50 radošas un iedvesmojošas sīktēlu galerijas
Sīktēlu galerijas ir viens no visizplatītākajiem risinājumiem tīklā vairāku attēlu demonstrēšanai. Šī rīka efektivitāti nevar pārspēt, tas ļauj ātri pārlūkot un pēc iespējas tuvāk pārbaudīt.
Kad es veidoju sīktēlu galeriju, man patīk skatīties tīmeklī, lai redzētu, ko citi dizaineri dara, lai padarītu viņu unikālo. Šodien mēs esam apkopojuši piecdesmit lieliskas galerijas, lai jūs varētu apskatīties. Pa ceļam mēs apspriedīsim arī dažas idejas, kuras varat izmantot savās galerijās.
Patīk raksts? Noteikti abonējiet mūsu RSS plūsmu un sekojiet mums Twitter, lai neatpaliktu no jaunākā satura.
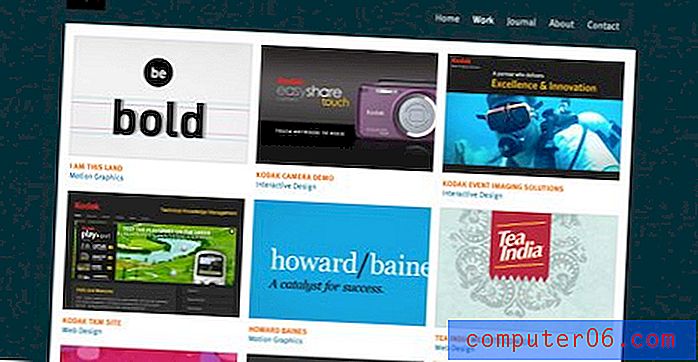
Grāvis piemales
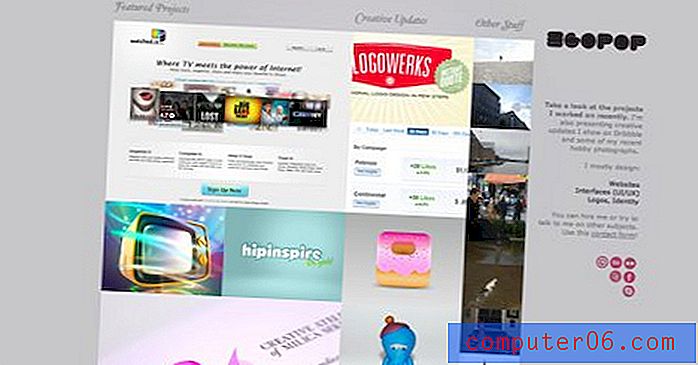
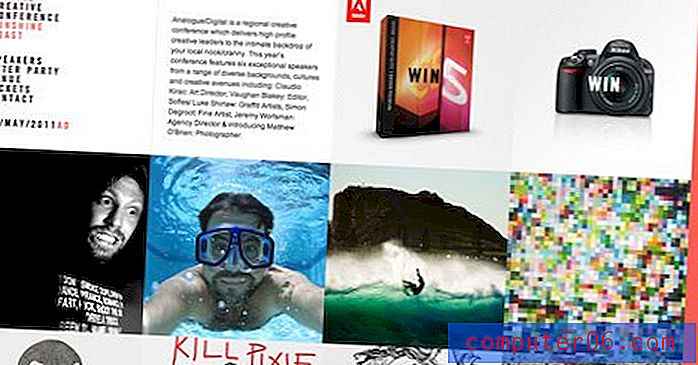
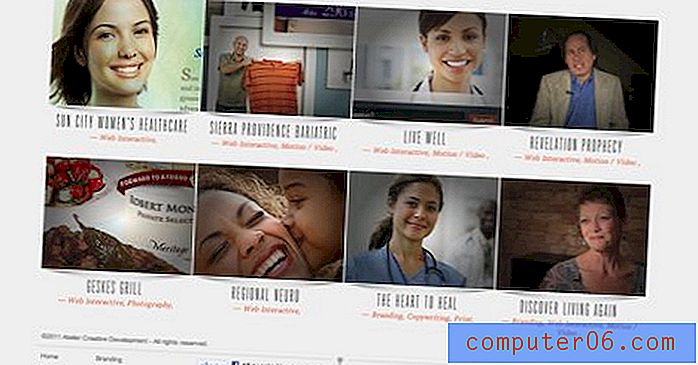
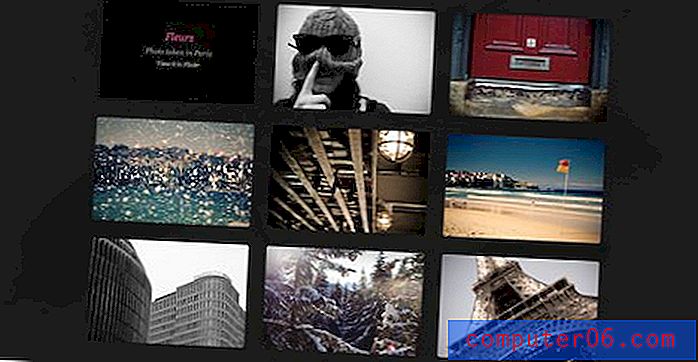
Whoa saka, ka sīktēli ir jāizplata? Šīs vietnes nolēma aptvert tuvumu un sabīdīt attēlus viens pret otru. Rezultāts ir iespaids par vienu objektu, kas sastāv no daudzām daļām. Tas ir ne tikai ļoti efektīvs kosmosa ziņā, bet arī diezgan pievilcīgs.
Acīmredzot šo paņēmienu vislabāk izmantot, ja katram attēlam nav jāpievieno daudz kontekstuālās informācijas, lai gan kursora virziena notikums sniedz labu iespēju kādam papildu tekstam vai grafikai.
Šankars

Egopops

Bezmaksas sejas

Analogais digitālais

Elliots Lepers

xMind

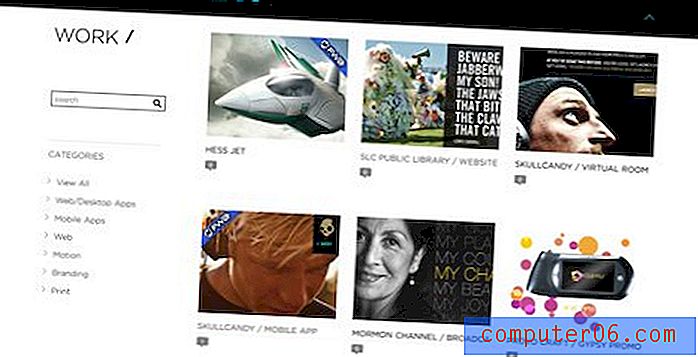
Mainiet vertikālo augstumu
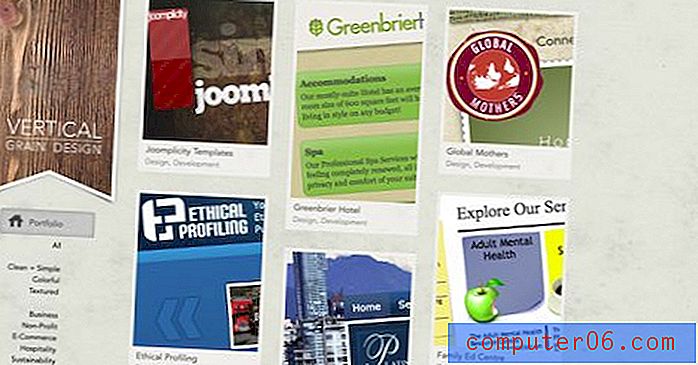
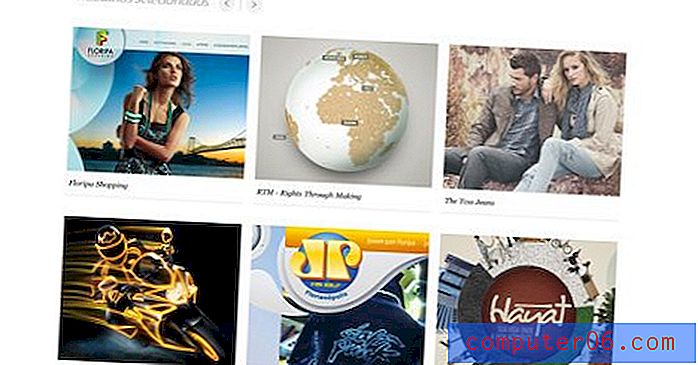
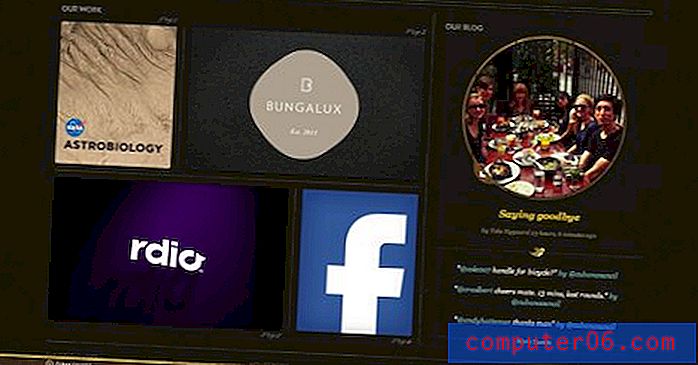
Mainot galerijā esošo attēlu vertikālo augstumu, rezultāts ir daudz organiskāks izskata lapa. Lai arī to joprojām regulē vienoti noteikumi, izkārtojums nejūtas tik stingrs kā ar tipisku režģi.
Tas acīmredzami ir ideāls risinājums tādu attēlu parādīšanai, kuriem ir tikai dažāda augstuma attēli, taču tas ir jāņem vērā arī ikreiz, kad jūsu vispārējā lapas tēma ir atvieglota vai brīvi plūst.
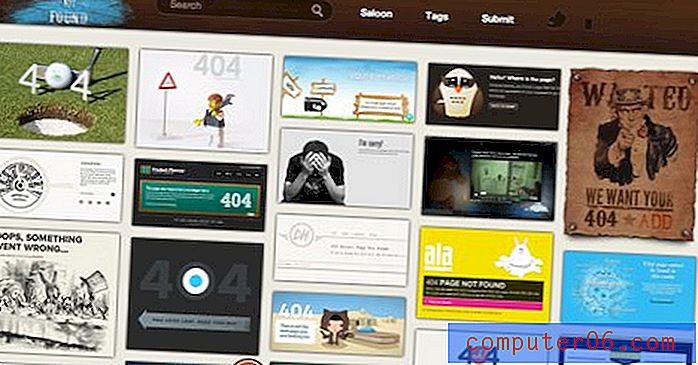
404 nav atrasts

Pols Mitčels Kellijs

Tikai Šons

Graudu vertikāls dizains

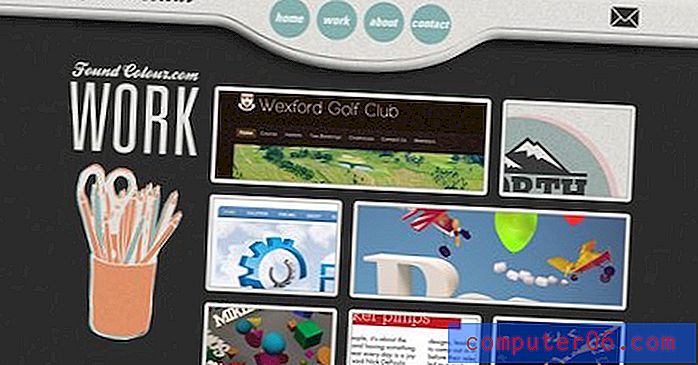
Neesiet kvadrātā
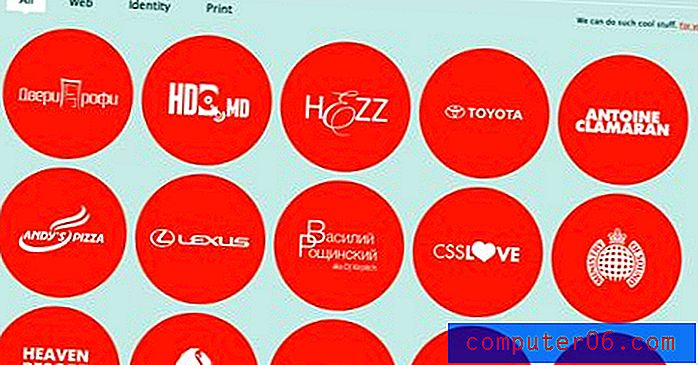
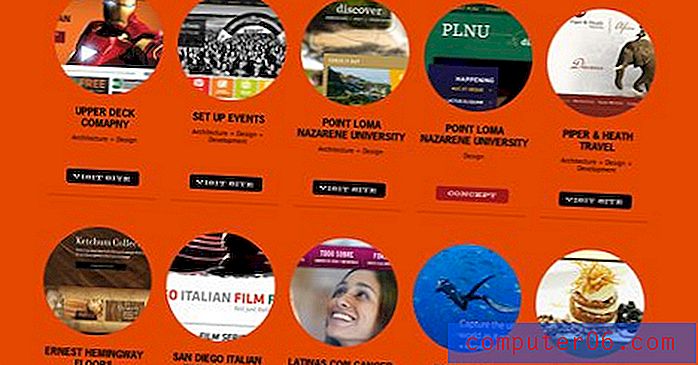
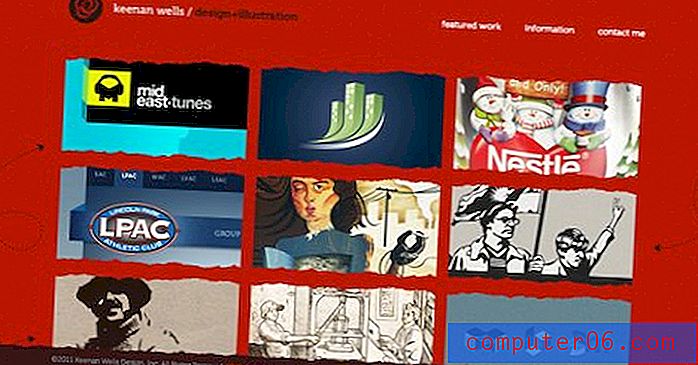
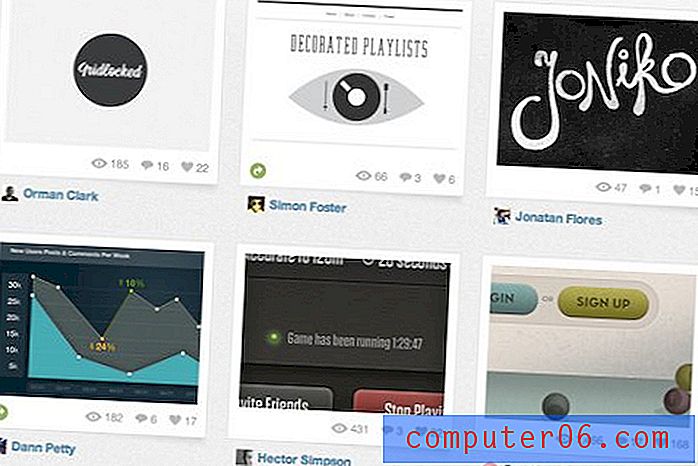
Laukumi ir garlaicīgi! Ja vēlaties, lai jūsu galerija sabojātu veidni, mēģiniet eksperimentēt ar sīktēlu dažādām formām. Kā redzams zemāk, tipiskā otrā opcija ir loki, taču, kā rāda pirmais piemērs, noteikti ir efektīgi iet vēl tālāk un darīt kaut ko savu.
Arnaud Beelen

Pārdots

Uzmanības centrs

Aizraušanās ar dizainu

Keenan Wells

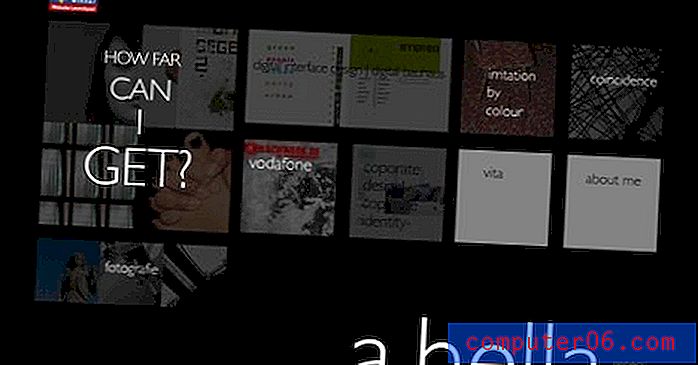
Greizas bildes
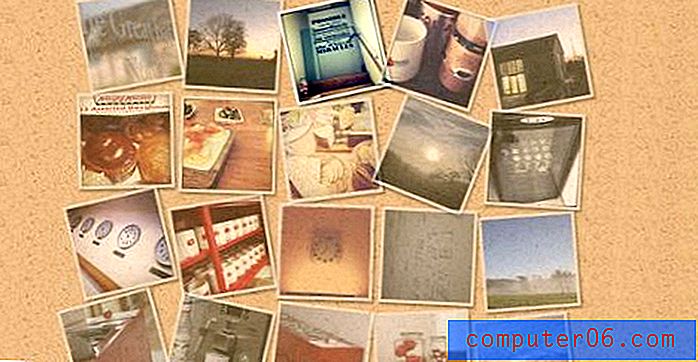
CSS3 ļauj viegli izveidot daudz lielisku vizuālo efektu. Nesen populārā attēlu apstrāde ir bijusi CSS transformāciju izmantošana, lai pagrieztu attēlus galerijā - efekts, kas bieži tiek apvienots ar animāciju uz lidinājuma.
Rezultāts izskatās ļoti līdzīgs attēliem, kas karājas šķībi pie sienas vai uz galda izkaisīti polaroids. Šeit ir dažas dažādas efekta variācijas.
Mooreish

Izlauzts dizains

Dzimis kūtī

Ēnu spēles
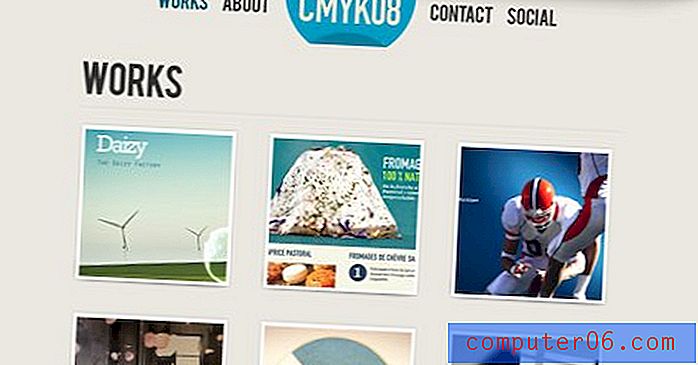
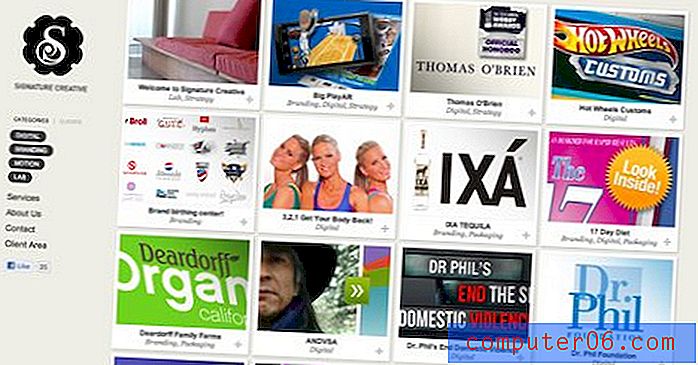
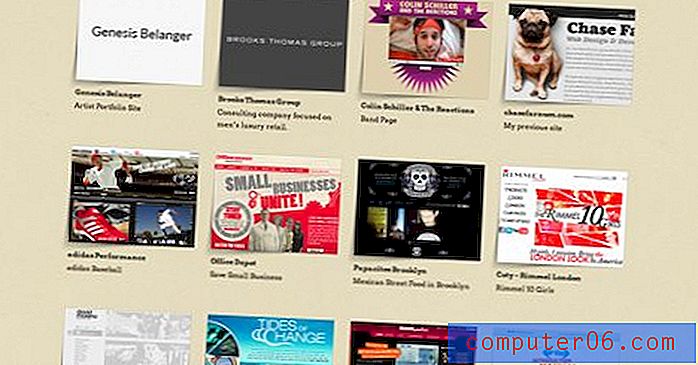
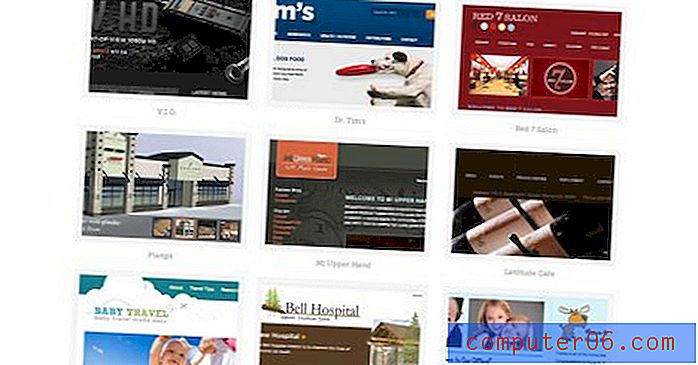
CSS lodziņa ēnas ir diezgan vienkāršs īpašums, ar kuru strādāt. Vienkārši iestatiet savu pozīciju un apspalvojumu, un jūs esat gatavs doties. Nesen daudzi izstrādātāji ir atklājuši, ka, apvienojot ēnas ar pārveidojumiem un pseido selektoriem, jūs varat sasniegt daudz dažādu un iespaidīgu rezultātu.
Ēnas, kuras piemērojat savai galerijai, var mainīt visas jūsu lapas kopējo sajūtu. Iepazīstieties ar zemāk esošajām ēnām un to, kā tās rada ilūziju par attēla reālu pārveidošanu.
CMYK08

Paraksts radošs

Bronko

Kalabrijas studija

Chase Farnum

Drūms

Ateljē

Citas iedvesmojošas galerijas
Tonijs Digrigio

Andrea Īvesa

Mēs galvenokārt esam nopietni

Melna kaklasaite

Bens Bate

Andre Kreft

Līdsas grafiskais dizainers

Andersons de Paulo

Bārns un Arnst

Džeimss Vaits Smits

Keča studija

Kurš ir viesis

Mediju lietus

Kriss Arbini

Sumit Paul

Atrasta krāsa

Hoban kartes

Sadalīt

Punkt Hella

Kubi Media

Kubas padome

Eleganti kaijas

Pūtis

Mākslas kods

Mathieu Clauss

Parādi mums savu!
Tagad, kad esat redzējis mūsu kolekciju ar visinteresantākajām galerijām, ir jūsu kārta dalīties. Zemāk atstājiet komentāru ar saiti uz visām galerijām, kuras esat izveidojis vai vienkārši atradis iedvesmojošas.