāki veidi, kā jūs varat strukturēt informāciju, vienkārši nestāstiet par dizaina dieviem.
Atrodiet citus veidus, kā novirzīt uzmanību
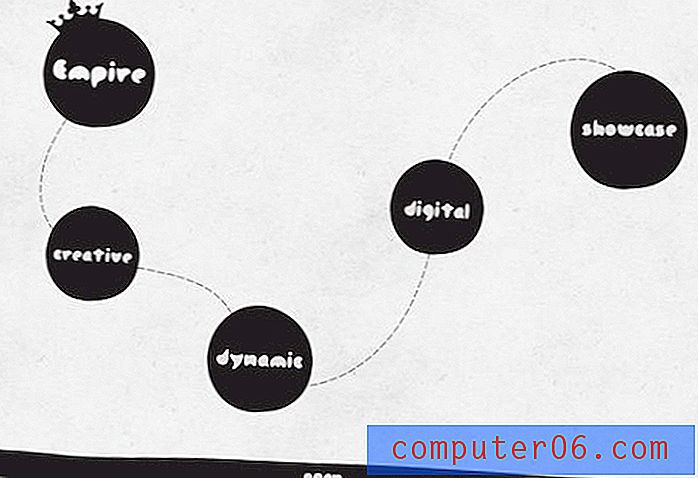
Mūsu pirmais alternatīvā izkārtojuma piemērs nāk no digitālā dizaina aģentūras We Are Empire. Šeit ir viņu vietnes sākumlapas ekrānuzņēmums.

Kā redzat, tas noteikti neatspoguļo jūsu tipisko tīmekļa lapu izkārtojumu. Šeit jāņem vērā vairākas lietas. Pirmkārt, galvenie objekti lapā ir apļi. Jebkura parasta, uz tīkla balstīta vietne parasti sastāv galvenokārt no taisnstūrveida objektiem. Režģi sastāv no taisnstūriem, tāpēc priekšmeti ar četrām malām un vismaz minimāli cietiem stūriem darbojas diezgan labi.
Turpretī gandrīz visi organiskie izkārtojumi, ar kuriem jūs saskaraties, ļoti izmanto lokus. Apļi jūtas organiskāki un, šķiet, labāk atbilst šim izkārtojuma stilam. Turklāt viņi dumpīgajiem dizaineriem piedāvā vēl vienu veidu, kā atkāpties no normas.
Pat svarīgāks par objektu formām ir veids, kā tie ir savienoti. Atkal tīkla režģa izkārtojumus var lasīt ļoti dabiski, bet organiskie izkārtojumi ļauj acīs klejot neizpratnē, meklējot, ko meklēt tālāk.
Izveidojot rudimentāru ceļu, šeit dizaineris ir izveidojis skaidru informācijas plūsmu, kas jums jāseko. Aplūkojot šo lapu, jūs gandrīz nevarat palīdzēt, bet sekojat ceļam ar acīm; vienkāršs un ārkārtīgi efektīvs triks, lai kontrolētu lietotāja pieredzi.
Mazāk objektu
Ceļš palīdz, bet nav pilnīga nepieciešamība. Tas jo īpaši attiecas uz gadījumiem, kad izkārtojumā patiešām ir daži objekti. Piemēram, apskatiet Maikla Vanga lapu zemāk, kurā izmantots līdzīgs izkārtojums.

Wong vietne izmanto vēl vienu populāru paņēmienu šāda veida izkārtojumiem: peles vadītu animāciju. Pārvietojot peli pa ekrānu, izkārtojumā esošie objekti pārvietojas paralēles efektā, kas imitē 3D saskarni.
Struktūra joprojām pastāv
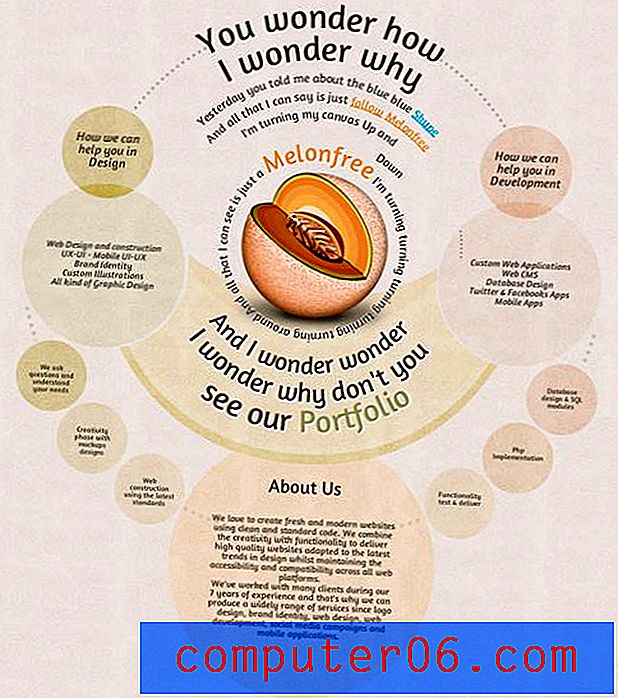
Viena ļoti svarīga lieta, kas jāatceras, atkāpjoties no režģiem, ir tas, ka jums nav pilnībā jāatsakās no struktūras. Kā parādīts zemāk redzamais Melonfree izkārtojums, jūsu dizains joprojām var būt ļoti loģisks.

Šeit par labu vienkāršai režģim mēs daudz izmantojam noapaļoto simetriju. Dizains ir diezgan pievilcīgs un līdzsvarots. Lasīšana aplī noteikti nav vienkāršākā lieta pasaulē, bet gala rezultāts ir atsvaidzinoši atšķirīgs.
Kontaktpunkti
Kad strādājat ar alternatīvu izkārtojumu, vienmēr mēģiniet labprāt zināt, kur veidojat kontaktpunktus. Iepriekš redzamajā izkārtojumā ir paredzēts liels vilkums virzienā uz centru, kur atradīsit lielu melones grafiku, kas apzīmē uzņēmuma vārdu.
Izkārtojumos izmantojiet izmēru, krāsu un objektu izvietojumu, lai izveidotu īpašus kontaktpunktus un analizētu, cik labi tie darbojas ar vizuālo ceļu, kuru mēģināt izveidot (no augšas).
Veidojiet ainu
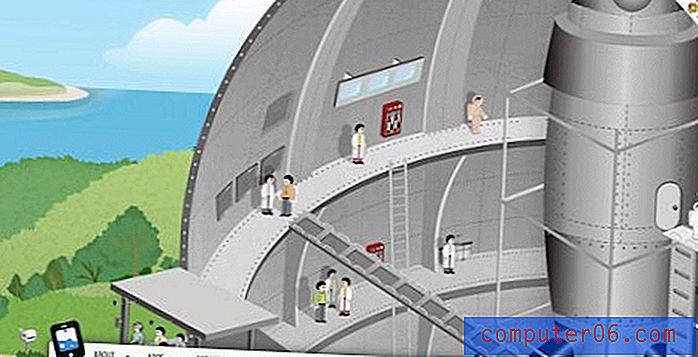
Ļoti atšķirīga, taču joprojām diezgan populāra alternatīva izkārtojuma metode ir ainas izveidošana, kas kalpo kā jūsu vietnes saskarne. Es parasti to ļoti brīdinu, jo tas parasti nonāk sliktas, uz Flash balstītas ātrās ēdināšanas tipa vietnes virzienā, kur nevar atrast vienu lietu.
Tomēr šī metode var radīt un arī rada dažas pievilcīgas, labi izstrādātas vietnes. Apsveriet zemāk esošo iCodeLabs vietni, kurā tiek izmantota patiešām lieliska ilustrēta aina, kurā var pārvietoties, jūs uzminējāt, pārvietojot peli.

Viena no galvenajām iezīmēm šeit ir tā, ka iCode vietne rezervē izpētes ainu kā izvēles izklaides elementu vietnē. Primārā navigācija ir vairāk pazīstams joslas interfeiss lapas apakšā. Šeit saites netiek medītas!
Režģi: slēpti, bet reti aizgājuši
Lielais noslēpums visai šai diskusijai par atteikšanos no režģa izkārtojumiem ir tas, ka tie reti kad neparādās noteiktā tīmekļa dizainā. Faktiski, apmeklējot iepriekš parādītās vietnes, jūs varat redzēt, ka daudzām lapām joprojām ir vispārēja tīkla struktūra. Alternatīvas izkārtojuma metodes pastāv apgabalos , kuros ir lielāka struktūra.
Mācība šeit ir tāda, ka nevajag un bieži vien nevēlaties pilnībā atteikties no skaidru, vienkāršu un loģisku izkārtojumu drošības, lai sasniegtu kaut ko tādu, kas izskatās un šķiet unikāls.
Liekti režģi
Viens gudrs veids, kā paslēpt uz režģiem balstītu izkārtojumu, ir stingri izmantot diagonālas līnijas vertikālu un / vai horizontālu līniju vietā. Var izmantot tās pašas precīzās konvencijas, kuras tiek izmantotas parastajos režģos, rezultāts vienkārši izskatās rupjāks.

Kā redzat, Estilo DLT ir organiska izkārtojuma izskats, bet patiesībā tas atbilst dažiem ļoti stingriem izkārtojuma principiem.
Secinājums
Norobežošanās no normas var būt ievērojami atsvaidzinošs eksperiments. Tas palīdz jums domāt savādāk un redzēt dizainu tādos veidos, kādi jums nekad agrāk nav bijuši. Izpētīt alternatīvas izkārtojuma idejas ir lielisks veids, kā slapināt kājas šajā arēnā. Izmantojiet iepriekš minētos piemērus un informāciju, lai sāktu darbu pareizajā virzienā.
Atcerieties, ka režģa izkārtojumi bieži tiek salauzti, bet reti tiek pilnībā pamesti un ka pat tad, ja neizmantojat režģi, tā izkārtojumam joprojām var būt ļoti loģiska struktūra. Zemāk atstājiet komentāru ar saiti uz visiem netradicionālajiem izkārtojumiem, ar kuriem esat saskāries. Paziņojiet mums arī par to, vai jūs esat pielīmējis režģus vai esat gatavs riskēt ārpus kastes ar saviem izkārtojumiem.